










 Рейтинг: 4.5/5.0 (1851 проголосовавших)
Рейтинг: 4.5/5.0 (1851 проголосовавших)Категория: Бланки/Образцы
Чтобы достичь взаимопонимания при разработке сайта с нуля нужно тщательно поработать над созданием заданий на разработку сайта. Существуют разные задания на разработку сайта: бриф на сайт, техническое задание, креатив-бриф (бриф на дизайн-концепцию сайта). Важно заполнить все эти документы и сделать их частью договора – это юридическая гарантия ясности в отношениях. При этом важно отметить: уважаемые заказчики, ЧИТАЙТЕ все документы, которые создаются для разработки сайта. В последующем их уже нельзя будет так просто поменять или, по крайней мере, это будет не бесплатно.
План разработки сайтаБриф на разработку сайта. Какой сделать сайт?
Какой сделать сайт? – с этого вопроса, как правило, начинается наш диалог с клиентом. Чтобы помочь заказчику на него ответить, нам нужно получить определенные данные о фирме, о бизнесе, о людях, которые будут приходить на сайт.
На первом этапе мы просим наших клиентов самостоятельно или с нашей помощью заполнить бриф на разработку сайта. В этом брифе нужно рассказать о целях сайта, целевой аудитории, услугах и товарах, которые нужно будет осветить.
Заполнение брифа на разработку сайта позволяет нам четко понять какой тип сайта нужен заказчику: визитка, корпоративный сайт, Интернет-магазин, туристический сайт и др. Также заполненный бриф помогает нам в разработке технического задания для сайта.
Бриф на дизайн-концепцию сайта (креатив-бриф)
Креатив-бриф – это опросник, который помогает нам понять предпочтения заказчика для разработки дизайн-концепции сайта, определить соответствуют ли эти предпочтения заявленным в основном брифе целям сайта.

Форма дизайн-брифа
В креатив-брифе нужно указать есть ли фирменный стиль у компании или хотя бы логотип, если есть, то приложить описание стиля или брендбук. Если логотипа или фирменного стиля нет, вы можете заказать их у нас. Вот некоторые примеры разработанных нами логотипов:





В нашей веб-студии мы не просим заполнять техническое задание при разработке сайта-визитки. У сайта-визитки небольшой и четкий функционал, который описан в специальном договоре на разработку сайта, поэтому в техзадании нет необходимости.
 Для всех остальных сайтов техзадание нужно. Казалось бы, у таких сайтов как Интернет-магазин или корпоративный сайт тоже весьма стандартный функционал и ТЗ на разработку сайта им не нужно, но это не так. Несмотря на внешнее сходство многих сайтов, у многих есть своя специфика: структура сайта, каталога товаров, ценообразование (количество типов цен, округления, скидки от суммы в корзине и т.д.). Все эти «мелочи» могут серьезно отодвинуть сайт от стандартного решения, тем самым увеличив его стоимость и сроки разработки.
Для всех остальных сайтов техзадание нужно. Казалось бы, у таких сайтов как Интернет-магазин или корпоративный сайт тоже весьма стандартный функционал и ТЗ на разработку сайта им не нужно, но это не так. Несмотря на внешнее сходство многих сайтов, у многих есть своя специфика: структура сайта, каталога товаров, ценообразование (количество типов цен, округления, скидки от суммы в корзине и т.д.). Все эти «мелочи» могут серьезно отодвинуть сайт от стандартного решения, тем самым увеличив его стоимость и сроки разработки.
Именно по этой причине невозможно озвучить на этапе коммерческого предложения точную цену и время на создание сайта. Только после разработки ТЗ можно с уверенностью озвучивать деньги и сроки. Этот момент часто становится основой для недопонимания между разработчиками и заказчиками. Обычно разработчики сначала показывают заказчику смету, основанную на предварительной беседе или брифе на сайт, а потом, после получения предоплаты, пишут ТЗ.
Как правило, в процессе разработки технического задания на сайт заказчик и исполнитель вносят в проект как мелкие, так и значительные изменения и дополнения, которые, безусловно, полезны для будущего сайта.
Однако увеличение объема работ или сложности каких-то функций влечет за собой изменение сроков разработки и стоимости сайта. Как только это становится ясно, разработчики начинают просить дополнительных денег. Часто, при отсутствии ТЗ, такая необходимость возникает и на середине разработки. Такие развороты естественным образом пугают и расстраивают заказчика. Именно поэтому мы озвучиваем смету и сроки только после написания ТЗ. Чтобы не писать техзадание, а это весьма объемный и трудозатратный документ всем, кто обращается к нам в компанию узнать стоимость сайта, разработка технического задания в нашей компании платная услуга (10 000 руб.).
Проектирование web-сайтаРазработка проекта сайта (ТЗ) состоит из проектирования web-сайта (перечисление функций, логики их работы, разработка структуры сайта и базы данных, логики навигации и поиска на сайте) и разработки сеток сайта.
Сетки сайта – это зарисовка на уровне чертежа местоположения контента, функциональных модулей и навигации на страницах.
Для сложных проектов рекомендуется создание прототипа сайта. Мы делаем прототипы в программе Axure. Например, так на практике выглядел протитип сайта. который мы разрабатывали для народного артиста России, Евгения Миронова. А так выглядит готовый сайт артиста.
Пример прототипа сайта
Разработка дизайн-концепции сайтаПосле того как разработано техническое задание мы делаем дизайн-концепцию сайта, опираясь на все три документа, заполненные заказчиком.
Дизайн-концепция – это экранная форма главной страницы сайта. Зачастую исполнители делают три эскиза главной страницы, чтобы у заказчика был выбор. Это на наш взгляд неэффективный подход. Что делать если все три разработки концепции сайта не подойдут? Просить дополнительных денег.
Стоит также отметить, что часто разработчики делают только одну хорошую концепцию, а две остальные «на убой», т.е. заведомо некачественными.
Мы делаем одну концепцию, которая отвечает задачам сайта, целевой аудитории, представляет продукцию и фирменный стиль заказчика. Обычно такую проработанную концепцию принимают с первого раза. Мы готовы делать столько эскизов сколько потребуется, если получаем от заказчика комментарии или замечания согласно креатив-брифу.
После разработки и согласования дизайн-концепции мы делаем экранные формы внутренних страниц. Экранные формы – это эскизы всех страниц, которые отличаются от других функционально.

Такие экранные формы страниц создаются для каждой страницы, которая отличается функционально от всех остальных.
После согласования экранных форм сайта с Заказчиком мы приступаем к html верстке и программированию (работе с CMS). На этих этапах участие Заказчика не требуется. Заказчик увидит уже готовый сайт.
Подробно об этих этапах работы вы можете прочитать на страницах нашего сайта:
Данный раздел определяет наличие тех или иных функциональных блоков на всех разделах сайта.
Дизайнер оставляет за собой право обоснованно изменять очередность следования блоков, их количество и прочие параметры на свое усмотрение, с целью достижения удобства пользователей. При согласовании с Заказчиком такие изменения не будет являться нарушением технического задания.
Система должна предоставлять возможность добавления в контентные блоки сайта:
заголовков различного уровня (H2 – h6)
нумерованных и маркированных списков
Для форм, в которых присутствует защита от автоматического заполнения (далее капча, рис. 1.), функционал защиты определяется Исполнителем.
3.3.Футер страницФутер (рис. 3.) одинаков на всех страницах и содержит:
копирайт компании «Арлекино»
краткая контактная информация
блок поиска по сайту
ссылки на аккакунты компании «Арлекино» в соцсетях
ссылка на сайт BrightStudio в формате (лого + ссылка «все сделано в BrightStudio» + ссылка «Информация о проекте»)
3.4.ПагинацияНавигация по страницам выдачи (при многостраничном выводе списка элементов).
Отображается в формате:
Ссылка на предыдущую страницу отображаются на всех страницах, кроме первой. Ссылка на следующую страницу и отображаются на всех страницах, кроме последней.
4.Описание разделов 4.1.Главная страницаДанная страница (рис. 4.) состоит из следующих модулей:
счетчик законченных мероприятий.
Модуль представляет собой отображение фактического количества подстраниц в разделе портфолио.
Модуль включает в себя слайды, являющиеся подстраницами раздела «Услуги», переключаемые кнопками управления. Каждый слайд содержит в себе описание одной услуги в формате: фоновое изображение (иллюстрация или фотоколлаж), заголовок (наименование услуги), краткое текстовое описание услуги. Ниже самого слайдера расположено его меню. Оно представляет из себя список услуг в виде текстовых ссылок с пунктирным подчеркиванием. Каждая ссылка сопровождается тематической иконкой. При нажатии на ссылку в поле слайдера появляется слайд с услугой, которой именуется данная ссылка. Текущая нажатая ссылка выделяется графическим маркером.
Модуль представляет собой горизонтальный список из случайных отзывов, выводимый в формате: фотография лица, повествующего отзыв, его имя и фамилия (являются ссылкой на страницы с отзывами), должность и название компании, сам отзыв. Количество знаков в отзыве ограничено. Так же модуль содержит в себе ссылку на страницу со всеми отзывами.
Модуль представляет собой горизонтальный список последних новостей, выводимых в формате: заголовок (является ссылкой на страницу данной новости), лид-абзац. Количество знаков в лид-абзаце ограничено. Количество новостей, выводимых на страницу, определяется в процессе разработки.
Модуль представляет собой слайдер фотографий, слайдами которого являются все проекты из раздела портфолио, слайды отсортированы случайным образом. Формат слайда: текущая фотография в большом размере и горизонтальный список превью фотографий. При клике на любою из превью, в области большой фотографии отображается фотография, превью которой было выбрано. В области большой фотографии обозначается дата, название мероприятие (является ссылкой на страницу этого мероприятия в портфолио) и кнопка «Хочу такой!», при нажатии на которую открывается поп-ап с формой обратной связи.
Форма обратной связи содержит в себе следующие поля для заполнения: имя (является обязательным для заполнения), контактный телефон (обязательное), адрес электронной почты, кнопка отправить, а так же форма для защиты от роботов (стандартная для выбранной CMS капча).
Модуль представляет собой слайдер логотипов всех клиентов. Каждый логотип кликабелен и является ссылкой на страницу портфолио, отфильтрованную по данному клиенту.
4.2.Наша команда
Здравствуйте, уважаемые читатели! Эта статья адресована не только тем, кто собирается заказать создание сайта, но и веб-студиям, которые этими вещами, собственно, и занимаются. Речь пойдёт о техническом задании. Этот термин прочно вошёл в лексикон всех веб-разработчиков, программистов, дизайнеров и прочих тружеников интернет-тыла, сократившись до понятного всем «ТЗ».

Куда бы вы ни обратились (к фрилансерам или в компанию по созданию веб-проектов), с вас будут требовать техзадание. Некоторые «умудрённые опытом» специалисты без него даже разговаривать с вами не будут.
Где же взять образец ТЗ на разработку сайта? В Интернете, если порыться, можно найти много примеров заданий на создание проектов по разным тематикам. Вот только доставляет ли заказчикам удовольствие заполнять все эти нудные документы? Большинство разработчиков не думают об этом и… теряют клиентов.
Нужно ли вообще ТЗ?Техническое задание, несомненно, нужно. Без него невозможно представить себе весь проект в целом, составить структуру будущего сайта и нарисовать дизайн. ТЗ здорово помогает не только тем, кто будет делать сайт, но и тем, кто его заказывает. В процессе составления задания заказчик более детально начинает рисовать в голове картинку того, что он хочет видеть.
Таким образом, ответ здесь однозначен: ТЗ необходимо!
Кто должен составлять техзадание?Теперь мы подошли к более неоднозначному вопросу – кто должен заниматься составлением ТЗ?

В некоторых случаях веб-студии требуют техническое задание с клиентов. Если у клиента в голове есть готовая картинка, а также чёткая стратегия развития проекта, то он без проблем его составит. Вот только часто ли всё проходит так гладко?
Представьте: вы решили повысить продажи своей компании путём дополнительной рекламы в Интернете. Для этого вам необходим сайт-визитка или, возможно, интернет-магазин. Вы начинаете искать подрядчика, готового выполнить ваш проект за приемлемые деньги. Обзваниваете десяток веб-студий, и в пяти из десяти вам говорят: «Пришлите нам ТЗ, и тогда мы скажем вам стоимость».
Вы находите в Интернете шаблон техзадания и видите там множество пунктов:
Скажите, ну откуда вам, ранее не сталкивавшемуся с понятиями «сайт» и «домен», знать ответы на эти вопросы. Итог – выбор другой студии, которая не требует ТЗ, а сама помогает в его составлении.

Вывод: ТЗ предпочтительнее составлять тем людям, кто будет вести работу над проектом. И выглядеть оно должно совсем по-другому…
Каким должно быть ТЗ?Когда у меня заказывают сайт, первым делом я составляю его предварительный макет. Он и является тем самым ТЗ, который в дальнейшем обсуждается с заказчиком и редактируется по необходимости.
Другими словами, если вы будете работать со мной, то я предложу вам своё видение вашего сайта (если оно у вас отсутствует), а затем мы его будем дорабатывать в соответствии с вашими пожеланиями и разумными предложениями.

Никаких заполненных бланков я не требую. Всё, что мне нужно – это знать:
После этого я создаю макеты страниц, показываю вам, и определённая картинка начинает прорисовываться и в вашей голове.
Домен и хостинг – это детали, которые обсуждаются достаточно быстро. Цветовую гамму есть смысл обсуждать только на стадии рисования дизайна.
Я работаю по такой схеме уже давно, и она показала свою состоятельность.
Уважаемые читатели, если вам всё же необходим образец технического задания для разработки веб-ресурса, то советую взять лист бумаги и нарисовать макет от руки. Так будет намного понятнее для всех. Можно ещё воспользоваться одной из специальных программ для рисования макетов – так будет ещё и красиво.
Приношу свои извинения тем, кто планировал найти и скачать в этой статье готовое ТЗ. Это не мой метод.
Возникли вопросы? Отвечу на них в комментариях!
С уважением, автор блога Сергей Чесноков

Любая разработка сайтов давно уже не является только дизайном или программированием. Конечно, сайт с красивыми картинками, в теории, должен привлечь потенциального посетителя. На практике оказывается, что людей мало интересует красивое оформление, если за ним не стоит никакой содержательной части. Дизайн ради дизайна — отголосок давно прошедших дней. Создание современного сайта начинается не с зарисовок интерфейса или строчек кода, а с анализа целевой аудитории, особенностей уникального торгового предложения заказчика, сбора информации о конкурентах и т.д.
Автор: Игорь Вялов | Обновлено: 25 July 2012 | Просмотров: 2158 | Подробнее. | Отзывы
Есть мнение о том, что количество посетителей сайта зависит от броского и яркого веб-дизайна.Часто заказчики уделяют этому большое внимание, а веб-дизайнеры, не желая спорить с заказчиком, поддерживают такое мнение. Однако результат зачастую не оправдывает ожиданий.
Возможно, в таком предположении есть доля правды, но случается, что значительная часть посетителей такого сайта - это не целевая аудитория, а случайные посетители. Результат такой работы - большая нагрузка на сервер и минимальная бизнес-отдача. Как же поступить, чтобы избежать ошибки?
Автор: Игорь Вялов | Обновлено: 24 July 2012 | Просмотров: 2459 | Подробнее. | Отзывы

Ежегодно численность интернет пользователей увеличивается. Число посетителей на сайте и прибыли, которые можно получать от сайта, увеличиваются одновременно с развитием Интернета. Развитие Интернета идет столь быстро, что игнорировать применение всемирной Сети в бизнесе для любой из фирм означает или значительные уменьшения прибыли, или полное банкротство предприятия.
Создаваемые веб-студией WebComme.ru сайты смогут работать продолжительное время автономно, принося прибыли. Однако не нужно забывать, что от стремительного развития Интернета и числа пользователей возрастает количество новых сайтов. В этих новых сайтах появляются также сайты ваших фирм-конкурентов, могущих превзойти уже существующий сайт объёмом финансирования, качеством и объёмом контента сайта.
Автор: Игорь Вялов | Обновлено: 24 July 2012 | Просмотров: 4099 | Подробнее. | Отзывы
Создание сайта чем-то схоже с процессом строительства дома. Нужно предварительно разработать проект, прежде чем приступать непосредственно к проведению строительных работ. Аналогичным образом обстоит дело и с созданием веб-сайта. Нужно решить некоторые подготовительные вопросы, лишь затем переходя к практической части.
Автор: Игорь Вялов | Обновлено: 23 July 2012 | Просмотров: 2257 | Подробнее. | Отзывы

В настоящее время практически любая организация имеет свой сайт. Прежде всего, он позволяет привлечь новых клиентов. Если вы решили, что вам нужен подобный ресурс, то необходимо начать с главного – требуется определить его задачи и цели. Для этого постарайтесь ответить на вопрос о том, какую же выгоду вы хотите получать от будущего сайта? Как вы хотите вернуть потраченные на него средства? Что является основой вашего успеха?
Так каковы же цели создания сайта для бизнеса ?
Автор: Игорь Вялов | Обновлено: 17 July 2012 | Просмотров: 2805 | Подробнее. | Отзывы
Я могу припомнить на удивление мало материалов, посвященных проектированию сайтов и программ на русском языке, написанных русскоязычными авторами. Этому способствует и преимущественно экспортно-ориентированная разработка (оффшор) и отсутствие массового опыта создания информационных продуктов в нашей стране.
Надеюсь, что эта статья пригодится тем разработчикам и IT-менеджерам, кто ощутил перед собой проблему составления качественных документов на разработку сайта. Документов, которые кроме испорченной бумаги были бы хоть чем-то полезны.
Автор: Игорь Вялов | Обновлено: 16 December 2010 | Просмотров: 3156 | Подробнее. | Отзывы
Автор: Игорь Вялов | Обновлено: 07 February 2009 | Просмотров: 4990 | Подробнее. | Отзывы
Автор: Игорь Вялов | Обновлено: 03 February 2010 | Просмотров: 6975 | Подробнее. | Отзывы
Автор: Игорь Вялов | Обновлено: 07 February 2009 | Просмотров: 6923 | Подробнее. | Отзывы
Автор: Игорь Вялов | Обновлено: 15 March 2009 | Просмотров: 13562 | Подробнее. | Отзывы

Так же, как строительство дома начинается с закладки фундамента, создание сайта должно начинаться с разработки технического задания. ТЗ полностью определяет, каким именно будет сайт. Эта документация — отправная точка для всех выполняемых по сайту работ.
Грамотно составленное техническое задание должно содержать следующие моменты:
Одним из важнейших условий подготовки качественного технического задания является тесный контакт с заказчиком. В каждом случае необходимо, чтобы ТЗ составлялось индивидуально, с учетом особенностей конкретного ресурса, а также компании, которой он будет принадлежать. При этом очень важен системный подход, доскональность — техническое задание должно максимально четко и подробно описывать будущий сайт.
Обратившись в компанию «Вики Веб», вы сможете заказать разработку ТЗ для вашего web-ресурса. Мы предлагаем отличные условия обслуживания: качество, оперативность и доступную стоимость. Выгодная цена дополняется высочайшим профессионализмом: с каждым ТЗ мы работаем индивидуально, грамотно подходя к его составлению.
Разработка ТЗ для сайта осуществляется силами профессиональных разработчиков, специалистов по юзабилити, seo-оптимизации, а также с привлечением менеджера проекта и руководителей. При разработке технических заданий для крупных ресурсов возможно прототипирование — создание демонстрационной версии будущего сайта. В этом случае к выполнению работ дополнительно привлекаются аналитики и специалисты, реализующие прототип.
Почему стоит выбрать «Вики Веб»?Техническое задание от «Вики Веб» — это набор четких, детальных инструкций, удобных в применении и полностью описывающих требования к созданию сайта. Чтобы заказать разработку ТЗ в Москве, просто свяжитесь с нами или заполните форму на сайте!
Для того, чтобы заказать сайт в компании Вики Веб достаточно заполнить бриф
© Все права защищены.
Перепечатка и любое использование графических и текстовых материалов возможно только при наличии ссылки на первоисточник.
Обращаем ваше внимание на то, что данный интернет-сайт носит исключительно информационный характер и не является публичной офертой, определяемой положениями Статьи 437 (2) Гражданского кодекса РФ. Для получения подробной информации о стоимости указанных услуг, пожалуйста, обращайтесь к менеджерам отдела продаж с помощью специальной формы связи или по телефону 8 (495) 797-96-89
Мы ответим вам оперативно!
заявка на проект
Мы ответим вам оперативно!
заявка на анализ
Мы ответим вам оперативно!
Мы ответим вам оперативно!
Мы будем рады пообщаться с Вами лично и ответить на Ваши вопросы
При личном общении мы покажем Вам примеры наших работ, вникнем в Вашу ситуацию и дадим ценные советы. Пожалуйста, оставьте свои координаты, и мы перезвоним в удобное для Вас время.
После того, как выявлены задачи, сформулированы цели для создания сайта, определена классификация сайта и подготовлено маркетинговое задание мы приступаем к разработке технческого задания.
Разработка технического задания начинается с оценки маркетингового задания на создание сайта. выбор средств для реализации задач, разоботка структуры, требований к дизайну и юзабилити сайта, функциональным возможностям как со сторы пользователя, так и состороны администраторов сайта.
Детально проработанное техническое задание – ключ к успешной реализации проекта, экономия время на коммуникации программиста/дизайнера и менеджера проекта в пользу времени чистой работы над продектом, это точный план действия, который ведет к поставленной цели.

В России действует стандарт ГОСТ 34.602-89, который распространяется на автоматизированные системы для автоматизации различных видов деятельности (управление, проектирование, исследование и т. п.), включая их сочетания, и устанавливает состав, содержание, правила оформления документа “Техническое задание на создание (развитие или модернизацию) системы“.
Этот стандарт достаточно хорошо отражает общую структуру ТЗ и иногда ваши требования его использования вполне оправданы, однако, для многих случаев прминительно к web-разработке, он недостаточно хорошо описывает специфику разработки современных интернет-проектов.
Существует большое количество факторов, влияющих на разработку технического задания. Определяющей зачастую является степень понимания требований к конечном продукту со стороны клиента.
Нам хорошо знакома ситуация, когда в момент начала работы над составлением задания, клиент плохо представляет конечный результат: он предоставляет противоречащие друг другу и общей логике проекта запросы, или дает список пожеланий от представителей разных подразделений своей компании, или присылает список ссылок на сайты с аналогичным, по его мнению, функционалом, при этом абсолютно не представляя внутренней логики работы.

Очень хорошо, если со стороны клиента есть куратор или айти-служба, которая смогла урегулировать требования и разрешить противоречия, подготовив структурированные материалы для анализа. Во всех остальных случаях, мы предлагаем использовать гибкую методологию разработки (Agile).
На практике это означает разработку обобщенного задания, которое описывает ключевые моменты представления клиента о конечном решении, включая перечисление необходимых компонентов и логики работы на самом верхнем уровне без углубления в детали функционала. Такая схема позволяет более точно описать желаемый результат благодаря постепенному (итерационному) движению вперед, а также написанию частных технических заданий для каждого нового этапа. В итоге у исполнителя есть время на сбор необходимой информации, общение с различными подразделениями клиента и на полное погружение в суть задачи.
Мы выбираем уделять максимум внимания на разработку самого веб-проекта, руководствуясь ТЗ лишь на первый этап / версию / итерацию и отказаться от большого и подробного задания на весь функционал.
Положения технического заданияНа кажом этапе разработки технического задания на создание сайта, мы описываем важнейшие параметры создаваемого проекта. после чего формируется бюджет, необходимый для разработки сайта.

структура и навигация
Важно продумать структуру будующего сайта, определить разделы, подразделы и логические меню для различных категорий с информацией на сайте.

роли и права доступа
Выдялеяем разные уровни доступа к разделам сайта, возможностям взаимодействия с ним и управления содержимым

Выбираем наиболее подходящую систему управления и набор компонентов для обеспечения удобного администрирования сайта

модель и источники данных
Описание основных сущностей и взаимосвязи между ними, а также информация откуда будут загружаться первоначальные данные при внедрении системы.

На этом этапе мы определяем, какие компоненты и модули будут использованы в проекте, описываем логику их работы.

Описание требований к хостингу для обеспечния нормальной работы сайта.

Требования к визуальной части сайта, цветовая гамма, шрифты, минимальное и максимальное разрешение экрана для отобращения контентной области.

Описание решения в реальных процессах, а именно на каких этапах и каким образом оно будет использоваться.

Завершающим этапом подготовики задания является составления календарого плана работ и оценка бюджета на его реализацию.

Стоимость разработки технического задания может составлять от 5 до 50т.р. в зависмости от масштабов запланированного проекта. Для промо-сайтов и простых корпоративных сайтов при наличии контента техническое задание может содержать простое перечисление пунктов меню и ссылок на документы необходимые для размещения на сайте.
Степень детальности ТЗ и разнесенность во времени его разработки, конечно же, не являются единственными моментами, важными для заказчика. Перед началом разработки ТЗ очень рекомендую определиться с его структурой, фактически, составить страницы с его содержанием, перечнем пунктов и подпунктов до начала работ по ТЗ, а не в процессе или после. При этом и вы и исполнитель договоритесь о том какие вопросы должны быть рассмотрены на данном этапе. Вы будете хорошо понимать, что получите в итоге, а исполнитель будет понимать, что вы от него ждете. Не смотря на кажущуюся простоту, это делается не всегда, даже для крупных и сложных проектов. В итоге ТЗ может получиться совершенно непотребным для дальнейшей работы.

Посмотреть шаблон договора на разработку технического задания

Посмотреть пример задания на разработку корпоративного сайта и разоаботку промо-сайта
Утвержденное техническое задание на разработку сайта — набор инструкций и порядок взаимодействия, на которые будут опираться в своей работе наши разработчики.
статьи по теме «Техническое задание » в нашем Корпоративном Блоге

Александр Успешный 5 Февраля 2014 3739 1
Методология разработки технического задания (ТЗ), удовлетворяющего и заказчика и исполнителя

Александр Успешный 17 Апреля 2014 2455 0
UX дизайнеры: навигация расположенная сбоку может стоить вам половину от ваших посетителей
1.1. Полное и краткое наименования информационной системы
Полное наименование системы – «Корпоративный сайт ТМ Van Pure ® ».
Краткое наименование системы – «Сайт », «Система».
1.2. Наименование предприятия Заказчика Системы и его реквизиты
Заказчик – Winsor & Pure
1.3. Перечень документов, на основе которых создается Система
• Договор № 20-04 от «20» апреля 2010 г. И приложения к договору.
• Переписка между Сторонами.
1.4. Плановые сроки начала и окончания работ по созданию Системы
Определяются в соответствии с графиком и согласованными сроками проведения работ, определенными в Договоре № 20-04 от «20» апреля 2010 г.
1.5. Основные сведения о предприятии Заказчика
Winsor & Pure является инвестиционно-производственной компанией.
Основной вид деятельности компании - производство пигментов, лако-красочной продукции художественного направления и прямые инвестиции в предприятия-производители художественных материалов.
Приоритетные направления деятельности:
• химическая промышленность;
• добыча и производство пигментов;
• проектное финансирование.
Компания ведет свою деятельность и имеет представительства в Китае, Украине.
2.1. Назначение Сайта
Основным назначением Сайта является создание официального представительства компании Заказчика в сети Интернет.
2.2. Цель создания Сайта
Целью создания Сайта является обеспечение информационного присутствия компании в сети Интерне т и предоставление информации о действующих проектах компании. Продажа товаров через сеть интернет.
2.3. Целевая аудитория Сайта
Целевая аудитория Сайта представлена следующими группами пользователей:
• деловые партнеры;
• потребители продукции;
2.4. Основные задачи Сайта
Сайт должен обеспечивать реализацию следующих задач.
1) Имиджевая
Сайт является «лицом» Торговой марки «Van Pure» в интернет и должен:
• идентифицировать «Van Pure» как TM, которая выпускает качественную краску для художников;
• поддерживать образ:
o международной ТМ;
o успешной ТМ;
o ТМ, обладающей хорошей репутацией;
o ТМ, имеющей опыт ведения бизнеса во всем мире, способной приносить прибыль в условиях высоких рисков.
2) Информационная
Сайт должен предоставлять пользователям доступ к информации:
• о ТМ, дилерах компании(ее миссии, истории);
• о выпускаемой продукции;
• о географии распространения продукции под ТМ Van Pure;
• о действующих проектах ТМ;
• о новостях и событиях;
• о партнерах.
В этом разделе технического задания мы проходимся по всей целевой аудитории и описываем круг задач, которые должен для них решать сайт .
Потенциальные покупатели продукции.Цель: привлечь больше покупателей и убедить сделать первую покупку, помочь сделать выбор.
Необходимо решить задачи:
Дать качественную, исчерпывающую информацию о продукции, дополнительных услугах, гарантии, сервисе, методах выбора.
Дать информацию о салонах-магазинах
Дать информацию о розничной торговой сети
Дать возможность задать вопрос посредством организации Online-консультирования потенциальных покупателей специалистами предприятия по вопросам выбора, покупки продукции.
Таким образом, проходимся по всей целевой аудитории. Также описываем цели и задачи для продавцов продукции (магазины, интернет-магазины), сервисных центров, партнерам (фирмы), потребителям продукции. То есть то, что должен выполнять сайт конкретно для каждого из них.
Теперь перечисляем модули.
Функционал сайтаДля того чтобы перечислить функционал, нужно решить что ему необходимо:
Нужны ли новости
Нужен ли рекламный блок
Нужна ли регистрация
Нужен ли закрытый раздел (только для зарегистрированных пользователей)
Нужна ли форма обратной связи
Нужен ли скрипт рассылки
После того, как все это описали, мы подбираемся к самому главному и интересному. Конечно, вся проделанная выше работа очень важна, но теперь становиться еще «жарче».
Описание функционалаНа данный момент мы знаем для кого сайт, какие цели и задачи он должен выполнять, его дополнительные функциональные возможности.
Настало то время, когда нужно всю собранную информацию привести в систему и красиво уложить. Чтобы облегчить задачу и не изобретать велосипед, можно посмотреть ресурсы схожей тематики. Что-то перенять у них, посмотреть и опробовать их функционал и то, что показалось неудобным, попытаться улучшить на своем проекте. В принципе, посмотреть сайты схожей тематики можно (а если нет опыта, то даже и нужно) в самом начале составления технического задания.
Предлагаю начать с пунктов меню. В нем нужно отобразить основные страницы и позаботиться о том, чтобы каждый из посетителей быстро нашел информацию для себя. А посетители – это наша целевая аудитория. Меню будет включать много пунктов, поэтому будет в виде выпадающего списка.
Для начала нужно рассказать о компании. Тут могут быть страницы о компании, история компании, контакты, отзывы.
Далее может идти вкладка «новости». Подпункты могут быть «события», «акции», «новое».
Естественно должен быть пункт меню «продукция», с подпунктами «каталог продукции», «релизы», «отзывы о продукции».
В общем как расписывать надеюсь понятно. Представлю конечный вариант возможного меню:
приглашение к сотрудничеству
Часто задаваемые вопросы
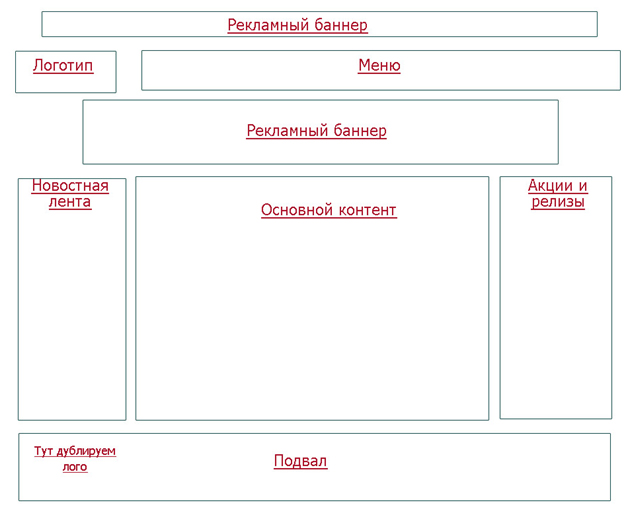
С меню вроде разобрались. Теперь нужно расписать, что будет на каждой странице и как это все в целом работает. Плюс предоставить приблизительный макет. Его можно нарисовать на листке бумаги карандашом, отсканировать и прикрепить к техническому заданию. Единственное, что скажу – не ограничивайте фантазию дизайнера, набросайте в самом общем виде.

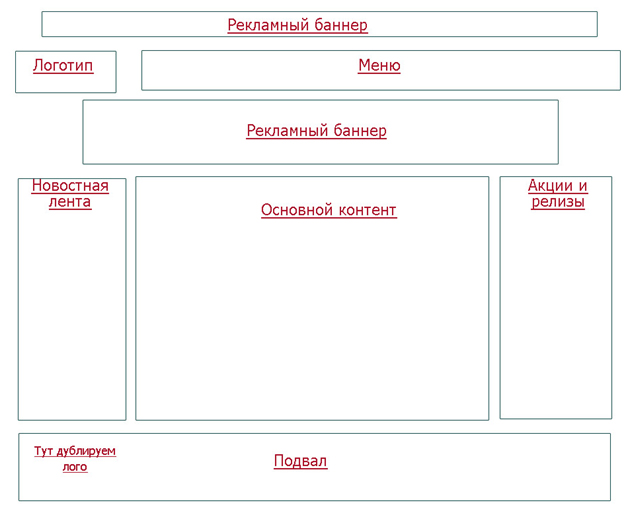
Эта часть меняется в зависимости от того, как вы хотите видеть вашу страницу. Может вверху не нужно столько баннеров, возможно вверху нужно указать контакты (адрес, телефон, факс), может в виде иконок «карта сайта», «главная», «контакты». Может, новости Вам слева не нужны, а «акции и релизы» показывать слева.
Главное теперь описать логику работы.
Логика работыЯ описывать буду исходя из рисунка выше.
Верхняя часть (header) остается неизменной на каждой странице. Новостная лента видна только на главной странице. На второстепенных страницах слева показываем подпункты меню того пункта, в котором в данный момент находимся (например если мы на странице «служба сервиса», то показываем ссылки на «гарантийное обслуживание», «послегарантийное обслуживание»). Соответственно и переходы по этим ссылкам ведут на соответствующие страницы. Здесь же, под подпунктами слева отображаем данные для связи с он-лайн консультантами (Skype, ICQ). Блок акции и релизы остаются на каждой странице. Подвал (футер) отображается один и тот же на каждой странице.
Примерно так описывается общая логика работы.
Теперь в нашем тз на разработку сайта, подробно описываем каждый обозначенный блок сайта. Например «Новостная лента».
«Новостная лента» из 10-ти последних новостей. Каждая новость должна состоять из заголовка новости, даты публикации, краткого начала новости (4-5 строк) и ссылки «читать полностью». При нажатии на ссылку «читать полностью» попадаем на страницу новостей. Новость, на которую попали, отображается на месте основного содержимого. Включает также заголовок новости, дату публикации. Слева так же отображается новостная лента. Новости за прошлые месяцы и года попадают в архив. То есть под новостями за текущий месяц отображаем «архив за (такой-то месяц или год)». При нажатии на ссылку «архив за (такой-то месяц или год)» вниз выпадает список новостей за соответствующий месяц/год.
Примерно так описываем работу каждого блока. Не забываем про случай с календарем. И самое главное нужно расписать работу каталога товара. Здесь я даю вам задание: попробуйте продумать и описать, как будет работать каталог. Свои варианты присылайте на e-mail. Лучший мы опубликуем.
Что еще должно быть? Неплохо было бы указать совместимость.
СовместимостьВ этом пункте нашего технического задания на создание сайта указываем, на каких операционных системах и в каких браузерах вебсайт должен одинаково хорошо смотреться. На какой версии, какого языка должен быть написан. Какая CMS используется. Это стоит указать, если Вы действительно понимаете, о чем говорите.
Если не владеете этими вопросами, то просто укажите браузеры, в которых сайт должен правильно отображаться. В остальном рассчитывайте на совесть исполнителя.
ЗаключениеВ данной статье я не стремился показать, что именно так составляется тз и никак иначе. Делайте так и проблем не будет. Составить качественное техническое задание на разработку сайта – это скорее вопрос опыта. На первых парах составить грамотное техническое задание получиться далеко не у всех.
В этой статье я хотел показать пример и принципы, по которым строится образец технического задания на разработку дизайна и логики веб сайта, а также основные моменты на которые стоит обратить внимание. На сколько, мне это удалось, надеюсь узнать из ваших комментариев.
И не забывайте про задание!
"Киберсант-вебмастер" — самый полный курс по сайтостроению в рунете!
P.S. Хотите опубликовать интересный тематический материал и заработать? Если ответ «Да», то жмите сюда.

Посмотрите 3-х минутное видео и у Вас будет четкий пошаговый план по созданию сайта с нуля!
Великолепная статья! Андрей, давно являюсь Вашим подписчиком, правда не всегда успеваю все просматривать, но могу отметить, что материалы предоставляемые Вами для ознакомления всегда интересны и содержательны! Молодец! Рад, что у Вас все получается. Сам неоднакратно использовал Ваши советы при создании своего сайта и все получилось. Благодарю.
Да, и спасибо, что делитесь столь полезной информацией совершенно бесплатно!
Спасибо.
Это то что необходимо… но только теперь вырисосывалось.
ЗдравствуйтеЙ хочу учиться делаю сайт (покупатели продукции) как?
Совсем не понял Вашего вопроса?
Спасибо, очень интересная и познавательная статья)
Отличная статья, Андрей!
Неплохо было бы еще увидеть статью, как побудить клиентов писать такие ТЗ.
Допустим, как оформить форму для ТЗ на сайте исполнителя.
Тогда и заказчику будет легче составить ТЗ.
Форма для ТЗ на сайте исполнителя — это совсем не вариант, потому что общая форма под любой сайт (сайт — визитка, интернет магазин и т.д.) получиться очень обширная и далеко не каждый захочет ее заполнять. Обычно делается так:
- Поступает заказ на разработку сайта (допустим сайт визитка фирмы, предоставляющей какие-нибудь услуги) по телефону или на e-mail ;
- Заказчику высылается бриф (документ с вопросами, ответив на которые, заказчик охарактеризует свою компанию, услуги и примерный вариант сайта, который он хочет получить) на разработку сайта. Вот брифы у компании — изготовителя сайта на каждый вид сайта свои, со своим отдельным списком вопросов;
- Исполнитель изучает заполненный бриф, готовит список уточняющих вопросов. Уточняющие вопросы обычно возникают исходя из опыта разработчика. Здесь можно сказать, что в таком-то проекте схожей тематики мы делали такую-то штуку — может вам такая нужна? (ну примерно как-то так).
- Если заказчик и исполнитель живут в одном городе или могут встретиться, то при встрече оговариваются общие и дополнительные вопросы, потом составляется ТЗ и приступают к разработке. Если встретиться нет возможности, то идет переписка и переговоры (допустим по skype).
Примерно такая схема происходит. А то, что заказчик заполнит какую-то форму и можно будет написать ТЗ на сайт — это из области фантастики))
Благодарю за такое подробное разъяснение что к чему! Про бриф слышу впервые (я только учусь работе с заказчиками)поэтому собираю любую полезную информацию, которая поможет мне оказывать услуги веб мастера на приличном уровне. Спасибо Вам, Андрей!
Здравствуйте, Андрей! Начинаю строить свой сайт, но не знала, с какой стороны подступиться.
Эта статья — именно то, чего мне не хватало. Как человеку с техническим образованием, такое стройное
изложение материала мне было необходимо. Сегодня в первый день зимы Вы мне сделали подарок.
Появилась платформа под ногами, от которой можно оттолкнуться. Настроение — супер.
С уважением, Татьяна.
Большое спасибо,Андрей, за всю ту полезную информацию, которой Вы делитесь, причем БЕСПЛАТНО, со всеми пользователями. В настоящий момент она мне не просто пригодилась, а по-настоящему выручила!
Мы сейчас находимся на этапе переноса нашего сайта с HTML на Joomla… И главным вопросом как-раз было добиться внятного ТЗ для нового сайта. Теперь есть возможность «правильно» запросить требуемую информацию. Спасибо!
Спасибо. Статья полезная. Для новичков, считаю необходимо расписывать действия по созданию сайта по-шагово. Для них это будет проще, исключит сумбур в голове (надеюсь!).
Спасибо большое Андрей за Ваши труды!
Встретил в интернете уже просто не описуемое море халявы и лохотрона.
Ваш же проект это по и истине, то что нужно для того чтобы люди не разочаровались в сети! Ваши уроки помогают мне если не ошибаюсь уже месяца 2 или 3, не помню точно сколько, да и не суть, суть в том, что пользы от них больше чем от образовательного, дипломированного сайта «интуит»!
Спасибо за поддержку и помощь страждущим!
Успехов Вам и Вашей команде!
Спасибо!В статье достаточно полезной информации новичкам для того,чтобы начать создание сайта.Опыт накапливает тот,кто информацию применяет на практике.
Здравствуйте…
Я думаю здесь вкралась ошибка
«Предположим, вам нужен последний вариант календаря (с возможностью перелистывать месяцы и годы) с подсветкой текущей даты. Вы в ТЗ указали: «в боковой панели нужен календарь». Заказчик вам делает первый вариант календаря (просто показывает числа по дням недели текущего месяца).
Что мы имеем. Заказчик пункт ТЗ выполнил, а вы хотели совсем другой календарь. Вроде все в соответствии с ТЗ, никто не виноват, до конфликта не дошло, но самое главное потеряны время и деньги.»
Говорим «Заказчик», подразумеваем «Исполнитель»?
Если что сотрите каммент, Андрей…
Поправил статью. Спасибо!))
Молодец. В основном заказывают сайты те кто в этом совсем не смыслит и по этому ТЗ просто обязаны составлять исполнители. Это статья актуальна для начинающих мастеров и она даёт представление о ТЗ в целом, а более подробней уже некуда. Дальше включаются мозги и задаются клиентам наводящие вопросы. Молодец! Это как раз то, что я лично искал уже давно. И теперь благодаря Вам ТЗ будут составляться ещё грамотней.
Спасибо Андрей. Очень хорошо, понятно и коротко разьяснил все. Я думаю это многим поможет. Мне нравятся ваши статьи
Единственное, что хотел бы добавить это при создании приблизительного макета сайта использовать не листок бумаги и карандаш, а какое-нибудь приложение. На мой взгляд, лучше всего подойдет для этих целей Axure RP Pro 5.6.
Сам постоянно им пользуюсь и могу с уверенностью сказать, что это мега-удобно: облегчает процесс доработки макетов и, как следствие, процесс общения с заказчиком и утверждение макета.
Вот одна из первых ссылок, которую выдает гугл, если кто-нибудь захочет узнать подробнее: http://www.cwer.ru/node/129841/
Спасибо, Андрей!
Вроде, итак знал тему, а суммированной информации до сих пор не составил. Жаль, что клиенты, как правило, и знать не хотят основных принципов создания ТЗ. Делают его под мои уговоры и под нажимом, и чаще всего техзадание сам им в итоге составляю….хех..
Хорошая статья! Советую сделать книгу по созданию сайтов.
Я новичок в инфобизнесе. По глупости поверил, что сайт
можно создать за 1 день: «Профессиональный блог за один день»
Не буду называть имени автора. По-моему, так врать нехорошо.
Представленная работа отчетливо показывает, что создание
сайта — серьезное и сложное дело. И начало его разработка ТЗ
А на разработку ТЗ может уйти много дней.
Например, в настоящее время уже нельзя обойтись без видеотехнологий.
Но их надо изучить, понять, что решает видеопрезентация, видеореклама,
флэш-баннер и т.п. И потом уже вносить их в план создания сайта.
Молодежь! Хватит вешать лапшу на уши!
Вспомните, как группа лиц взялась всю страну перестроить за 500 дней!
Трепачи!
Из той же серии песни:
«Работаем 30 минут в сутки, получаем в месяц несколько тысяч долларов!»
Итак, спасибо Андрей, спасибо Виктор — пишите книгу.
С уважением, Владислав Васин.
Здравствуйте! Опубликовывали ли вы лучшее выполнение задания, которое дали в статье (придумать описание и механизм работы каталога)?
Добавить комментарий Отменить ответ



Журнал WebForMySelf:
все для создания сайта










Подробнее
 Подробнее
Подробнее
 Подробнее
Подробнее
 Подробнее
Подробнее


















