









 Рейтинг: 4.2/5.0 (1878 проголосовавших)
Рейтинг: 4.2/5.0 (1878 проголосовавших)Категория: Инструкции
Сегодня у каждой организации, да и большинства пользователей есть своя группа в социальной сети Вконтакте. И среди большого количества групп можно найти поистине красиво оформленные. Так как же делают оформление группы Вконтакте. Сразу же отметим, что для оформление группы необходимо изучить вики разметку.
Отметим, что примерно в двадцатых числах октября администраторы Вконтакте обрезали аватарки групп, сделав их 200*500 пикселей. Исходя из этого немного подправьте урок. Или же просто сделайте невысокое меню: 382*232 и 200*500.
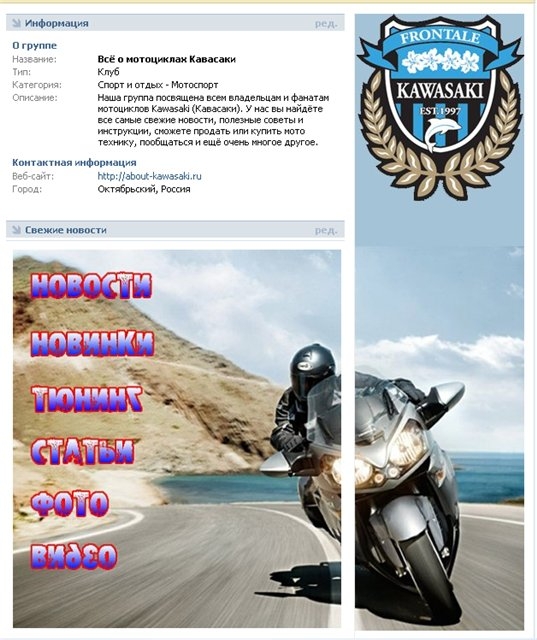
Оформление группы Вконтакте

[[photo|382x226px;nopadding|http://www.yoursite.com/link1]]
[[photo|382x50px;nopadding|http://www.yoursite.com/link2]]
[[photo|382x50px;nopadding|http://www.yoursite.com/link3]]
[[photo|382x50px;nopadding|http://www.yoursite.com/link4]]
[[photo|382x72px;nopadding|http://www.yoursite.com/link5]]

Если вам понравился мой блог или данная страница, пожалуйста, нажмите на одну из кнопок "Поделиться" ниже. Вы сможете отправить друзьям интересную и полезную информацию, а я буду очень благодарен вам и пойду готовить новую статью. )
Что еще почитать:
Как оформить группу В Контакте и создать красивое графическое меню


О графическом оформлении создателю/администратору лучше всего подумать еще перед непосредственным созданием. одновременно с разработкой будущего наполнения.
Важно понимать, что оформление сообщества, это его лицо, которое новый пользователь видит сразу, как только зайдет на страницу, только после этого он начинает знакомиться с контентом. В этом предложении, собственно и отражается вся его весомость. К тому же, графическое меню, это еще и функциональность группы, так как позволяет в кратчайшие сроки, удобно найти нужную информацию.
Автор Надежда Пирожникова
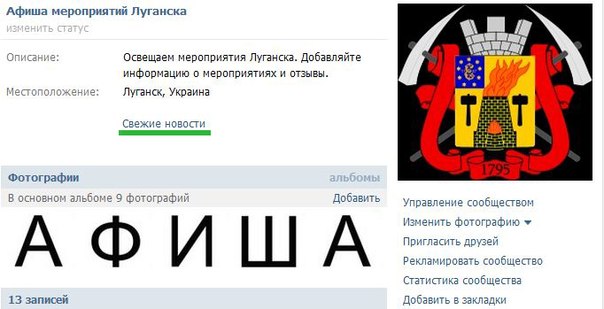
 Сохраняем изменения и переходим в группу. Под описанием группы появится раздел «Свежие новости» именно в нем создается меню.
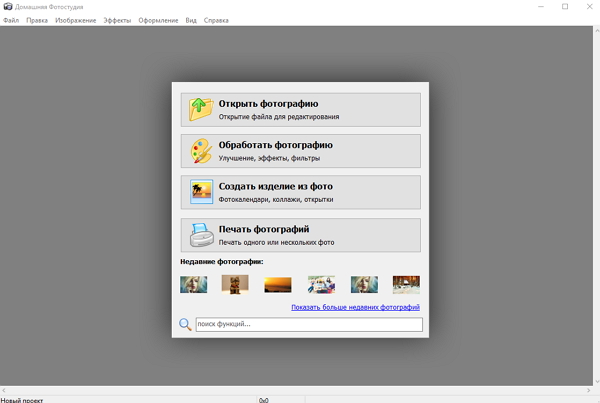
Сохраняем изменения и переходим в группу. Под описанием группы появится раздел «Свежие новости» именно в нем создается меню.  Начинать создавать такое меню можно в любом графическом редакторе (я использую Photoshop) можете выбрать любой редактор здесь или здесь Еще можно воспользоваться Vk Profi - уникальный онлайн-сервис, который предназначен для создания креативного оформления публичных страниц и групп в ВКонтакте, которое сможет сделать любой пользователь без специальных навыков http://vkprofi.ru/ далее нужно – продумать дизайн, сделать будущие кнопки или просто написать текст
Начинать создавать такое меню можно в любом графическом редакторе (я использую Photoshop) можете выбрать любой редактор здесь или здесь Еще можно воспользоваться Vk Profi - уникальный онлайн-сервис, который предназначен для создания креативного оформления публичных страниц и групп в ВКонтакте, которое сможет сделать любой пользователь без специальных навыков http://vkprofi.ru/ далее нужно – продумать дизайн, сделать будущие кнопки или просто написать текст 
Загружаю их в группу  Самое главное при этой работе чтобы низ обоих изображений был ровный по высоте, это для красоты оформления.
Самое главное при этой работе чтобы низ обоих изображений был ровный по высоте, это для красоты оформления.
Далее делаю скриншот группы и вставляю его в фотошоп. Если Вы тоже работаете в Photoshop, можете воспользоваться готовыми шаблонами, они находятся в разделе документы нашей группы. Лучше сделать свои.
Нажимаем >Файл>Открыть и выбираем скрин с компьютера  Инструментом раскройка выделяем наши черные шаблоны, появятся голубые линии, за которые можно потянуть и установить границы точно
Инструментом раскройка выделяем наши черные шаблоны, появятся голубые линии, за которые можно потянуть и установить границы точно  затем отключаем слой, остается наша раскройка
затем отключаем слой, остается наша раскройка  Далее вставляем нашу картинку, я взяла это изображение с сайта "Яркие разноцветные фоны для фотошопа и сайтов" ниже я еще приведу примеры сайтов, где можно подобрать изображения для оформления сообщества.
Далее вставляем нашу картинку, я взяла это изображение с сайта "Яркие разноцветные фоны для фотошопа и сайтов" ниже я еще приведу примеры сайтов, где можно подобрать изображения для оформления сообщества.
нажимаем >Файл>Открыть и выбираем изображение с компьютера, подгоняем наше изображение под шаблон (для этого нажимаем "редактирование > трансформирование > масштабирование"  Сервисы для поиска бесплатных «чистых» картинок
Сервисы для поиска бесплатных «чистых» картинок
Найти качественные фотографии в интернете, не нарушая авторских прав, достаточно легко, только надо знать, где искать.
1. Unsplash.com
Здесь вы можете подписаться на новостную рассылку и получить по 10 фото на почту каждые 10 дней.
Все фото под лицензией CCO, так что вы можете свободно использовать их в своих проектах.
2. images.google.com
Здесь хранятся миллионы исторических фотографий реальных людей и событий. Чтобы найти такие фото, к обычному поисковому запросу нужно добавить «source:life» и вы увидите только фотографии из жизни. Эти изображения можно использовать для личных, некоммерческих проектов.
3. flickr.com
Здесь можно найти качественные фотографии под лицензией CCO. Главное, сразу установить в настройках поиска этот фильтр.
Ещё на фликре есть специальный раздел The British Library (Британская библиотека), где можно найти миллионы винтажных фотографий, бесплатно скачать их и использовать для своих нужд.
4. picjubmo.com
Здесь вы найдете фотографии в высоком качестве для личного и коммерческого использования. Владелец сайта сам делает эти фото, и всё, что он требует взамен — указание его авторства. Здесь также можно подписаться на рассылку и получать фотографии на e-mail.
5. pixabay.com
Все фотографии с этого ресурса находятся под лицензией CCO, и вы можете использовать их где угодно. Как и на Flickr, здесь можно просмотреть фотографии по модели камеры.
6. publicdomainarchive.com
Это впечатляющее онлайн хранилище бесплатных фотографий, в котором все изображения аккуратно распределены по категориям. Можно зарегистрироваться и каждую неделю получать новые фотографии.
7. commons.wikimedia.org
На этом сайте есть более 21 миллиона фото c бесплатной лицензией или в публичном доступе. Можно искать изображения по категориям или ключевым словам.
8. superfamous.com
Ещё один крутой ресурс, где можно скачать фотки с высоким разрешением, от которых просто дух захватывает. Изображения лицензированы Creative Commons и require attribution.
9. nos.twnsnd.co
Здесь вы найдете множество винтажных фотографий из публичных архивов, которые можно свободно использовать без нарушения авторских прав. Особенно круто они будут смотреться в постах, связанных с историей.
10. Stock Exchange - freeimages.com
Это одно из самых больших хранилищ бесплатных фото и графики, но чтобы скачивать картинки, надо зарегистрироваться.
11. morguefile.com
На сайте более 300 тыс. бесплатных фотографий и вы можете использовать их в любых целях, даже без упоминания авторства. В галерее можно не только скачивать фотографии, но и редактировать их размер.
Так что вы можете сначала подправить фото, как вам надо, а потом уже скачать для своего сайта.
12. gettyimages.com
Если вам нужны профессиональные фотографии, но вы не хотите платить за лицензию, можно попробовать Getty. Вы бесплатно вставляете фотографии с Getty Image на свой сайт, хотя в будущем на них может появиться реклама. Получается модель видео с Youtube — вы ничего не платите, но возмещаете рекламой.
Далее создаем новый слой и делаем кнопку инструментом «прямоугольник» я сделаю его полупрозрачным, что бы было видно картинку (для этого установлю заливку 30%  количество кнопок зависит от количества тем, для которых нужны переходы (для этого сделайте дубликат слоя с уже имеющейся кнопки - столько раз сколько нужно кнопок)
количество кнопок зависит от количества тем, для которых нужны переходы (для этого сделайте дубликат слоя с уже имеющейся кнопки - столько раз сколько нужно кнопок)
Кнопки могут быть разного цвета и градиента, для этого нажимаем «добавить стиль слоя» в параметрах наложения выбираем из предложенных нам вариантов действие  Далее опять создаем новый слой и пишем текст, количество слоев зависит от количества текста, (для этого сделайте дубликат слоя с уже имеющимся текстом - столько раз сколько нужно и на каждой копии измените текст) можете выбрать шрифт, размер, цвет и т.д.
Далее опять создаем новый слой и пишем текст, количество слоев зависит от количества текста, (для этого сделайте дубликат слоя с уже имеющимся текстом - столько раз сколько нужно и на каждой копии измените текст) можете выбрать шрифт, размер, цвет и т.д.  Далее каждую часть картинки, на которой находятся кнопки нужно еще раз раскроить, для того что бы они были кликабельными. ВНИМАНИЕ. При размере изображения высота которого менее 30 пикселей, в коде не поддерживается функция nopadding. Рекомендую делать высоту больше 30 пикселей, даже если в просмотре с Вашего браузера изображения отображаются без пробелов, то с другого браузера пробелы будут видны.
Далее каждую часть картинки, на которой находятся кнопки нужно еще раз раскроить, для того что бы они были кликабельными. ВНИМАНИЕ. При размере изображения высота которого менее 30 пикселей, в коде не поддерживается функция nopadding. Рекомендую делать высоту больше 30 пикселей, даже если в просмотре с Вашего браузера изображения отображаются без пробелов, то с другого браузера пробелы будут видны.  Затем сохраняем: в меню «Файл» строку «Сохранить для Web и устройств» (можно использовать комбинацию клавиш Al+Ctrl+Shift+S). В настройках сохранения выбираем тип файла JPEG, ставим максимальное качество. Нажимаем кнопку «Сохранить».
Затем сохраняем: в меню «Файл» строку «Сохранить для Web и устройств» (можно использовать комбинацию клавиш Al+Ctrl+Shift+S). В настройках сохранения выбираем тип файла JPEG, ставим максимальное качество. Нажимаем кнопку «Сохранить».  Теперь жму «Готово»
Теперь жму «Готово»
Photoshop сохранит всё это как html-файл с картинками (картинки находятся в папке images, лишние картинки удаляем).  Загружаем наши картинки в группу. Правая часть (аватарка) у нас просто загружается, для того что бы загрузить левую часть заходим в раздел «Свежие Новости», нажимаем «Редактировать»
Загружаем наши картинки в группу. Правая часть (аватарка) у нас просто загружается, для того что бы загрузить левую часть заходим в раздел «Свежие Новости», нажимаем «Редактировать»  В новом открывшимся окне загружаем фотографии (нажимаем на значок фотоаппарат).
В новом открывшимся окне загружаем фотографии (нажимаем на значок фотоаппарат).  Можно загрузить изображения сразу на wiki-страницу с компьютера, а можно в фотоальбом группы. Как только закончите загрузку в фотоальбом, возвращайтесь в текстовый редактор раздела «Свежие новости»
Можно загрузить изображения сразу на wiki-страницу с компьютера, а можно в фотоальбом группы. Как только закончите загрузку в фотоальбом, возвращайтесь в текстовый редактор раздела «Свежие новости»
Строку «Свежие новости» есть возможность переименовать, например: в «Меню». Для того чтобы начать непосредственную работу над созданием меню надо активировать режим wiki-разметки. Сделать это можно одним нажатием на пиктограмму ромба.  Загруженные фотографии уже ,будут отображены wiki - разметкой
Загруженные фотографии уже ,будут отображены wiki - разметкой  У меня вики-разметка загрузилась в одну строку, перенесу их в столбик для дальнейшего редактирования
У меня вики-разметка загрузилась в одну строку, перенесу их в столбик для дальнейшего редактирования  Темы должны быть созданы заранее:
Темы должны быть созданы заранее:  Копируем ссылку на раздел или страницу, которая должна выводиться посредством клика на определенный пункт меню.И прописываем в следующий код:
Копируем ссылку на раздел или страницу, которая должна выводиться посредством клика на определенный пункт меню.И прописываем в следующий код:
[[photo239952196_322501460|400px72;nopadding;|page-11053617_29800171]]
photo239952196_322501460 – это ссылка на фотографию. Ее номер вверху адресной строке браузера, если вы загрузили фотографии в альбом (я загружаю с компьютера сразу)
400px72 — это размер фотографии (отображается автоматически, размер можно изменять)
nopadding — это тег, убирающий пробелы между картинками
page-11053617_29800171 — это ссылка, на которую будут переходить пользователи группы, щелкая на данный текст на картинке (я загружаю полный адрес страницы из браузерной строки). Узнать ее можно так же как и ссылку на фотографию, просто открыв нужную страницу и скопировав ее из верхней адресной строки браузера.  Далее смотрим в пред просмотре, что получилось (картинка должна быть единым изображением и должны работать переходы на темы).
Далее смотрим в пред просмотре, что получилось (картинка должна быть единым изображением и должны работать переходы на темы).
Устраивает? Тогда жмем «Сохранить страницу» и проверяем ее работу непосредственно на странице группы.
Вот что получилось у меня:  Если есть вопросы - обращайтесь в теме Вопросы - Ответы
Если есть вопросы - обращайтесь в теме Вопросы - Ответы
Автор Надежда Пирожникова при поддержке по вопросу wiki-разметки Aleksandr Lychanyi  Copyright ©2014 Все права защищены
Copyright ©2014 Все права защищены 

1 марта 2014 в 18:35 – 24 204 просмотра

Привет, мои дорогие!
Сегодня я подробно расскажу, как сделать меню для группы вконтакте. По моему опыту меню в группе в контакте увеличивает количество звонков и заявок на 20%. Важно ответственно подойти к вопросу создания меню группы. Поэтому я подготовил для вас шаблон PSD меню, чтобы облегчить вам работу.
Начну с того, что на сегодняшний день существует два варианта меню:
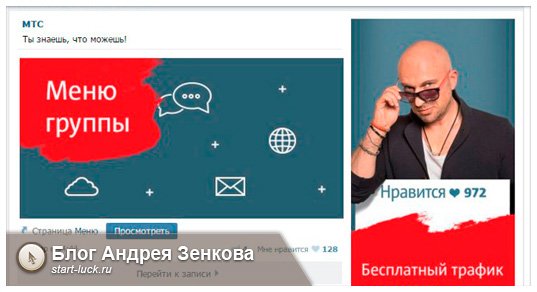
Вариант 1: Закрытое меню группыЗакрытое меню, открывается при нажатии на ссылку. В примере ниже меню открывается при нажатии на ссылку «ОТКРОЙТЕ МЕНЮ ГРУППЫ!».

Открытое меню, по сути это закрепленный пост с активной ссылкой.

В обеих вариантах используется wiki-разметка. Wiki-разметка позволяет легко и быстро оформить внешний вид группы, создавая графические таблицы и спойлеры, форматируя текст и работая с изображениями, ссылками и якорями. Подробно останавливаться на разметке не буду, т.к. вконтакте есть встроенный визуальный редактор, который автоматически переводит ваш контент в wiki-разметку. Здесь же приведу лишь основные коды, без которых невозможно сделать меню.
Как сделать открытое меню вконтактеПроцесс создания меню будем разбирать на примере Варианта 2, т.е. открытое меню.
Чтобы вам было проще ориентироваться, я подготовил для вас PSD шаблон меню [подарок] :
Для создания внешнего меню требуется 2 картинки: аватар (справа) и центральная (картинка-действие).
Размеры аватара: 200 x 332 px
Размеры центральной картинки: 395 x 282 px

Используя PSD шаблон меню группы, скаченный выше, сделайте две картинки нужных размеров.
Шаг 2.Зайдите в вашей группе в «Управление сообществом» (справа под аватаром). Найдите пункт «Материалы» (на вкладке «Информация») и сделайте их «Ограниченные».

Теперь вернитесь на главную страницу своей группы и нажмите «Редактировать» в появившемся блоке «Материалы» (Я уже переименовал в Меню группы).

В редактировании страницы задайте название, можете создать разделы или любую другую информацию с помощью панели инструментов. Нажмите «Сохранить страницу» и «Вернуться к странице»

Скопируйте ссылку в адресной строке вашего браузера.

В моем примере https://vk.com/page-42211349_47355854,
Первые цифры 42211349 - это id вашей группы
Вторые цифры 47355854 – это id страницы
Фишка: создавать дополнительные страницы можно вручную. Для этого перейдите по ссылке вида:Теперь вставьте ссылку из шага 4 на стену группы и прикрепите картинку (центральную картинку из шаблона).

И опубликуйте запись.
Шаг 6.Теперь загрузите аватар группы (картинка справа). На стене появится дубликат картинки аватара – удалите его.
Шаг 7.Теперь внимание. Нажимаем на ВРЕМЯ ПУБЛИКАЦИИ ЗАПИСИ (левый нижний угол поста).

И нажимаем «Закрепить». Закрываем это окно и обновляем страницу вашей группы (F5).

Пишем статус группы (используйте только 1 строчку), чтобы выровнять картинки, если рисунок на аватарке у вас начинается не с самого верха (в моем шаблоне аватарка вариант 2). И вот что у нас получилось:

Меню готово! Теперь при нажатии на центральную картинку открывается ваше меню:

Здесь его можно редактировать, размешать фото, видео, создавать новые разделы, размещать ссылки.
Внутри основного меню тоже можно сделать графическое меню (подменю). Его ширина не должна превышать 600 px. В высоту размер неограничен. Что позволяет создавать отличные лендинги вконтакте.

Но об этом более детально я расскажу в следующих статьях. Подписывайтесь на обновления блога, чтобы быть в курсе новых фишек. Ставьте лайки и делитесь статьей с друзьями.
Свои вопросы или мнения пишите в комментариях ниже.
Если вас интересует пошаговый алгоритм продвижения ВКонтакте от А до Я, можете приобрести мою книгу. Электронная книгаПошаговая инструкция для поиска клиентов
?

Посмотрите видеоверсию данного вопроса:
 И снова здравствуйте
И снова здравствуйте . Никогда не устану это говорить) Любим мы у нас в студии свободное общение с нашими пользователями, ну т.е. когда ты не озадачен рамками, в которые тебя поставили, чтобы написать нужную статью. На этом сайте мы общаемся только на интересные нам темы и рассказываем вам о них. И так, в предыдущей статье из серии обучающего материала про Вконтакте, м ы создали группу VK и немного поговорили о ее продвижении. Но все таки, если говорить честно, это еще не всё, предоставляемый нам функционал группы в соц. сети позволяет оформлять группу или паблик очень интересно и даже профессионально. Так что в этой статье мы расскажем как красиво оформить группу VK и сделать для нее красивое меню.
. Никогда не устану это говорить) Любим мы у нас в студии свободное общение с нашими пользователями, ну т.е. когда ты не озадачен рамками, в которые тебя поставили, чтобы написать нужную статью. На этом сайте мы общаемся только на интересные нам темы и рассказываем вам о них. И так, в предыдущей статье из серии обучающего материала про Вконтакте, м ы создали группу VK и немного поговорили о ее продвижении. Но все таки, если говорить честно, это еще не всё, предоставляемый нам функционал группы в соц. сети позволяет оформлять группу или паблик очень интересно и даже профессионально. Так что в этой статье мы расскажем как красиво оформить группу VK и сделать для нее красивое меню.
Для оформления групп используется WIKI разметка. В этой статье мы не будем сильно углубляться в нее, т.к. если все смешать в одной статье, то мы вас совсем запутаем друзья, а у нас задача иная. Про wiki разметку мы подробнее расскажем в следующей статье, хорошо? Тогда продолжим .
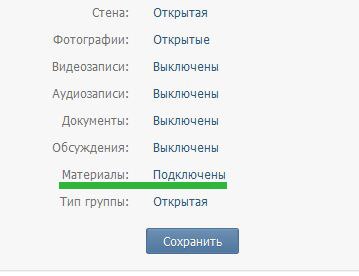
В этой статье нам тоже не обойтись без Wiki, но мы ее тут используем по минимуму, поэтому сильно не вникайте)). Для начала нам нужно создать интерактивное меню вашей группы, для этого нужно произвести подготовительные действия. Для начала, давайте изменим кое-какие настройки в группе. Заходим в «Управление сообществом», затем в «Обсуждения», и тут нам с вами необходимо подключить «Материалы» и сделать обсуждения открытыми, как показано на картинке

Готово! Далее начнем готовить изображения. На этом этапе желательно уметь работать с графическими редакторами, в противном случае нужно будет обращаться к фрилансерам, а это трата ваших денег. Лучше конечно этому научится, это совсем не сложно и тем более вам это еще не раз пригодится. Мы покажем выполнение этого этапа на photoshop, хотя все тоже самое вы можете проделать в любом другом редакторе.
Делаем шаблон для группы VK как на картинке ниже.

Меню будет размещаться в окне A, его размеры могут отличаться от тех, которые показаны на изображении. Тут все зависит от того, какие у кнопок Вашего меню будут размеры. В нашем варианте мы предложили сделать в строчку по одной кнопке. Если Вам будет необходимо сделать по 2 кнопки в строчку, то ширину окна A необходимо уменьшить до 377рх максимум. Обычно, высоту мы подбираем опытным путем. В этом варианте высота в 377рх выбрана при размещении на главной странице группы каждого элемента в одну строчку.

Этап разметки позади, теперь делаем подходящее изображение, раскраиваем наш рисунок на зоны и прописываем необходимые нам надписи, и не забываем, что каждая отдельная зона картинки, с той надписью которую вы напишите, будет Вашей кнопкой меню. Как все это сделать я думаю не стоит писать, т.к. это превратится в отдельный урок по Фотошопу, возможны мы напишем об этом, хотя не обещаю - не тот профиль у сайта. Но если будет много просьб, то думаю добавим статью))

Когда вы сохраните проект в фотошопе, удалив все ненужные элементы (Photoshop кроит и сохраняет всё картинки и белые поля вместе с ними), нужно изменить имя картинок, желательно, для удобства, пронумеровав их по порядку, согласно тому, как они будут размещаться в меню.

Фууухххх, с этим этапом мы тоже разделались)) Осталось немного! Далее мы с вами переходим к самой группе. После того, как мы изменили некоторые настройки (в начале этой статьи), на стене мы увидим новые вкладки: «Обсуждения» и «Свежие новости». Нажимаем по надписи «Новая тема» в закладке обсуждений и делаем страничку меню.

Её необходимо назвать также как и на графическом меню, а затем заполнить поле с описанием. Когда вы внесете всю нужную информацию, уверенно жмем «Создать тему».

На стене вы увидите созданное сообщение. Дальше, точно также, вы создаете необходимое вам количество (зависит от того сколько у вас разделов меню) страниц.

Все готово? если да, то начинаем редактировать наше меню. Используем для этого вкладку «Свежие новости». Опять же смело жмем «Редактировать».

Мы опять видим с вами окно редактора. которого мы уже не боимся)), мы уже с ним встречались. Перейдя в визуальный режим редактирования (для этого используйте значок фотоаппарата в VK-редакторе) загружаем все наши картинки (фрагменты меню) в той последовательности, в какой они будут находится в целом изображении. Изменяем название на понятное посетителям. Затем переходим в режим wiki-разметки и редактируем код (подробно про wiki-разметку мы расскажем в следующей статье, интересная вещь скажу я вам ).

Тут очень важен один момент - для фрагментов, не служащих кнопкой, нужно вместо ссылки на страничку прописывать тег «nolink». В противном случае, фрагмент станет кликабельным, и когда ваш пользователь будет на него нажимать, будет открываться сам фрагмент, как самостоятельное изображение, а оно вам надо ?
Ссылки на страницы используем из адресной строки браузера. Правильно копировать не весь адрес страницы целиком, а только сам топик (topic) (как на картинке ниже).

Если что-то не так, то скорей всего вы допустили в коде ошибку, проверьте еще все внимательно, да и не один раз. А если вы все сделали правильно, то после нажатия на название вкладки главного меню группы, вы увидите готовое графическое меню, которое выглядит как одно целое вместе с аватаром группы VK.

Если ваше меню по нижнему уровню не совпало с аватаром группы Вконтакте, то добивайтесь выравнивания в коде в нижнем фрагменте, изменяя высоту в рх. При больших изменениях это может повлиять на качестве картинки. В этом случае, в исходном шаблоне графического редактора (в нашем случае это Photoshop) сделайте изменения в размере нужного фрагмента и по надобности перекроите весь макет. вот и всё друзья, оформление группы VK закончено ! Теперь вы владелец группы с профессиональным оформлением.
В очередной статье из обучающей серии про Вконтакте. мы рассказали Вам как сделать интерактивное меню и оформить группу VKontakte профессионально. В следующем нашем материале мы подробнее рассмотрим wiki-разметку и попробуем оформить группу углубившись в эту разметку.
Как всегда, мы очень рады вашим любым комментариям, пишите чаще друзья))
SERP (Search engine results page)
выдача (страница выдачи) поисковой системы (например.
Телемаркетинг (англ. telemarketing)
это метод прямого маркетинга, где средством коммуникации.
AIDA (акроним от Attention, Interest, Desire, Action — Внимание, Интерес, Желание, Действие)
это модель возможного потребительского поведения, которая.
это тест Алана Тьюринга, который представлен в виде.
CMS система (Content Menegment System)
это система управления контентом (содержанием) на сайте.
Выбор рубрикиПридумайте, как будет выглядеть ваше меню графически и функционально и переходим к действиям.
Для начала подключите материалы к своей группе (управление сообществом — материалы).

На странице появляется раздел «Свежие новости» заходите в редактирование.

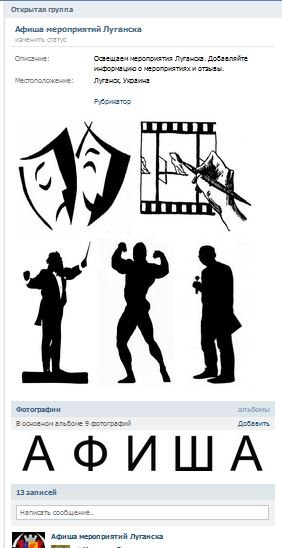
Поменяйте название «Свежие новости» на название меню группы. Чаще всего название меняют на «меню группы», в моём случае — «Рубрикатор».
Теперь нужно подобрать графическое содержание меню группы.
Меню группы выглядит как картинка с кнопками, нажимая на которые пользователь проходит или по внутренним разделам группы или сайта «В контакте» так и по внешним ссылкам. Для этого предварительно в фотошопе или другом графическом редакторе создаём картинки и картинки-кнопки, из которых мы потом составим, словно пазл, меню группы. Каждая отдельная кнопка, или отдельный элемент — отдельная картинка. Обычно для создания меню группы создают одно изображения и режут его на фрагменты.
Создав картинки, загружаем их в альбом «В контакте». Возвращаемся к редактированию новостей, переходим на «Исходный код». Тут пользуясь вики-разметкой составляем как мозаику наше меню.
Чтобы вставить фотографию нужно воспользоваться кодом:
где «photo-683495_80768849» — внутренняя ссылка на фотографию, загруженную в альбом (ссылка на фотографию без адреса сайта). «300x225px» — размер картинки в пикселях. Примечание! не ставьте размер больше реального размера картинки, также имейте в виду, что ограничение по ширине картинки 370 пикселей. «The Beatles» — подпись картинки, при наведении на неё курсора.
Картинку кнопку с переходом вставляете таким кодом:
[[photo-34277338_282089815|370x132px; noborder; nopadding|http://www.URL/ваша ссылка.ru]]
Хотите разместить две картинки в одной строке, просто пишите код не с новой строки, а в этой же. Если картинки все равно, расположены друг под другом, то превышен лимит 370 пикселей в одну строку.
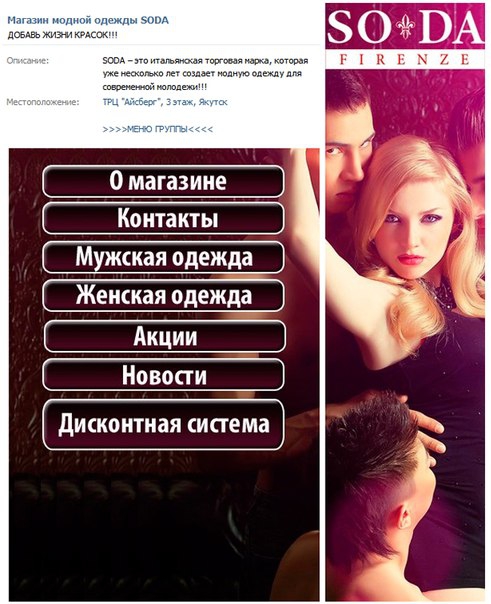
Моё меню выглядит так:

Составила его из пяти тематических картинок, при чем, ширина и высота картинок в одном ряду должны быть равны.
Более детально, как составить меню с помощью кода, описано в разделе «Помощь по разметке»

Помощь по разметке
Используя разные методы оформления группы, выдерживайте один стиль, а лучше всего используйте фирменный стиль в оформлении группы.
Успехов, в создании и развитии группы.
2015-11-22 в 14:30

Хотите сделать группу ВКонтакте максимально привлекательной для своих подписчиков? Не знаете с чего начать? Если у вас уже есть высококачественный контент, тогда сконцентрируйте свое внимание на оформлении сообщества. Я не говорю о простом подборе аватара. Создание меню в группе ВКонтакте – это один из главных моментов, который нужно учесть при оформлении. Именно этот пункт мы сегодня рассмотрим.
Что такое меню ВКонтакте и для чего оно нужно?Меню – это лицо группы. Первое на что наталкивается любой посетитель вашего сообщества это меню. Поэтому ваша задача продумать его максимально удобно и привлекательно. Во-первых, вы должны определиться с тем, что вы именно хотите донести своим подписчикам. Это зависит от миссии самого сообщества. Ведь бывают совершенно разные цели создания группы: познавательная, развлекательная или же цель продать товар/услугу. Отталкиваясь от этого, решите, какая информация наиболее важна для ваших будущих подписчиков.

Например, если сообщество ориентировано на развлечение пользователей или информировании их о чем либо, то возможно сфокусируйтесь на удобстве поиска нужной им информации. Это касается групп, где контент можно поделить на отдельные темы, например, здоровье, мода и т.д.
Если же ваше сообщество создано в виде интернет-магазина, то подход должен быть совершенно иным. Удобство поиска товаров или услуг конечно должно присутствовать, но также сделайте упор на акции, новинки, условия доставки, а также ваши контакты.
Поэтому обязательно учитывайте тематику сообщества при создании меню.
Как сделать привлекательное оформление?Я хочу объединить в инструкции создание двух важных элементов группы: меню и аватара. Поскольку не желательно создавать их отдельно, ведь пользователь должен видеть гармоничность между этими двумя графическими элементами.




Подписывайтесь на обновления блога и делитесь информацией с друзьями. Создавайте побольше прекрасного в вашей жизни!
Похожие посты:Тысячи людей уже читают блог, почему тебя еще нет среди них?