










 Рейтинг: 4.1/5.0 (1894 проголосовавших)
Рейтинг: 4.1/5.0 (1894 проголосовавших)Категория: Инструкции




Займемся созданием фотогалереи на основе плагина к jQuery называемого Lightbox. В результате у нас должно получится красивое отображение увеличенных изображений в отдельном Ajax окне со средствами навигации на следующее изображение или предыдущее.
Для начала обзаведемся самим скриптом плагина. Скачать весь архив можно по этой ссылке .
Как только скачали архив, залейте на свой хост следующие файлы сборки lightbox:
Теперь нужно подключить lightbox к странице. Для этого пропишите в теле HEAD (для пользователей UCOZ после тега ) следующий код, предварительно заменив адреса на то местоположение, куда вы залили файлы:
Если ваш сайт создан на базе UCOZ, то первую строку кода писать не надо. jQuery на UCOZ подключен по умолчанию.
Теперь подготовим изображения. В примере 1 альбом из 4-х изображений:
Изображения нужно обернуть в ссылку с определенным классом (в примере - lightbox-gal-1). Если это галерея, а не отдельное изображение, то для этих ссылок нужно установить атрибут REL (в примере - gallery1). Если на странице несколько галерей, то свойство REL для каждой галереи должен быть свой. Скажем, для первой галереи свойство REL имеет значение gallery1, а для второй галереи - gallery2.
Теперь lightbox нужно запустить. Для этого в теле HEAD пишем следующий код:
<script type="text/javascript">
$(document).ready(function()<
$(".lightbox-gal-1").lightbox(<
fitToScreen: true
>);
>);
</script>
Для работы lightbox этого достаточно. Все стилевое оформление делается через файл lightbox.css, который залили ранее. Там же можете изменить изображение перехода к следующему и предыдущему изображению (параметр #prevLink и #nextLink, соответственно).
И немного о параметрах, которые можно использовать при вызове lightbox. Эти параметры помогут изменить функционал вашей галереи.
Параметры прописываются через запятую внутри функции вызова lightbox. В примере использован один параметр. Это - fitToScreen. Существуют еще следующие параметры:

Фотографируем профессионально с самодельным лайтбоксом
Мы живём в удивительное время. Благодаря интернету человеку доступы практически любые знания, технологии позволяют пробовать себя в новых, ранее неизвестных видах искусства, и даже покупать и продавать вещи можно, не выходя из дома. Если вы решили воспользоваться вышеперечисленными благами цивилизации, к примеру, обучаясь мастерству фотографа или осваивая торговые площадки онлайн, нелишним будет оборудовать дома мини-фотостудию. А начать можно с такой универсальной вещи, как лайтбокс. Тем более, что его очень просто сделать самостоятельно.

Фотографируем профессионально с самодельным лайтбоксом
Вы всерьёз занялись рукоделием и решили поделиться своими достижениям с онлайн сообществом? Начинаете собственный «магазин на диване» и продаёте (не)нужные вещи в интернете? Тогда без лайтбокса вам не обойтись. Согласитесь: ведь чтобы продать товар онлайн, нужно представить его в лучшем свете. В прямом смысле. А это простейшее устройство позволит сфотографировать всё, что угодно практически в студийном качестве.
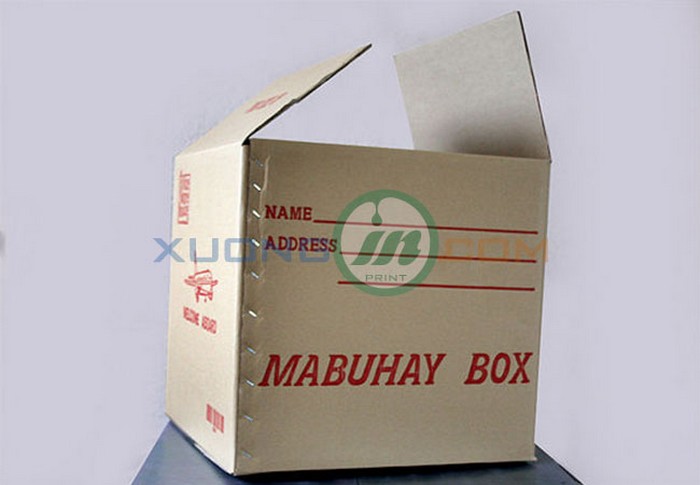
Чтобы самостоятельно сделать лайтбокс вам понадобятся:
• Любая картонная коробка;
• Фрагмент белой ткани;
• Лист белого картона или бумаги;
• Канцелярский нож;
• Скотч;
• Линейка и маркер

Фотографируем профессионально с самодельным лайтбоксом
Выберете коробку, подходящую по размеру под ваши нужды. Укрепите её дно, заклеив «швы» скотчем.

Фотографируем профессионально с самодельным лайтбоксом

Фотографируем профессионально с самодельным лайтбоксом
Откройте коробку и поставьте её точно так, как показано на фото.

Фотографируем профессионально с самодельным лайтбоксом
Время вооружаться линейкой, маркером и канцелярским ножом. На боковых сторонах коробки необходимо вырезать окна. Для этого начертите на каждой из перечисленных граней прямоугольник, отступая по 2.5-3 см от края, и смело режьте.

Фотографируем профессионально с самодельным лайтбоксом

Фотографируем профессионально с самодельным лайтбоксом
Отрезаем всё лишнее. В итоге ваша коробка должна быть полностью открыта с одной стороны, с двумя «окнами» по бокам.

Фотографируем профессионально с самодельным лайтбоксом

Фотографируем профессионально с самодельным лайтбоксом
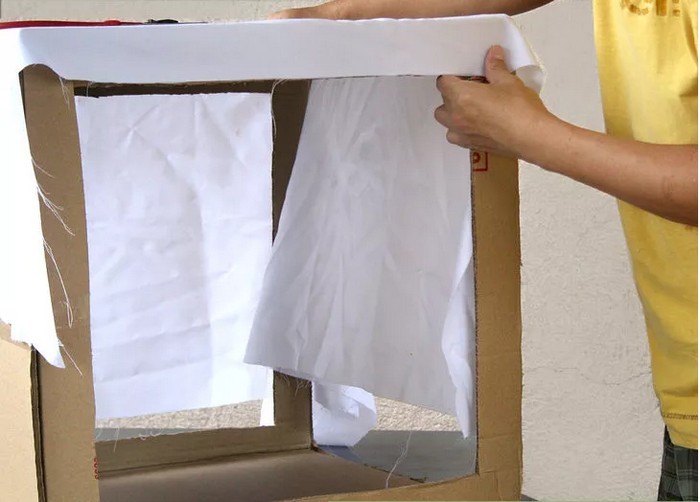
Возьмите белую ткань и «зашторьте» снаружи все отверстия. Просто приклейте её на скотч. И не забудьте безжалостно обрезать всё, что свисает.

Фотографируем профессионально с самодельным лайтбоксом

Фотографируем профессионально с самодельным лайтбоксом
Черёд белого картона или бумаги. Поместите его внутри коробки таким образом, чтобы он полностью покрывал дальнюю грань и «пол» вашего лайтбокса. Важно, чтобы это был один длинный фрагмент, а не два листа, склеенных вместе.

Фотографируем профессионально с самодельным лайтбоксом
Опционально, накройте «потолок» чёрным плотным картоном. Это поможет избежать бликов и искажений.

Фотографируем профессионально с самодельным лайтбоксом
Разместите по бокам коробки источники света. Двух настольных ламп будет достаточно. Помещаем объект в лайтбокс. Свет, камера, мотор!

Фотографируем профессионально с самодельным лайтбоксом

Фотографируем профессионально с самодельным лайтбоксом
А начинающим фотографам может пригодится этот супербюджетный лайфхак, как сделать макрообъектив по цене рулона туалетной бумаги .
Понравилась статья? Тогда поддержи нас, жми :
Инструкция по эксплуатации лайтбоксов фирмы «НОСТ»
Уважаемый покупатель! Вы приобрели лайтбоксы (световые короба) фирмы «НОСТ». При их создании были учтены самые высокие требования к долговечности и безопасной эксплуатации. Лайтбоксы фирмы «Ност» - являются собственной разработкой компании. Дизайн и конструкция изделий уникальна и не встречается на рынке России. При их изготовлении используются самые современные и экологически чистые материалы.
Мы гарантируем Вам долговечность и практичность использования наших изделий при соблюдении всех правил, изложенных в данной инструкции.
2.Транспортировка и хранение
Для удобства транспортировки, снижения затрат на перевозку и сохранность, короба и основания изделий «НОСТ» укладываются специальным образом по принципу «один в один». После сборки короба могут храниться неограниченное количество времени в сухом, темном помещении. При необходимости короба могут перевозиться потребителем, как в собранном, так и в разобранном виде.
В комплект поставки входят:
ВНИМАНИЕ. Во избежание повреждений запрещается подвергать элементы лайтбоксов ударам, ронять их.
3.Порядок ввода в эксплуатацию
Сборка изделий осуществляется при помощи несложного инструмента (отвертка, ключ гаечный) силами покупателя и не требует специальных знаний, умений и навыков. В качестве образца, один лайтбокс поставляется в собранном виде.
· Вскрыть упаковку изделий;
· Установить лампы в патроны;
· Установить короб на основании, предварительно выведя провода наружу через один из пазов с торца основания;
· Проверить подвижность всех магнитных стоек изделия;
ВНИМАНИЕ. Магнитные стойки имеют плавающую конструкцию для более полного контакта магнитов с поверхностью крыши автомобиля, ни в коем случае, при сборке не затягивайте гайки магнитов до упора(преимущества магнитных шашечек для такси ).
· Скрепить короб и основание между собой при помощи винтов, шайб и гаек;
· При обнаружении загрязнений на изделиях удалить их при помощи мыльной воды и ткани;
ВНИМАНИЕ. Не используйте бензины, и растворители они могут повредить изделие.
· Подсоединить провода лайтбокса к проводам эл. цепи автомобиля (12В) предварительно проведенным через предохранитель. В комплект поставки входят разъемы двух типов («папа» и «мама»).
ВНИМАНИЕ. В комплект поставки входят провода длиной 100-130см, покупатель самостоятельно протягивает дополнительные провода от источника питания навстречу проводам, поставляемым в комплекте.
4.Эксплуатация изделия
· Изделия фирмы «Ност» устанавливаются на чистую, сухую крышу автомобиля таким образом, чтобы все магнитные стойки имели контакт с металлической поверхностью. Магниты покрыты специальным полимером, имеющим высокую степень сцепления с кузовом автомобиля, и при этом не царапают лакокрасочное покрытие;
ВНИМАНИЕ. Не рекомендуется применять дополнительные тканевые или иные другие прокладки между магнитами и кузовом, это может снизить их удерживающую способность.
· Провода вводятся в салон а/м таким образом, чтобы избежать сдавливания между элементами кузова автомобиля.
· Изделия фирмы «НОСТ» предназначены для круглогодичного использования на открытом воздухе.
· Лайтбоксы могут эксплуатироваться на любых видах транспорта.
ВНИМАНИЕ. Изготовитель рекомендует использовать изделия при скорости встречного воздушного потока до 110 км/ч. Максимальная скорость не должна превышать 180 км/ч.
Для поддержания красоты и долговечности изделий рекомендуется соблюдать следующие правила:
· Стараться не подвергать изделия ударам;
· Периодически мыть изделие с использованием тряпки (губки) и мыльного раствора;
· Во время замены ламп, удалять загрязнения с внутренней части коробов и оснований.
ВНИМАНИЕ. Во время мойки а/м при помощи установок высокого давления (типа Karcher) не желательно попадания струй воды на изделие - это может повредить оклейку и залить электрику.
По всем вопросам – (3412) 55-89-63
Инструкция по эксплуатации
Производственная компания 'НОСТ'
Производство и продажа шашек на такси, шашечек такси, световых рекламных коробов и магнитных виниловых наклеек для такси
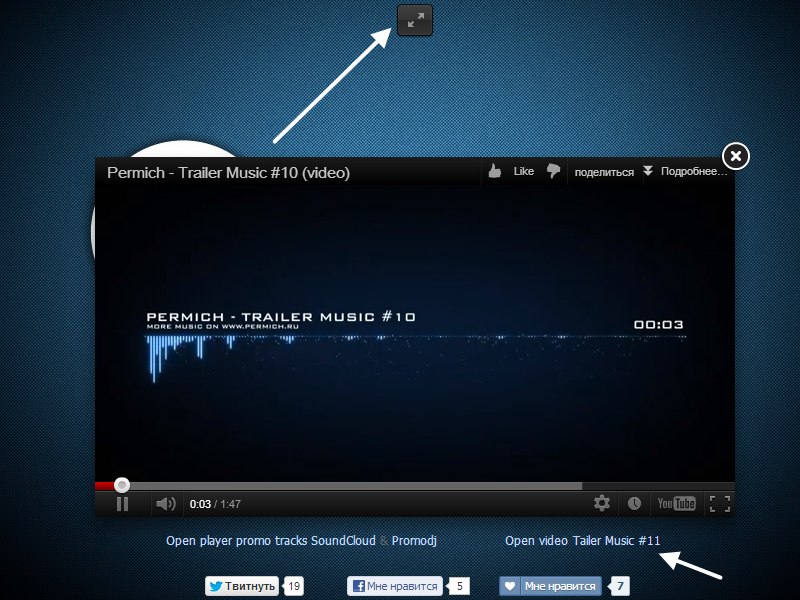
Лайт бокс для слайд-шоу, флеш, видео, html с различным наполнением в том числе iframe.

Метод лайтбокса берет ключ/значение обьекта и опционально обратный вызов.
можно вызвать напрямую без обращения к элементу
Лайтбокс может принять функцию вместо статического значения
на сайте множество примеров использования, www.colorpowered.com/colorbox/

Лайтбокс (LightBox) — это скрипт наложения изображений на текущую страницу в оформленном Ajax окне без перезагрузки страницы. Стандартный LightBox в системе uCoz выглядит так:

Вы можете изменить стандартный вид лайтбокса uCoz, следуя инструкции ниже, если вы обладаете достаточными знаниями в JavaScript и CSS. Если же вы не уверены в своих силах, то мы настоятельно не рекомендуем этого делать и советуем использовать стандартные настройки системы как самые оптимальные.
Для того, чтобы изменить стандартные параметры лайтбокса uCoz, необходимо добавить в конец всех страниц сайта следующий код:
Панели управления > Управление дизайном > Глобальные блоки > Нижняя часть сайта
padding - ширина белой рамки вокруг картинки;
preload - количество картинок, которые загружаются предварительно;
closeEffect - эффект закрытия (elastic - растягивание, fade - проявление, none - без эффекта);
nextEffect . prevEffect - эффект перехода вперед/назад (elastic - растягивание, fade - проявление, none - без эффекта);
opacity - непрозрачность затемнения (0 - полностью прозрачный, 1 - непрозрачный);
speedIn . speedOut - время проявления/исчезания затемнения в миллисекундах.
Чтобы изменить фон затемнения, необходимо добавить в файл стилей CSS следующую строку:
Панели управления > Управление дизайном > Таблица стилей CSS
#fancybox-overlay
#ff0000 - цвет фона. Можно заменить на изображение параметром url(/fon.jpg).
Более подробную информацию по настройки лайтбокса можно получить по этой ссылке .
Добрый день! У меня не получилось (((( может инструкция не полная. дополнительных манипуляций не надо. только это - "Для того, чтобы изменить стандартные параметры лайтбокса uCoz, необходимо добавить в конец всех страниц сайта следующий код. Панели управления > Управление дизайном > Глобальные блоки > Нижняя часть сайта"
Помогите пожалуйста, может не в ту строчку вставляю код скрипта. Я в шаблоне низа в самый низ код вставлял. Куда именно нужно.
Здравствуйте! На сайте poedempogliadim.ucoz.ru я изменил стандартные ucoz-овские настройки лайтбокса в фотоальбомах в соответствии с Вашими рекомендациями с цельювывода под фотографией ее описания. По этой причине у меня пропала возможность
перехода из лайтбокса на страницу фотографии с комментариями. Подскажите, как
мне добавить в лайтбокс кнопку для такого перехода, сохранив при этом вывод в
лайтбоксе описание фотографий.
Привет всем!
Столкнулась с этой же проблемой, пробовала добавить код от шоп скрипта в описание
Примерно так
а по лайт боксу
Должно быть вот так
Тоже в описании товара
Тогда фото будет и вперед и назад
у меня в html e все работало
Только когда вставляю
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/jquery.easing.min.js"></script>
<script type="text/javascript" src="js/jquery.lavalamp.min.js"></script>
<script type="text/javascript" src="js/js.js"></script>
<script src="js/jquery.prettyPhoto.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript" charset="utf-8">
$(document).ready(function()<
$("a[rel^='prettyPhoto']").prettyPhoto(<
animationSpeed: 'normal', /* fast/slow/normal */
padding: 40, /* padding for each side of the picture */
opacity: 0.35, /* Value betwee 0 and 1 */
showTitle: true, /* true/false */
allowresize: true, /* true/false */
counter_separator_label: '/', /* The separator for the gallery counter 1 "of" 2 */
theme: 'dark_rounded', /* light_rounded / dark_rounded / light_square / dark_square */
callback: function()<>
>);
>);
</script>
Отредактировано Rena (2009-11-25 02:55)
Как установить light-box на страницу сайта?
Приветствую всех посетителей сайта! Нынешная статья посвящена Lightbox 2 - небольшой JavaScript библиотеке, реализованной на языке javascript с использованием ajax-движка Prototype Framework и библиотеки Scriptaculous Effects. Lightbox корректно работает во всех современных браузерах, включая IE 6 и легко устанавливается.
Для чего используется Lightbox? В основном в галереях для показа изображений - "превьюшек". Фон страницы при этом затемняется, и изображение разворачивается до полного размера, не перезагружая страницу. Также успешно применяется и при выводе одиночных изображений на сайте: в статьях, анонсах, новостях. И места мало занимает, и смотрится эффектно, и можно рассмотреть все детали, что особо актуально для скриншотов.
Скрипт Lightbox позволяет просматривать как одиночные изображения, так и всю галерею, используя элементы навигации, отображающиеся при просмотре полномасштабного изображения. Что ж, давайте разберем пошагово процесс установки Lightbox на свой сайт.
Скачиваем архив с библиотекой Lightbox 2 с сайта разработчика http://lokeshdhakar.com/projects/lightbox2/. Сейчас для скачивания доступна последняя версия Lightbox 2.7.1. Извлекаем файлы в папку и загружаем ее на сервер. Можно извлеченные файлы скопировать и сразу распределить по серверным папкам: скрипты - в папку со скриптами, картинки - в папку images, а стили - в файл со стилями.
Состав архива выглядит следующим образом: папка со стилями, с картинками и со скриптами.
 Хочу поделиться с вами находкой в виде одного полезного и замечательного плагина — Lightbox Plus. Как-то по работе над очередным wordpress проектом мне пришлось вносить некоторые правки в имеющуюся установку и заодно исправить ошибки. В частности был непонятный глюк с достаточно популярным плагином Lightbox2 (модуль создает эффектное увеличение изображения блога с затемнением фона), о котором я уже рассказывал. Собственно проблема была в том, что ну никак не хотелось срабатывать увеличение картинки и плагин, по сути, оказался полностью бесполезным.
Хочу поделиться с вами находкой в виде одного полезного и замечательного плагина — Lightbox Plus. Как-то по работе над очередным wordpress проектом мне пришлось вносить некоторые правки в имеющуюся установку и заодно исправить ошибки. В частности был непонятный глюк с достаточно популярным плагином Lightbox2 (модуль создает эффектное увеличение изображения блога с затемнением фона), о котором я уже рассказывал. Собственно проблема была в том, что ну никак не хотелось срабатывать увеличение картинки и плагин, по сути, оказался полностью бесполезным.
Может кто знает как сложно порой оно бывает «править» чужие проекты, которые вы с нуля не создавали — 50% времени уходит на то чтобы понять как все устроено, а остальные на решение поставленной задачи. Первым делом проверил совместимость установленного шаблона путем замены на дэфолтного шаблона вордпресс — проблема осталась. Обновил плагины и проверил их на наличие сомнительных решений — часто заказчики сами устанавливают после сдачи проекта какие-то бессмысленные модули. Ничего не выдавало проблему пока я не скачал HTML версию страницы сайт на локальный компьютер и путем длительных поисков не понял, что конфликт возникал из-за двух библиотек разных плагинов. Можно было попытаться организовать один из модулей «программным» путем, например использовать скрипт Lightbox 2 без плагина. но это могло повлечь изменение принципов работе с сайтом для заказчика, и его пришлось бы его переучивать, пояснять как что использовать заново. В общем, я решил найти решение через wordpresss плагин и после долгих поисков мне это удалось — Lightbox Plus отличное решение проблемы!

В отличии от стандартного Lightbox продвинутое решение Lightbox Plus использует скрипт под названием ColorBox, который гораздо лучше и быстрее большинства стандартных JavaScript плагинов. При этом следует также заметить, что Lightbox Plus работает с встроенной в WordPress библиотекой jQuery. Применяется модуль для решение той же задачи — позволяет просматривать увеличенные изображения на сайте с применением специальных эффектов. Поддерживается демонстрация во всплывающем окне как отдельных картинок, так и слайдшоу, видео, форм и даже внешнего содержимого. В качестве фона можно использовать и светлый и темный вариант.
Требования к скрипту имеются следующие — WordPress 2.8+, PHP 5+, на 4-ой версии может не работать. Модуль тестировался в IE 7+, FireFox 2+, Chrome, Safari 3+, Opera 8+. На момент написания поста на официальном сайте WP доступна Lightbox Plus 2.4.6, которая совместима со свежей версией системы 3.3.1. Я так думаю, это самый актуальный плагин для решения поставленной задачи с эффектной галереей, который сейчас есть.
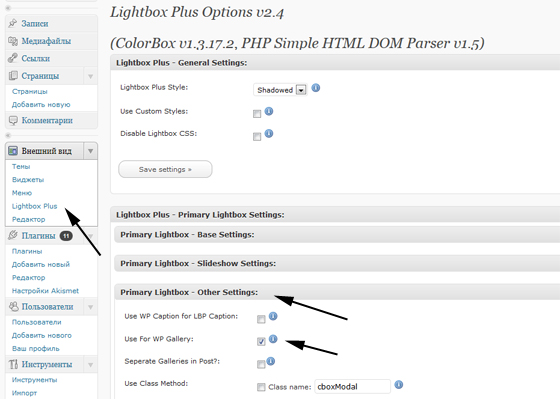
Установка плагина Lightbox Plus как и многих других предельно проста — скачиваем архив модуля, распаковываем и загружаем в директорию wp-content/plugins; либо находим модуль и ставим через админку. Еще одним отличием от прошлого Lightbox есть большое число настроек — вы найдете из в разделе «Внешний вид» — «Lightbox Plus»:

Тут, что называется, есть где разгуляться. Возможности по настройке внешнего вида отображаемого всплывающего окна и эффектов колоссальные. Есть общие опции, базовые настройки эффектов, слайдшоу и другие параметры.
Внимание! Если вы хотите чтобы плагин работал со стандартной галереей wordpress, то в настройках «Primary Lightbox — Other Settings» нужно поставить галочку в поле «Use For WP Gallery «. Еще один момент, который я бы советовал подправить находится в блоке «Primary Lightbox — Base Settings » — в самом низу вы можете ввести переводы для ссылок на предыдущую и следующую фотографии и других текстов. Очень важная штука для начинающих пользователей, так как часто локализация требует определенных «дополнительных» навыков. После внесения изменений в настройки сохраняете их и проверяете результат. Сами видите параметров тут просто уйма, можно использовать разные стили и опции, которые только захотите нужно только со всеми ими разобраться детальнее.
В качестве резюме — преимущества Lightbox Plus перед другими плагинам:
В целом, могу с уверенностью сказать, что в 99% случае выбор плагина для эффектного увеличения картинок за Lightbox Plus. Прошлый «старенький» модуль Lightbox уже и не поддерживается должным образом, да и проигрывает практически по всем показателям. Если еще не успели ознакомиться с данной Plus версией, советую это сделать — модуль хорош.
P.S. На сайте http://eecommerce.ru/ вы найдете каталог бесплатных скриптов интернет магазинов (PrestaShop, VirtueMart, Magento и т.д.). А так же уроки, новости и возможность скачать скрипт. Все скрипты с русификатором.
Пользователям бесплатного блогохостинга Blogspot предлагаю почитать статью как подключить Google+ к Blogger аккаунту дабы соединить учетные записи обеих проектов.
Создание неповторимой атмосферы в определенном месте можно сделать через фонтан установить которые поможет компания, профессионально занимающаяся этой услугой.
Добрый день. Я столкнулся со следующей проблемой: У меня на сайте установлена LG Gallery. Фотогалерея есть на отдельной странице, так же есть страница с фотографиями, которые просто размещены на странице. При установке плагинов лайтбокс они начинают мешать работе галереи (при открытии фотографии в галерее она начинает открываться через лайтбокс, а должны открываться на этой же странице с возможностью комментирования фото) как и какой из плагинов поддерживает функцию отключения на нужной мне странице. Например чтобы плагин лайтбокс не работал только на одной странице. Спасибо.