

 Рейтинг: 5.0/5.0 (1880 проголосовавших)
Рейтинг: 5.0/5.0 (1880 проголосовавших)Категория: Инструкции
Сообщение отредактировал KOT-BE3DEXOD - 31.01.2016, 20:25
Что такое - Mozilla Firefox
Mozilla Firefox — это свободно распространяемый веб-браузер. Он основан на исходном коде Mozilla Application Suite, созданном почти с нуля вместо кода Netscape. Так-же он использует открытый портируемый движок Gecko, разработанный с учётом поддержки открытых стандартов.
Авторами проекта Firefox являются Блейк Росом и Дейв Ха́йет, в то время они работали в Netscape Communications, бывшей в составе AOL Time Warner.
Первыя выпуск вышел в свет 23 сентября 2002года, под названием "Phoenix" ("Феникс"), потом, из‑за конфликтов торговых знаков, был переименован в "Firebird" ("Жар-птица"), но по схожей причине пришлось вновь переименовать, уже на "Firefox". Однако и "Firefox" оказался торговым знаком компании The Charlton Company. Но разногласия были решены.
Firefox переводят как "огненная лиса", но это неправильно. Дословный перевод кит. 火狐 (пиньинь: hǔo hъ), которым китайцы иногда называют малую панду, в честь которой, по словам разработчиков, и назван браузер.
На обычную панду она мало похожа и выглядит как крупная рыжая кошка. Именно red panda (она же малая панда) изображена на логотипе Firefox.

Как увеличить или уменьшить размер шрифта на сайтах.
Увеличить - нажать CTRL и, не отпуская, + или CTRL и колесо мыши вперед
Уменьшить - нажать CTRL и, не отпуская, - или CTRL и колесо мыши назад
Сброс по умолчанию - CTRL и, не отпуская, 0
Инструменты - Настройки - Содержимое - Шрифты и цвета - Дополнительно
Сообщение отредактировал Мрачный - 06.09.2013, 16:06
Подробнее о плагинах, расширениях и дополнениях.
Расширения (англ. extensions) — это маленькие устанавливаемые модули улучшений (плагины), вид дополнений, в проектах Mozilla Foundation (Thunderbird, SeaMonkey, Netscape, Nvu, Flock, Sunbird, и Mozilla Suite) и совместимых с ними (например, Mozilla Firefox — Portable Edition и GNUzilla).
Необходимо заметить, что расширения (например, Adblock и Firebug), темы, локализации и плагины (например, Adobe Flash, QuickTime, Java) к Firefox — не одно и то же, а лишь различные виды дополнений.
Плагины помогают браузеру выполнять специфичные функции, такие как просмотр графических файлов в специальных форматах или проигрывание мультимедиа файлов. Плагины слегка отличаются от расширений/дополнений, которые изменяют или расширяют существующую функциональность.
Подробнее.
Сообщение отредактировал Мрачный - 06.09.2013, 17:14

Продолжаю серию статей посвящённых плагину для FireFox – FireBug. Сегодняшний пост посвящён работе с CSS.
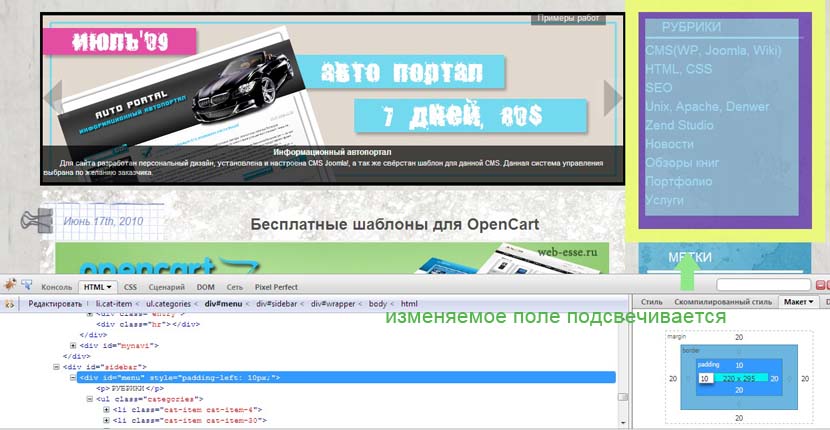
Навигация по свойствам CSS.Представим ситуацию, Вы задаёте цвет для ссылки зелёный, но он отображается как красный. Если бы не этот замечательный плагин, пришлось бы долго искать где переопределяется стиль для нашего элемента. Для обладателей FireBug найти проблемный элемент не составит труда.
1. Нажимаем кнопку “Анализировать” в левом верхнем меню либо контекстном.
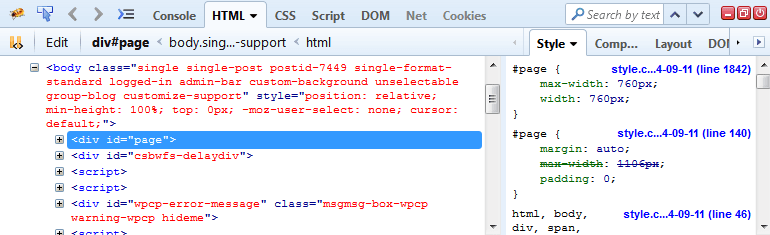
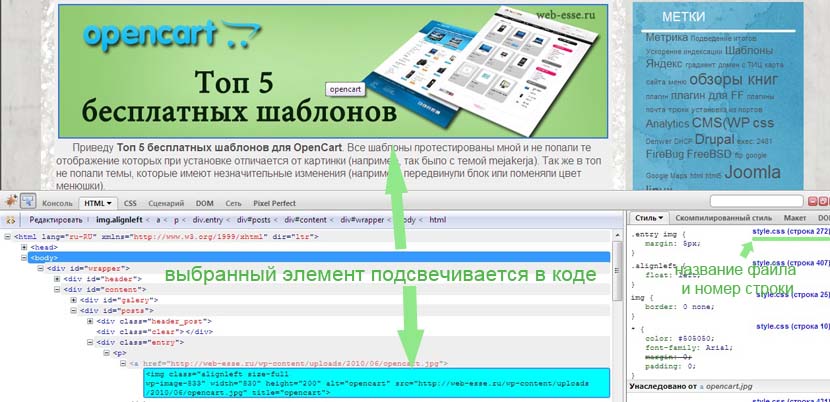
2. Наводим мышкой на нужный нам элемент страницы, при этом соответствующий блок кода подсвечивается бирюзовым. В левой панели отображается html код активного элемента, а в правой, связанная с ним таблица стилей.

3. Правая панель упрощает навигацию по большому файлу стилей, отображая номер строки выбранного правила и название файла в котором стиль находится.
4. Нажмите на элемент, его код выделиться голубым. Выделение будет держаться до тех пор, пока вы не нажмёте на другом элементе.
Правка свойств CSS.Действия аналогичны правке во вкладке html.

Отдельно необходимо отметить возможность внесения изменений в отдельный файл CSS.
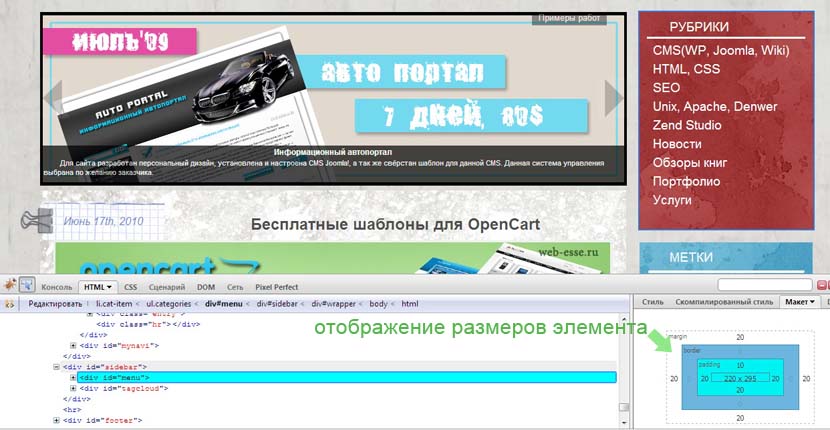
Правка размеров.
С размерами удобно работать на вкладке “Макет”. Вкладка отображает габариты и отступы выбранного элемента. Для этого необходимо:
1. Перейти в режим “Анализ” и навести курсор мыши на элемент с размерами которого мы желаем поработать.
2. Щёлкнуть на элементе, после этого при наведении курсора на поле макета, соответствующее поле будет подсвечиваться и на странице.

3. Для редактирования размера поля достаточно нажать на его числовом значении во вкладке “Макет”
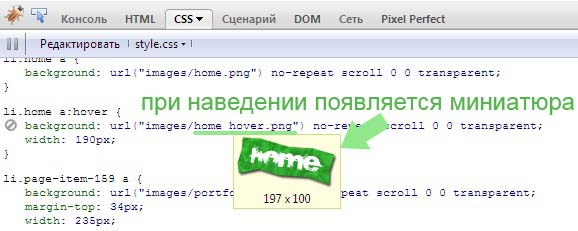
Полезные приёмы плагина.Предпросмотр цветов и изображений.

Если навести на строку кода, содержащую ссылку на изображение или цвет фона – во всплывающем окне отобразится миниатюра изображения или цвета.
Отключение и включение специфических правил CSS.
FireBug позволяет отключать стили влияющие на отображение элемента. Например, мы хотим посмотреть на сколько сдвинется блок, если убрать отступ, это легче всего сделать отключив стиль.

FireBug - один из самых популярных инструментов, который используется в процессе вебразработки. Это полезный жучок, который, в отличие от других багов на странице, выползает, не чтобы создать нам какие-то проблемы, а наоборот, чтобы помочь нам в работе с кодом. Сегодня я расскажу, как работать с Firebug и правильно его использовать! Специально записала для вас несколько видеоуроков, приятного просмотра.
С помощью Firebug мы можем анализировать код, находить в нем ошибки, ставить эксперименты над элементами кода и проверять, как они будут смотреться в браузере, если что-то изменить, а также делать многое другое.
В видео я рассказываю о том, где можно взять этот инструмент и об основных полезных его функциях, которые обычно используются в процессе анализа элементов кода.

Видео первое. где нам взять Firebug и обзор основных его функций .
Видео второе. продолжаем обзор функций Firebug .
В третьем видео я рассказываю о Firebug Lite (это облегченная версия Firebug).
Эта версия имеет меньше функций, чем обычный Firebug. и в то же время ее неоспоримым достоинством является возможность использования во всех остальных браузерах .
Все, что нужно для этого сделать - это поместить в тег head страницы, которую вы хотите проанализировать с помощью Firebug. код со ссылкой на скрипт:
Затем открыть или обновить страницу в браузере и активировать Firebug Lite. нажав F12 на клавиатуре.
В видео я привожу пример на шаблоне для MaxSite CMS, где вставляю код, содержащий адрес скрипта в тег head файла main.php .
Но та же самая процедура применима и для сайтов на других CMS и без движка, просто также нужно вставить код скрипта в тег head .
Конечно же, когда вы поработали с дополнением Firebug Lite и знаете, что оно вам точно больше не понадобится, то код скрипта удалите, чтобы он не был лишней нагрузкой в документе.
Надеюсь, что статья и видео об основных функциях Firebug оказались полезными для вас, и желаю вам успешной работы с кодом!
ЗЫ: Чтобы смотреть ролики в лучшем разрешении, вам нужно поменять в настройках видео качество на 720р HD .
ЗЗЫ: И еще - видео я снимала в первый раз, поэтому уж простите меня, если заметите какие-то ляпы!
Timur | 7 декабря 2013 в 13:21:45

Вот просмотрел ещё раз эти уроки и снова убедился - следует не просто посмотреть, но и применить НЕСКОЛЬКО раз на практике полученные знания. Иначе всё уходит сквозь пальцы.
Да потому, что сегодня смотрел и видел как впервый раз некоторые возможности Firebug.
Хотя сейчас вовсю Firebug использую, проходя тренинг у Елены.
P.S. Елена, Ваш уровень подачи материала очень вырос. И голос стал звучать гораздо увереней по сравнению с этими (замечу очень хорошими) уроками .
Елена | 7 декабря 2013 в 16:18:48

Спасибо большое, Тимур! Очень приятно.
Да, без практики никуда, вы правы. По-английски есть такая фраза даже: "practice makes perfect" - практика делает совершенным. Да и по-русски похожих фраз полно. Главное - применять!
Firebug — инструмент вебмастера. Как пользоваться Firebug. Краткая инструкция и примеры.
 Крепкого здоровья Вам, друзья! Давно хотел написать урок важном плагине Firebug для вебмастеров. Firebug – это дополнение (расширение) к браузеру Mozilla FireFox. Firebug — самый популярный и мощный инструмент для веб-разработки
Крепкого здоровья Вам, друзья! Давно хотел написать урок важном плагине Firebug для вебмастеров. Firebug – это дополнение (расширение) к браузеру Mozilla FireFox. Firebug — самый популярный и мощный инструмент для веб-разработки
На других браузерах тоже можно установить плагин подобно этому, но он обделен функционалом и называется Firebug Lite. Для браузера Опера есть аналог, и называется это дополнение Opera Dragonfly. Установить расширение для Opera можно по этой ссылке. В этом уроке пойдет речь только о плагине Firebug для браузера Mozilla Firefox.
Цель урока — показать некоторые примеры, как пользоваться этим плагином, а не писать полную инструкцию. Чтобы изучить все прелести этого плагина, заходите на сайт firebug.ru.
Возможности FirebugС помощью дополнительного плагина Firebug, можно редактировать, настраивать и просматривать результаты изменений на веб-странице в реальном времени. Это означает, что Вы видите готовый результат изменений сразу же. Вначале Вы видите результат, и только потом переходите к редактированию файлов.
Недавно, в уроке 74. я писал об одном хорошем инструменте для вебмастеров — Web Developer. Там было описано, как с помощью Web Developer можно подкорректировать в шаблоне. шрифт, цвет, ссылки, да и вообще, все что угодно.
С Firebug можно делать все тоже самое, но только проще и намного круче. Плагин Firebug — отличный инструмент для корректировки HTML-разметки, отладки CSS и JavaScript.
А чтобы Вы лучше ознакомились с возможностями Firebug, посмотрите этот коротенький видеоролик.
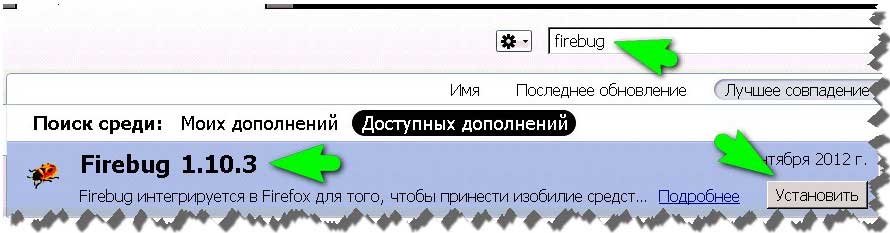
Установка FirebugУстановка Firebug. Щелкните в браузере Mozilla Firefox «Инструменты » —> «Дополнения » и в поисковом окошке введите «Firebug «, затем нажмите «Enter «. Должен появиться список плагинов (расширений), в которых присутствует слово Firebug. Найдите из этого списка плагин Firebug 1.10.13 и щелкните правее от него «Установить «.

После установки плагина Firebug, в браузере в верхнем углу справа должен появиться значок в виде жучка.

Плагин Firebug еще можно установите, перейдя по этой ссылке .
Редактирование стилей CSSЗдесь я Вам покажу на реальном примере, как с помощью Firebug можно редактировать шаблон, т.е. цвет определенной части в шаблоне, а также цвет и размер шрифта. В принципе, с плагином Firebug можно изменить все, что угодно.
Щелкните по жучку в правом верхнем углу экрана, чтобы запустить Firebug. Если Вы нажмете «Ctrl» + «F12» — также запустится Firebug, а если нажать «F12», то Firebug откроется в новом окне браузера.
После нажатия должно появиться окошко внизу экрана разделенное на две части. В левом окошке содержится HTML документ, а в правом отображаются стили CSS. В этих окошках отображается HTML-разметка и стили CSS веб-страницы загруженной на данный момент браузером.

Теперь перейдем к практике. Я изменю на своем блоге оранжевую полосу меню в черный цвет. Чтобы Вам проще было понять, попробуйте отредактировать эту же полосу на моем блоге.

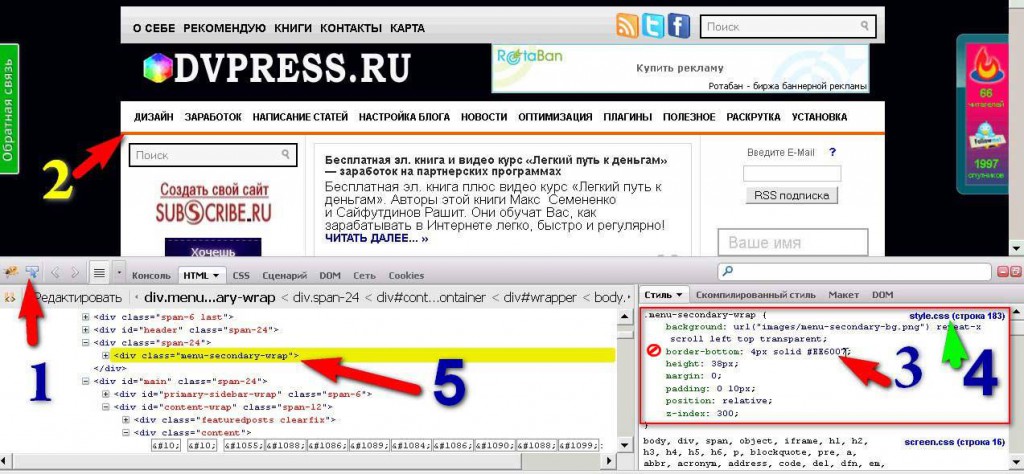
1. Кликните по кнопке «Анализировать ». После этого подведите курсор к оранжевой полосе, как показано на скриншоте.
2. Теперь щелкните по оранжевой полосе левой клавишей мыши. Прежде чем щелкать по этой полосе, убедитесь, чтобы был выделен рамкой именно тот элемент в шаблоне, который Вы собираетесь редактировать.
3. В правом окошке отобразился стиль CSS, а в левом HTML разметка этого элемента. Найдите в правом окошке HTML-цвет, который отвечает за цвет этой полосы. Смотрите на скриншот выше. Стрелка №3 указывает на этот код. Если подвести курсор мыши на этот код – появится образец этого цвета. Так Вы можете убедиться, что этот цвет идентичен полосе, которую мы собираемся изменить.
Установите курсор мыши перед началом строки, в которой мы только что изменяли цвет. Вы увидите красный запрещающий значок в виде перечеркнутого кружка (смотрите скриншот выше). Если щелкнуть по этому кружку, то Вы отключите этот стиль CSS и полоса в шаблоне исчезнет.
Таким образом, мы можем отключать и включать определенные функции CSS. Теперь Вы знаете, если удалить эту строчку из файла style.css, то оранжевая полоса в шаблоне пропадет.
Сейчас Вы можете изменить цвет полосы меню прямо из браузера. Для этого в правом окошке Firebug надо щелкнуть по коду, на который указывает стрелка №3 и ввести новый цветовой код. Так как я хочу изменить цвет полосы на черный цвет, то мне нужно ввести код #0000000. С помощью программы HTML Colors 2000, Вы можете подобрать нужный Вам цвет. В уроке 74 я писал об этой программе. В этом же уроке Вы найдете ссылку для ее скачивания.
Изменения можно производить с помощью курсорных клавиш – стрелка вверх и вниз.
Изменив цвет, Вы сразу же увидите готовый результат в шаблоне. Заметьте, что даже не пришлось редактировать файл style.css. На самом деле плагин Firebug изменил полоску цвета только в памяти компьютера, но не в самом файле стилей. Если вы сейчас обновите страницу, то полоса меню примет свой первоначальный оранжевый цвет.
4. Зеленая стрелка №4 показывает, в каком файле нужно редактировать цвет и в какой строке. Теперь нам остается только открыть файл стилей style.css и отредактировать цвет в строке border-bottom: 4px solid #EE6007;
5. Эта стрелка показывает, какой HTML-блок отвечает за вывод этой полосы меню.
Давайте теперь рассмотрим, за что у нас отвечать строка ниже height: 60px;. Эта строка отвечает за ширину бордюра меню, где написаны рубрики блога. Чтобы в этом убедится, подведите курсор к началу этой строки и щелкните по красному значку в виде красного перечеркнутого кружка. Белая полоса меню с названием рубрик исчезнет.
Теперь, мы точно знаем, что эта строка отвечает за белую полосу меню с рубриками блога. Если в этой строке изменить значение 60px, например на 90, то полоса станет шире. Точно также Вы можете поэкспериментировать со строками, которые находятся ниже.
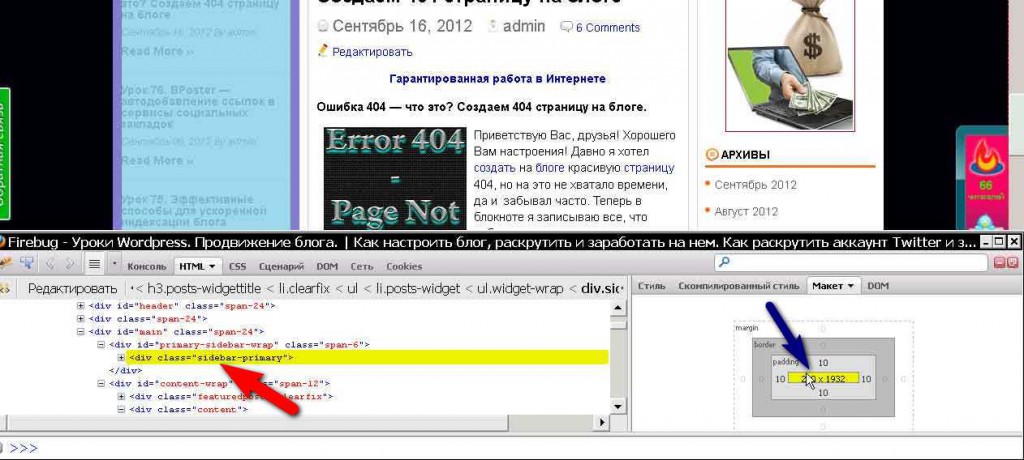
Изменение размеров шаблона с помощью плагина FirebugИзменить размер шаблона довольно просто, но повозиться придется. Все не так просто, как может показаться
Щелкните по кнопке анализировать, а затем щелкните в шаблоне на блок, например на левый сайдбар. Если хотите изменить размер сайдбара, то щелкать надо не в середину сайдбара а по краю, чтобы выделить именно сайдбар, а не то, что находится внутри. Потом в правом окошке Firebug кликните по вкладке «Макет », а затем нужно менять размер, куда указывает синяя стрелка. Вкладка «Макет » показывает размер блока и отступы.

Если подвести курсор мыши на макет в правом окошке, то сайдбар, который мы хотим изменить, выделится другим цветом, как показано на скриншоте. Вы можете менять не только значения, на которые указывает стрелка, но и другие числа, которые находятся сверху, внизу и по бокам.
В левом HTML-окошке стрелка указывает на блок <div>, который отвечает за выделенный сайдбар.
Тренироваться можете прямо на моем блога. на главной странице. Почему именно на главной? Потому что я менял размер шрифта заголовка и его цвет на главной странице.
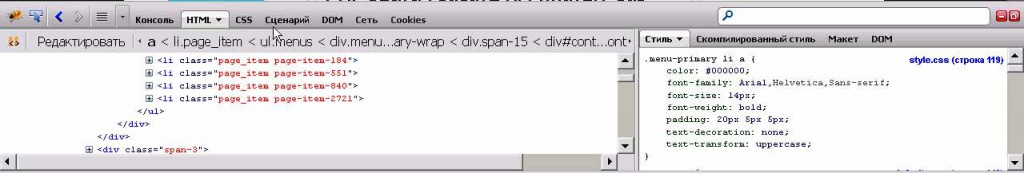
Нажмите анализировать, а потом щелкните по любому заголовку в статье. В правом окошке стилей CSS Вы увидите приблизительно следующие коды CSS.
title <
color: #353434;
font-family: Arial,Helvetica,Sans-serif;
font-size: 24px;
font-weight: bold;
line-height: 24px;
margin: 0 0 10px;
padding: 0 ;
В строке color: #353434 ; щелкните по коду и впишите другой HTML-цвет. Кликать нужно в зону, которая отмечена желтым цветом. После щелчка по коду, можете менять цвет заголовка курсорными клавишами – стрелка вверх и вниз.
Теперь мы изменим шрифт заголовков. Щелкните в строке font-family: Arial,Helvetica,Sans-serif; в зоне желтого цвета. Теперь курсорными клавишами вверх или вниз подберите шрифт, который Вам нравится больше.
В строке font-size: 24px; можете изменить в заголовке размер шрифта.
В строке font-weight: bold; можно изменить толщину шрифта.
Изменяя значение в этой строке line-height: 24px;. меняется расстояние заголовка между строками.
Изменяя три значения в этой строке margin: 0 0 10px;. текст заголовка можно отодвинуть от левого края, поднять выше или опустить.
Можно еще привести множество примеров редактирования шаблона, но поверьте, все в одном уроке не напишешь, да и смысла в этом нет. Все это можно найти на русскоязычном сайте firebug.ru.
Я этот сайт посещал пару раз, но ничего там не изучал. Все, что я Вам показал в этом уроке – это из личного опыта. Поверьте, когда Вы разберетесь, как это все работает, Вам будет даже интересно постоянно что-нибудь изменять в шаблоне на своем блоге.
После того, как вы внесете все изменения в правом окошке, скопируйте все измененные строки в буфер обмена и вставьте их в файл стилей в нужное место.
На этом все. Надеюсь, урок для Вас был полезен и даже чем-то понравился.
______________________________
К уроку 79. Раскрутка блога, трафик на блог… Сервис «Free Avalanche»

Здравствуйте, уважаемые читатели.
Речь пойдет об очень важном инструменте разработчика — Firebug. Далее я расскажу как его установить и использовать.
Не могу не сказать о том, что данный инструмент напрямую связан с основополагающими кирпичиками сайтостроения — языком разметки HTML и каскадными таблицами стилей CSS. Кто еще не решил, стоит ли тратить время на их изучение, скажу однозначно — стоит! Без этих знаний Вам будет намного сложнее разобраться в коде страницы и понять, как правильно вносить изменения в верстку макета.
htmlbook.ru — это замечательный ресурс о HTML и CSS. На нем Вы найдете исчерпывающую информацию, самоучители и, что очень важно, примеры использования всех тегов и стилей. Рекомендую добавить в закладки и регулярно им пользоваться.
Furebug является дополнением к браузеру Firefox. Используется для нахождения и корректировки определенного места в коде, т.е. с его помощью Вы можете редактировать HTML и CSS код и сразу после внесенных изменений видеть последствия этих изменений в браузере. Согласитесь, очень удобно!
Устанавливаем последнюю версию браузера Firefox, скачать здесь
Скачиваем Firebug, скачать можно здесь
Нажмите на зеленую кнопку «Добавить в Firefox».
Далее Firefox предложит перезагрузить браузер для активации плагина.
После перезагрузки в нижнем правом или верхнем правом углу окна браузера появится значок в виде жука.
Теперь давайте посмотрим как им пользоваться.
Жмем на значок с жуком. Внизу окна браузера появилось окно плагина. Нажмите на стрелку, затем наведите курсором на нужный элемент страницы и Firebug покажет массу информации о выбранном объекте. Вы увидите, как располагается выбранный элемент в HTML коде, отображая все вложенные слои. Также узнаете, какие CSS стили относятся к данному элементу. Выбранный элемент будет в синей рамочке, на примере это один из пунктов меню «Главная», Рис. 1

На рис.2 показаны CSS стили относящиеся к пункту меню «Главная», так же мы можем видеть, что в файле стилей style.css в строке 73 прописан рассматриваемый нами код.

Можете менять значения HTML и CSS, результат изменений увидите сразу же на открытой странице браузера. Если полученный результат не устраивает, вносите изменения дальше или перезагружаете страницу и находите нужный объект снова по той же схеме. Помните, после перезагрузки страницы, страница загрузится в ее естественном виде, ведь изменения вносились лишь визуально, мы ведь не сохраняли их в файле стилей style.css. Если внешний вид изменений устраивает, тогда в файле стилей находите нужную строку (на примере это строка 73) и, внеся изменения, сохраняете их. Теперь окончательный вариант правок сохранен, и Вы можете любоваться им при каждой загрузке страницы.
Плагин так же позволяет посмотреть скорость загрузки объектов страницы в миллисекундах. Нажмите «Сеть» и обновите страницу. Результат показан на рисунке ниже в столбце «Временная линия».

Поработав с данным плагином, Вы очень быстро убедитесь в его удобстве и незаменимости для разработчика. В следующий раз поговорим о редакторе Notepad++ с подсветкой синтаксиса.
Пишите Ваши комментарии.
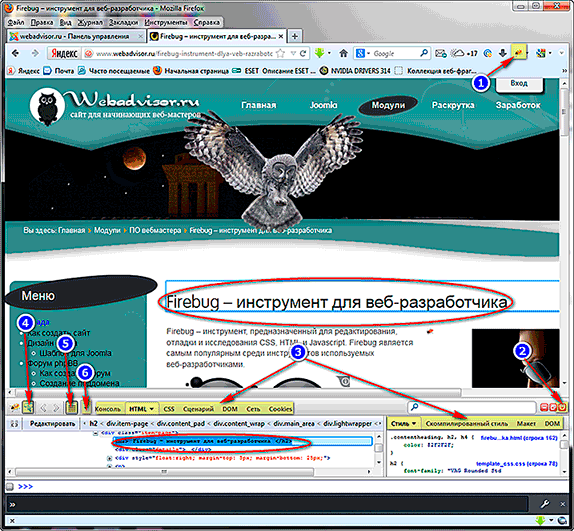
В предыдущем посте мы рассматривали возможности и особенности установки Firebug. Ну, а теперь вкратце рассмотрим панель инструментов Firebug. Почему вкратце?
Схематически сложно представить все возможности Firebug, однако, программа настолько интуитивно понятна, что ознакомившись с основами работы в Firebug, вы сами разберётесь в особенностях работы со всеми инструментами. Кстати, хотелось бы заметить, тем, кто не очень силён в HTML и CSS, работа с Firebug поможет легче и гораздо быстрее их освоить. Для того, чтобы вам проще было разобраться с программой, мною подготовлен небольшой видеоролик о работе с Firebug. Видео, конечно, хорошо, но прежде, обязательно прочитайте этот материал. И так, сейчас, кратко о самом главном.
1 - Для включения Firebug нажмите F12 на клавиатуре или кликните по значку Firebug - серому жучку в правом верхнем углу браузера. Жучок станет оранжевым и внизу экрана откроется окно с набором инструментов Firebug.
2 - Для выключения Firebug выполните те же действия – F12 или клик по жучку, жучок станет серым.

Окно инструментов Firebug
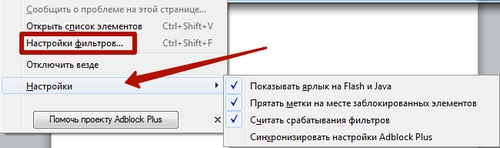
3 - Панель вкладок. В окне инструментов Firebug расположены семь вкладок: КОНСОЛЬ. HTML, CSS, СЦЕНАРИЙ, DOM, СЕТЬ, COOKIES. При наведении курсора на вкладки появляются всплывающие подсказки, поэтому, даже новичку будет не сложно разобраться в том, для каких целей используется та или иная вкладка. В каждой вкладке есть меню, которое можно открыть, кликнув по флажку рядом с вкладкой. С помощью кнопки на панели инструментов ненужные вкладки можно отключить.
4 - Кнопка со стрелкой – с помощью её вы сможете анализировать любой элемент веб-страницы. Для анализа щёлкните по кнопке. Затем наведите курсор на любой из элементов страницы. Элемент будет заключён в рамку, щёлкните по элементу. Рамка зафиксируется и в окне инструментов Firebug откроется вкладка HTML, где синим цветом будет выделен данный элемент. В правой половине окна вы увидите стиль этого элемента.
Теперь вы можете редактировать HTML в левой части окна и изменять стиль элемента (цвет, размер и др.) в правой части окна, просматривая изменения в браузере. Для того чтобы сбросить все изменения, обновите страницу.
5 - Кнопка «Командная строка» - позволит вам ввести любые JavaScript. Работает функция автозаполнения – всплывающее окно показывает список всех доступных свойств, введенного выражения. Для вызова помощи введите в командную строку help и нажмите Enter .
6 - Кнопка «Выбор панели» - позволит отключать и подключать вкладки.
Обзор получился очень кратким, поэтому, мною подготовлен небольшой видеоролик, который, надеюсь, вам поможет понять основные принципы работы с Firebug.
Добавить комментарий Установка JoomlaCMS Joomla - несложная программа, с помощью которой можно создать свой сайт, совершенно не обладая знанием языка HTML. Читайте инструкцию как создать сайт бесплатно с помощью Joomla.
 Я постараюсь максимально кратко и понятно рассказать как пользоваться фаербагом (инспектором) и зачем он нужен. Это невероятно удобный инструмент, который я использую при создании/редактировании сайтов ежедневно. Изначально Firebug был создан в качестве плагина для Firefox для того, чтобы находить ошибки в html коде, в скриптах и оперативно их устранять. Затем плагин прижился и теперь многие вебмастера используют его для правки html кода, css, скриптов и не только. Впринципе, если захотеть, то можно сверстать целую страницу в firebug, но все же стоит использовать его только для правки=). Вы можете вызвать его в любом из последних версий браузеров chrome, opera и firefox при нажатии кнопки F12 или правой кнопкой мыши на любой элемент страницы -> просмотр кода элемента (проинспектировать элемент). Хочу отметить, что я показываю все на примере браузера chrome.
Я постараюсь максимально кратко и понятно рассказать как пользоваться фаербагом (инспектором) и зачем он нужен. Это невероятно удобный инструмент, который я использую при создании/редактировании сайтов ежедневно. Изначально Firebug был создан в качестве плагина для Firefox для того, чтобы находить ошибки в html коде, в скриптах и оперативно их устранять. Затем плагин прижился и теперь многие вебмастера используют его для правки html кода, css, скриптов и не только. Впринципе, если захотеть, то можно сверстать целую страницу в firebug, но все же стоит использовать его только для правки=). Вы можете вызвать его в любом из последних версий браузеров chrome, opera и firefox при нажатии кнопки F12 или правой кнопкой мыши на любой элемент страницы -> просмотр кода элемента (проинспектировать элемент). Хочу отметить, что я показываю все на примере браузера chrome.
Вы увидите нечто подобное (скриншот ниже). На скриншоте: наверху — страница сайта, снизу — Firebug.

Возможно для кого-то это покажется страшным зрелищем:), но не пугайтесь, все достаточно просто. Давайте рассмотри подробнее, что же мы сможем делать при помощи фаербага.

В данном случае я нажал на просмотр кода элемента заголовка <h1>. В левом окне вы видите весь html код страницы и мой подсвеченный заголовок <h1>.В правом окне firebug находятся стили css, которые привязаны к данному тегу. Т.е. если вы выбираете какой-либо элемент будь то div, p, table или любой другой, то в правом окне фаербага вам будут показываться те стили css, которые каким-либо образом касаются выбранного элемента. Удобно, не правда ли?:) Но это не все, что вы можете делать при помощи плагина.
Редактирование страницы при помощи FirebugДа-да, вы можете прямо в режиме онлайн редактировать свой сайт при помощи firebug. HTML код редактируется следующим образом — вы нажимаете на необходимый тег правой кнопкой мыши и затем выбираете «edit as html» (хочу напомнить, что я показываю пример используя бразуер chrome, в других браузерах названия могут немного отличаться).
Для того, чтобы редактировать css достаточно кликнуть в правом окне рядом с остальными стилями. Так вы сможете добавить неограниченное количество стилей для выбранного объекта, посмотреть как это выглядит в живую на сайте и затем скопировать в сам css-файл.
Многие вебмастера (особенно которые работают с CMS, например Joomla и WordPress) не могут найти css файл куда нужно добавить отредактированные стили. Что же, все достаточно просто, для того, чтобы узнать где находится css-файл, вам достаточно навести мышку на название стиля (в моем случае) style.css:1112. Путь вы увидели. style.css — это название файла. 1112 — это номер строки, где находятся нужные вам стили.

На скриншоте выше вы видите результат добавления/изменения трех свойств стиля #singlecont h1. Я сделал черным бекграунд, текст белым и добавил отступ, и в итоге получил
Друзья, это далеко не все возможности фаербага. Над правым окном со стилями вы могли заметить на скриншотах красный крестик и желтый треугольник с восклицательным знаком. Это ошибки в коде, а так же предупреждения соответственно. На некоторые из них можно не обращать внимания, но поверьте если у вас количество ошибок (цифра сбоку от значка) более 10 и растет, то стоит уже заняться «работой над ошибками» :).
Я вкратце постарался вам изложить что такое firebug и как его использовать. В дальнейшем я планирую выпустить еще несколько статей на эту тему. Спасибо за внимание.
Mozilla Firefox – один из самых популярных браузеров в мире. Пятая часть пользователей интернет во всем мире выбирают эту программу для использования в качестве обозревателя. Браузер был создан в 2004 году и в короткие сроки завоевал большое количество поклонников. Разработчики данной программы стараются максимально обезопасить пользователей интернет сети при этом, добавив сотни и тысячи дополнений которые помогают в работе и просто развлечению.
Основными возможностями браузера являются :Устойчивая работа браузера и безопасность.
Возможность устанавливать дополнения, которых просто огромное количество.
Возможность загружать файлы, при этом приостанавливать и возобновлять загрузку.
Проверка обновлений, как самого браузера, так и его дополнений, что очень удобно, не стоит переживать за актуальность версии.
Встроенный JavaScript редактор, с возможностью тестирования, полезен веб редакторам и программистам.
Интеграция со многими популярными антивирусными программами.
Огромным плюсом работы данного браузера является его стабильность.
Mozilla Firefox имеет еще очень много полезных возможностей, которыми он отличается от других браузеров, если вы все таки решили использовать в работе данную программу. то она станет для вас незаменимым помощником.
Установка браузераИтак, мы взвесили все плюсы и минусы в роботе Firefox и решили использовать его в качестве основного браузера. Для того, что бы установить данную программу нужно ее для начала скачать. Перейдем на сайт http://www.mozilla.org и в открывшемся окне нажмем кнопку «Загрузить бесплатно».

Сохраним инсталяционный файл и запустим на нашем компьютере.

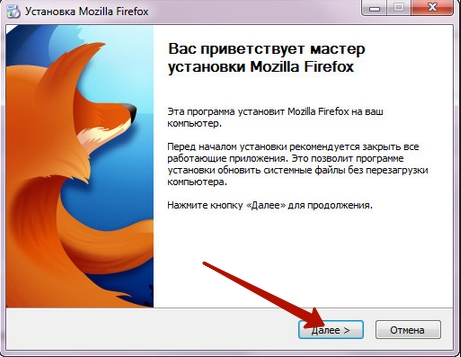
В открывшемся окне нас поприветствует мастер установки, жмем «Далее».

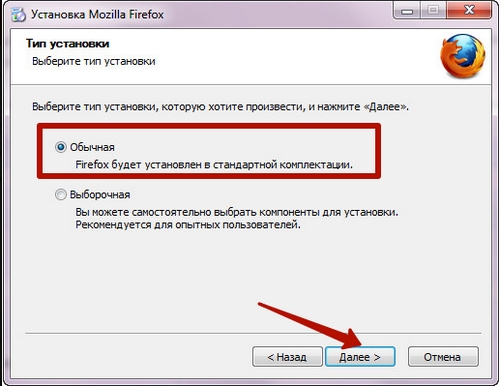
Следующие окно попросит нас о выборе типа установки, выберем «Обычная» и жмем «Далее».

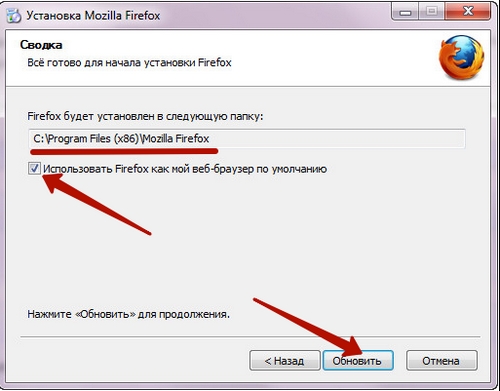
После выбора типа установки нам укажут путь установки браузера и попросят сделать браузер основным, для этого стоит поставить галочку напротив пункта «Использовать Firefox как мой веб-браузер по умолчанию».

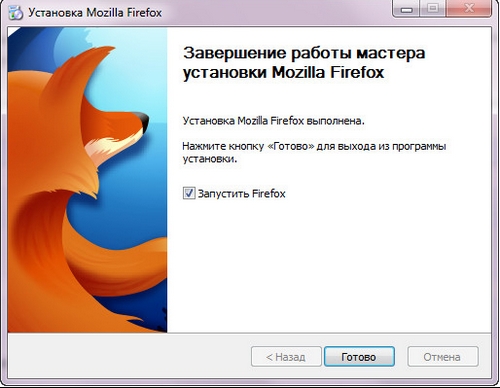
Выполнив все требования, жмем кнопку «Обновить» и ждем окончания установки.

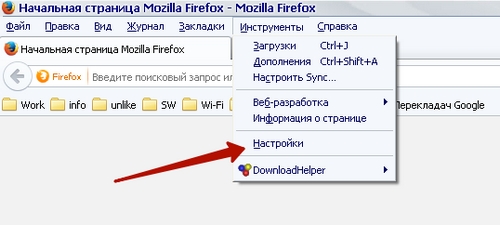
Установив браузер, запустим его и перейдем к настройке. Для этого перейдем на вкладку «Инструменты» в меню браузера, и в выпадающем меню выберем пункт «Настройка».

Запустившемся меню позволит произвести настройку всех компонентов браузера, для максимально удобной роботы с ним. Давайте разберем подробно все вкладки и произведем нужные нам настройки.
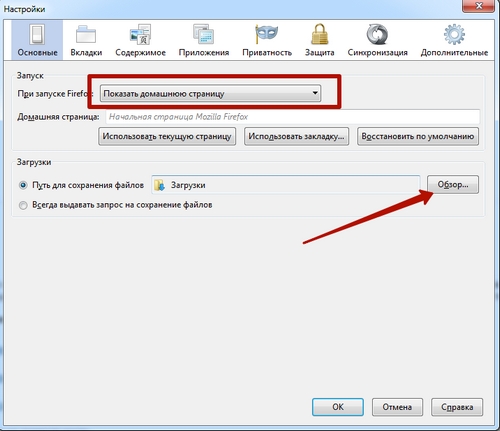
Вкладка «Основные»
Данная вкладка позволит изменить «Домашнюю страницу» браузера, а также настроить запуск первоначальной страницы. На этой же вкладке мы сможем изменить место размещения загрузок браузера, при этом указав выдавать запрос на сохранение.
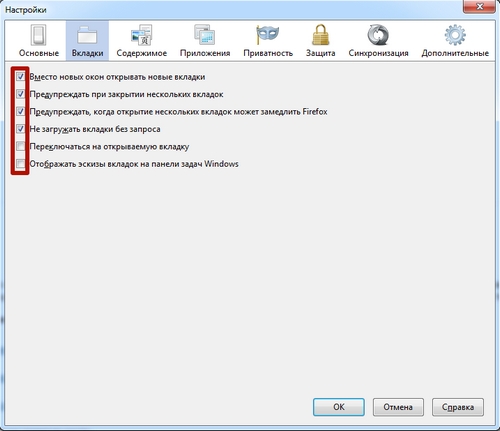
Закладка «Вкладки»
Меню данной закладки позволяет производить операции с вкладками нашего браузера. Делать это вы сможете, устанавливая галочки напротив пунктов, которые вам нужны будут в роботе.
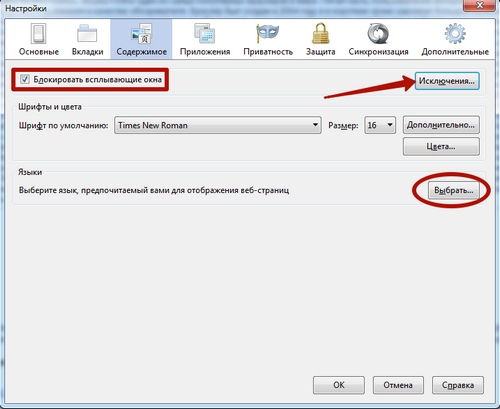
Закладка «Содержимое»Как не трудно догадаться из названия закладки, в этом окне мы можем настроить отображение интернет страниц в нашем браузере. Поставив галочку напротив пункта «Блокировать всплывающих окон», мы избавимся от надоедливой рекламы, но если нам все же нужно открывать всплывающую страницу, то мы легко можем добавить ее в список исключений. В этом окне также можно установить шрифты и цвета отображаемых страниц, а также установить язык, предпочитаемый для отображения.


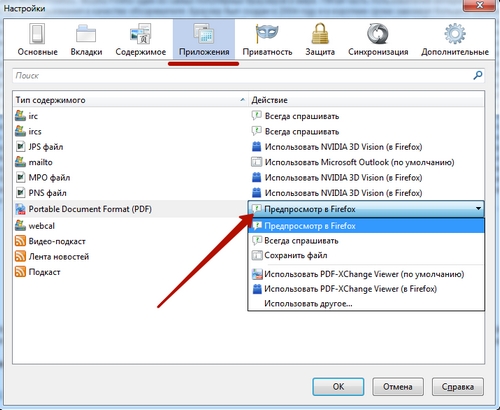
Меню этой вкладки позволяет настроить взаимодействие интегрирования разных приложений в браузер. Выбрав приложение, откройте выпадающий список и настройте действие, которое должен выполнять данный программный продукт.
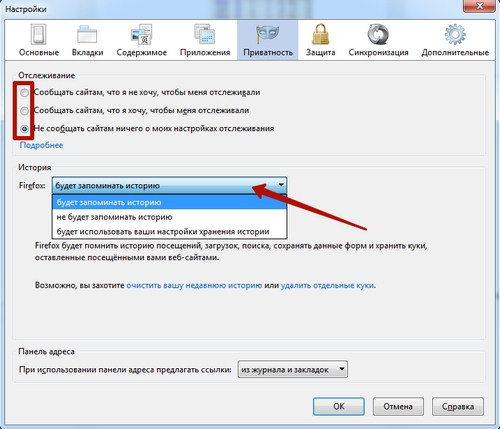
Вкладка «Приватность»
Данная вкладка используется для настройки, так называемой «анонимности» в сети. Здесь вы можете выбрать способ отслеживания вашей деятельности, настроить сохранение и отображение истории посещения сайтов.
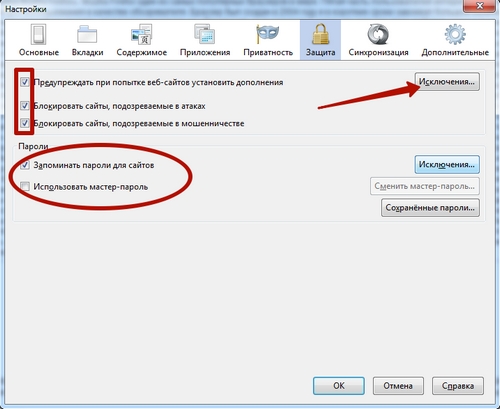
Вкладка «Защита»Защита вашего браузера настраивается именно на этой вкладке. Поставив галочки напротив пунктов, вы сможете обезопасить свое пребывание в сети. Для того, что бы добавить какую то страницу в исключение из правил, просто нажмите соответствующую кнопку и введите ее адрес в «Исключения».

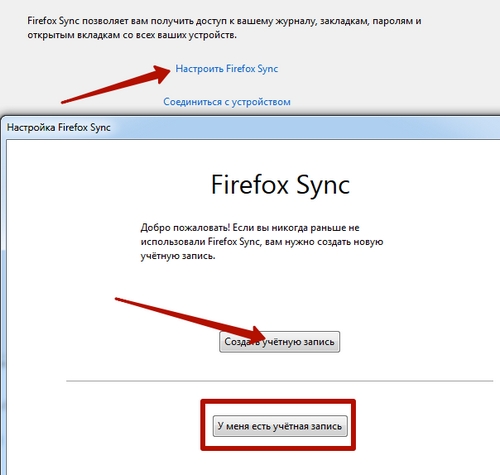
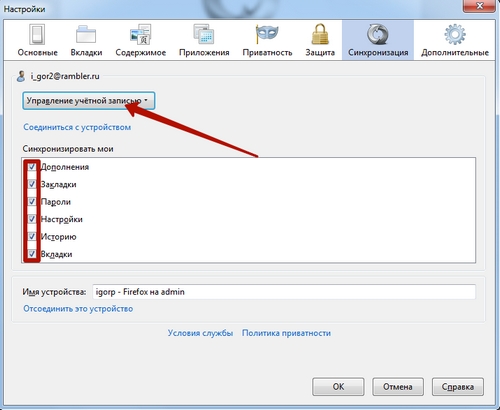
Как и все современные браузеры Mozilla Firefox имеет очень полезное свойство сохранения учетных данных на своих серверах. Используя учетную запись, вы сможете иметь доступ к своим закладкам, настройкам и многому другому на любом компьютере. Для того, что бы произвести синхронизацию нужно иметь или создать учетную запись Mozilla Firefox.


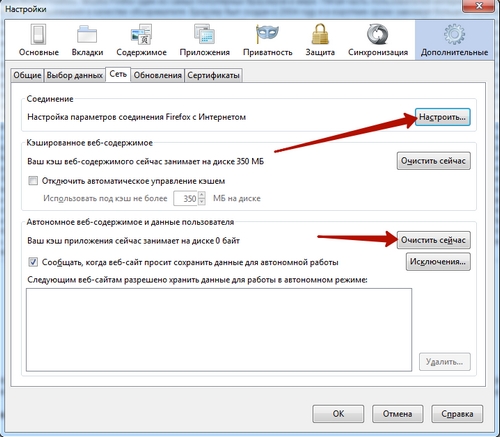
Эта вкладка поможет нам настроить системные параметры браузера. На этой вкладке вы можете настроить параметры сети, обновления браузера и плагинов и многое другое.

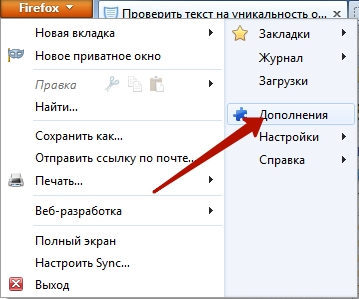
Для того установить плагины Firefox перейдите в меню браузера на вкладку «Дополнения».


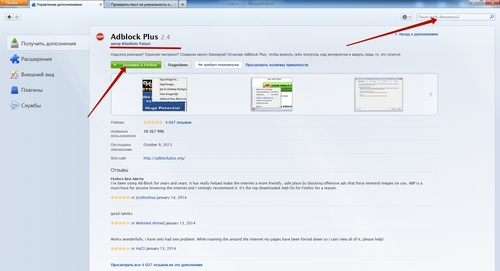
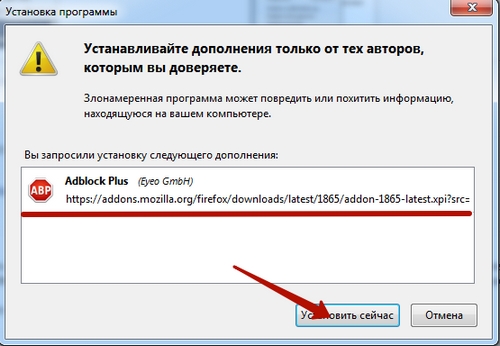
В открывшемся окне найдите нужное вам дополнение, введя его название в поиск. Сделав это, перейдите на страницу дополнения и нажмите кнопку «Добавить в Firefox». После этого браузер загрузит его на ваш компьютер и попросит установить.

Нажмите кнопку «Установить сейчас» и дождитесь его инсталляции.

После установки система оповестит нас о установленном дополнении и вы можете пользоваться плагином.

Для настройки данного дополнения кликните на пиктограмму в левом нижнем окне браузера.

В открывшемся меню мы сможем сконфигурировать фильтры плагина, а также произвести настройку блокировок.