










 Рейтинг: 4.7/5.0 (1831 проголосовавших)
Рейтинг: 4.7/5.0 (1831 проголосовавших)Категория: Инструкции
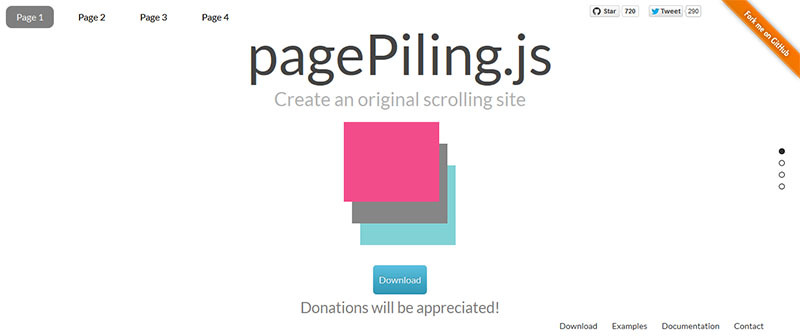
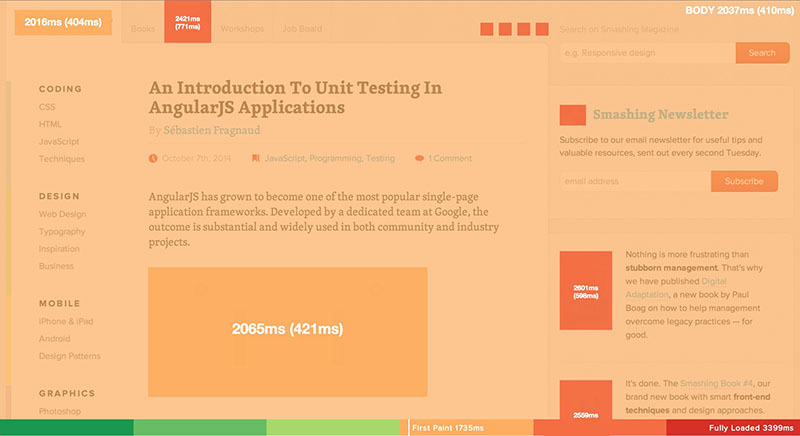
Плагин прокрутки, с "падающими" блоками".
Автор плагина Alvaro Trigo. вот что он сам пишет:
Это довольно легко найти интересные эффекты и анимацию в настоящее время в таких сайтах, как codRops. Веб переживает огромные изменения с CSS3 и новые возможности для фронтальных разработчиков растут, чтобы создать удивительные эффекты. Тем не менее, есть проблема в настоящее время для веб-разработчиков:совместимость. Мы хотим, чтобы наш сайт / веб-приложение для работы в разного рода устройства, и мы по-прежнему возникают нашим самым большим врагом там: Internet Explorer. Казалось бы IE (Internet Explorer) 8 его довольно старый с точки зрения веб-разработки, как это было представлено впервые в 2008 году и 6 лет прошло с тех пор. Но компании по-прежнему желая совместимость и IE 8 и 9 по-прежнему возникают некоторые процент пользователей вне там мы не можем оставить вне уравнения. Имея это в виду, и потерпев себе последствия пытается заставить вещи работать для старых браузеров,pagePiling.js был разработан, чтобы работать в старых браузерах, а также. (IE> = 8, Opera 12. ) Но не только это, он также включает в себя сенсорный обнаружение работать таким же образом в сенсорных устройствах.
Переведено автоматом, но и так всё понятно.
Ссылки и благодарностиСсылка на скачивание.

Хотите быстро изучить JavaScript и jQuery?
Предлагаю использовать самый эффективный и современный метод обучения - видеокурс .
За счет получения информации сразу по двум каналам (зрение и слух) эффективность обучения значительно превосходит обучение по книгам. А домашние задания и онлайн-тесты позволят вам постоянно думать на изучаемом языке и сразу проверять свои знания!
Более 100 видеоуроков на одном DVD.

Видеокурс "HTML с нуля"

Если вы давно хотите как следует изучить HTML, то у меня для Вас есть отличная новость!
Вы можете совершенно бесплатно получить полноценный курс по HTML из моего платного сборника. 33 видеоурока от Евгения Попова!
Видеокурс "CSS с нуля"

Если вы уже изучили HTML и хотите двигаться дальше, то следующим шагом будет изучение технологии CSS.
Так же, как и в случае с HTML, вы можете совершенно бесплатно получить полноценный курс по СSS из моего платного сборника. Вас ждет 45 подробных видеоуроков от Евгения Попова!
Видеокурс "Домен и хостинг"

Если вы хотите разобраться с понятиями домена и хостинга, научиться создавать базы данных, закачивать файлы сайта на сервер по FTP, создавать поддомены, настраивать почтовые ящики для своего сайта и следить за его посещаемостью, то этот курс создан специально для вас!
Получать новые уроки на E-mail:Как называется подобный скроллинг как на странице
http://www.apple.com/ru/iphone/why-theres-iphone/
и где можно найти уроки по разбору и созданию таких страниц
Максим Косов Ученик (119) 1 год назад
Насчет уроков по созданию таких страниц - очень трудно сказать, сможешь ли ты найти подобный пример. Тут просто мастерски применены знания в разных областях.
Кратко по реализации:
- используется "сцена" с фиксированной позицией (растягивается на весь экран)
- одновременно на сцене может присутствовать только одна секция. Остальные - "за" сценой, либо внизу, либо вверху, наложенные друг на друга.
- по событию скролла проверяется какую сцену надо отобразить: верхнюю или нижнюю. Запускается функция "перелистывания", которая отодвигает текущую секцию за сцену, и одновременно вытаскивает следующую. Из-за синхронности складывается впечатление "скроллирования".
- всё это подкреплено, гармоничной CSS анимацией в разных местах внутри самих секций.
P.S: и никаких тут якорей! ID у секций для того чтобы знать на какой позиции ты находишься, и какие именно секции выдвигать следующими.
Этоа страница - самый натуральный слайдер, на весь экран. Навигация производится скроллом, или кружками с правой стороны.
Chaz Ashley Мыслитель (8194) 1 год назад
гугли - офигенно крутая и стильная верстка
Александр Голофаев Мыслитель (8962) 1 год назад
это одна страница. по якорям переходы
+ какой-то паралакс забацан. это кратко.
?? Geyan Просветленный (27902) 1 год назад
применяли animate.js+wow.js+parallax.js по якорю
Yulia Amake Мыслитель (7041) 1 год назад

pagePiling.js – jQuery-модуль укладки прокручиваемых окон разделов в стопки. Разработка Альваро Триго (Alvaro Trigo). Окна разделов можно сложить стопкой поверх друг друга и обращаться к ним прокруткой либо через URL.
Модуль pagePiling.js полнофункционально работает во всех современных браузерах и в ряде устаревших, например, в Internet Explorer 8, 9, Opera 12 и т. п. Действует в браузерах как с CSS3-поддержкой, так и без неё, обеспечивая оптимальную совместимость со старыми браузерами.
Рассчитан также на использование сенсорными устройствами - мобильными телефонами и планшетами.
Обнаружили ошибку или мёртвую ссылку?
Выделите проблемный фрагмент мышкой и нажмите CTRL+ENTER.
В появившемся окне опишите проблему и отправьте уведомление Администрации ресурса.
Нужна органическая вечная ссылка из данной статьи? Постовой?
Подробности здесь
Вам понравился материал? Поблагодарить легко!
Будем весьма признательны, если поделитесь этой статьей в социальных сетях:
2009—2014 © CoolWebmasters.Com - онлайн-журнал для профессиональных веб-дизайнеров и разработчиков. Все права защищены.
Наш онлайн-журнал предоставляет самую свежую и актуальную информацию для профессиональных веб-дизайнеров и разработчиков в виде переводов статей и новостей, полученных с зарубежных информационных ресурсов. Дизайн и разработка сайта - лаборатория D.L.E. Templates.Com
Копирование материалов сайта разрешено только с указанием активной индексируемой гиперссылки на наш сайт!
Мы сами вдохновляемся материалами, которые предлагаем вам на обозрение, будь то интересные руководства или полезные и впечатляющие подборки (дизайнов, шаблонов, сниппетов и т.д.), и мы всегда сохраняем ссылки на источники, и сообщаем авторов изображений, использованных в подборках или руководствах. Зачастую, ссылка на источник не ведёт напрямую к автору шедевра, но мы ведь не волшебники, чтобы угадывать, кто является автором.
Если кто-то захочет использовать какие-либо изображения, графические элементы, исходники, которые мы здесь предоставляем, то единственное требование, выставленное к перепосту, заключается в сохранении ссылки на источник, а также соблюдение условий лицензионного соглашения (если таковое имеется). Если кто-то желает модифицировать тот или иной продукт, изменить его, подкорректировать, то этому энтузиасту придется самостоятельно искать настоящего автора материала.
В стоимость модуля входят исходные файлы скрипта MCJ, xml файлы vqmod, файлы административной панели, инструкция по установке модуля. Все остальные компоненты распространяются по разным лицензиям и находятся в открытом доступе. Покупается одним клиентом на один сайт(магазин/мультимагазин). Есть урезанная бесплатная версия этого модуля, называется она MCLite .
ВозможностиШаг 1. Копирование файлов
Переместить все из папки upload в корневую директорию сайта.
Шаг 2. Редактирование файлов
В файле index.php перед строкой
добавить В файле system/library/response.php строку заменить на Шаг 3. Добавление записей в базу данных
Скопировать в корневую директорию файл "install.php". Выполнить(http://адрес-сайта.ру/install.php ). Он добавит новые значения в базу данных.
После выполения обязательно удалить если он сам не удалился.
Шаг 4. Настройка привилегий в OpenCart
В административной панели сайта перейти в "Система->Пользователи->Группы пользователей". Напротив строки "Главный администратор" нажать "изменить".
В списках "Разрешен просмотр" и "Разрешено внесение изменений" поставить галочку напротив "mcj/setting", либо нажать "Выделить все". Сохранить.
Шаг 5. Настройка .htaccess
Для использования статического сжатия файлов в файл .htaccess необходимо добавить
Шаг 6. (Опционально) Если сервер не может отправлять необходимые зголовки из-за отсутствия модулей, то необходимо включить smartopimizer
Добавьте содержимое файла smartoptimizer.htaccess.txt в Ваш .htaccess
Так же можете посмотреть содержание рекомендуемого мной .htaccess по адресу http://mcj.halfhope.ru/htaccess.html
В JavaScript любая инструкция может быть помечена предшествующим ей идентификатором, чтобы затем на неё можно было ссылаться. Такой идентификатор называется меткой инструкции. Синтаксис меток:
Несмотря на то, что пометить можно любую инструкцию, помечать имеет смысл только инструкции, имеющие тело.
Использовать метки можно только внутри тех инструкций, к которым они применяются. Метки работают только совместно с инструкциями break и continue. Имя метки указывается после инструкции break или continue :
С помощью меток можно явно указывать, к какому циклу или к какой другой инструкции они относятся. Пример работы инструкции break с меткой в составной инструкции:
Пространство имён для меток отличается от пространства имён для переменных и функций, поэтому в качестве меток допускается использовать идентификаторы, совпадающие с именами переменных или функций:
Вложенные инструкции не могут помечаться теми же идентификаторами, что и вмещающие их инструкции, но две независимые инструкции могут помечаться одинаковыми именами меток.
Любая инструкция может иметь множество меток, в этом случае метки просто указываются друг за другом:
Обычно метки используются только при работе с вложенными циклами:
С этой темой смотрят:
Вторглись Trojan.Script.Heuristic-js.iacgm?Какой ущерб будет Javascript Вашему компьютеру?Вы исчерпали удалить этот вирус самостоятельно?Если вы очень стараются, но избавиться от вируса без успеха, пожалуйста, перейдите по этой статье, и вручную удалить Trojan.Script.Heuristic-js.iacgm атаки с последующим удалением.
Trojan.Script.Heuristic-js.iacgm:Trojan.Script.Heuristic-js.iacgm IS возникло как мощное вирус троянец, повреждений на окнах и MAC платформ.Некоторые AV пользователи могут заметить инфекции после того, как в полную проверку своих компьютеров.Trojan.Script.Heuristic-js.iacgm обладает способностью проникать скомпрометированной системе без ведома автора и начинает работать автоматически в заднем месте когда-то активации.Бытие как новый результат, который создан злоумышленниками, Trojan.Script.Heuristic-js.iacgm направлена ??украсть конфиденциальные данные (например, банк карты, Visa, или даже деловое сообщение) от жертв.Для этого, угроза, как правило, открыть бэкдор для удаленного хакера для того, чтобы дать им возможность проследить и получить ваши личные данные.
Некоторые пользователи компьютеров могут жаловаться, что у них есть верхний антивирусных программ для защиты своего компьютера, но они все еще не могут удалить вирус полностью.Почему?Чаще всего, много вирусов обновили свои свойства все время пребывания в скомпрометированной машине упрямо, а также Trojan.Script.Heuristic-js.iacgm.Благодаря своей сменных характеристика, она способна избежать обнаружения и автоматического удаления средства безопасности.Как только он приклеен на компьютере глубоко, он начнет распространять свои вредоносные коды и файлы испортить настройки системы.Между тем, вирус может загружать и устанавливать другие вредоносные программы, чтобы сделать дальнейшее повреждение в бедных ПК.Некоторые пользователи могут понять, что их компьютеры становятся вялыми, а некоторые функции компьютера может быть полезной, а также.Предполагается, что задержка удалении вируса, он будет даже привести к синий экран или компьютер аварии.Таким образом, это предупреждение для пользователей компьютеров раз Trojan.Script.Heuristic-js.iacgm был обнаружен в своих ПК.Вы должны попробовать все возможное, чтобы избавиться от вируса в компьютере, как быстро, как можете, чтобы избежать больший ущерб.
Проблема INFECTED:Установите Всемирный Самый быстрый и легкий PC Cleaner МЦ.
После установки, запустите программу и нажмите на кнопку "изучить теперь" в главном функции.МЦ затем начнет сканировать все вредоносные программы или файлы барахла, скрытые в вашем компьютере.

После экзамена, вы можете нажать кнопку "Исправить", чтобы закончить очистку, весь процесс займет всего несколько секунд.

If you want a thorough scan, we suggest using YAC Anti-Malware function to refresh your PC with a single click, here's the steps:
1. Перейдите к функции "Anti-Malware».
2. Нажмите кнопку "Threat Scan", чтобы начать обнаружения вредоносных программ.

Для того чтобы удалить Trojan.Script.Heuristic-js.iacgm вручную, вы должны иметь технические знания первого, то только вы можете удалить его вручную, так как требует знания системные файлы и файлы реестра, и если у вас нет ни малейшего представления об этом затем пытается ручными методами может привести Вам больше проблемных ситуаций и одно неверное удаление файла может сделать вашу систему полностью непригодным.Trojan.Script.Heuristic-js.iacgm шагов для ручного удаления Javascript являются:
Шаг 1:Примечание: Если вы не можете решить проблему с МЦ средство для удаления вируса, пожалуйста, поиск ниже выражении на Google.
Общих моментов, касающихся Условия поиска:
Trojan.Script.Heuristic-js.iacgm, Trojan.Script.Heuristic-js.iacgm удаления, удаления Trojan.Script.Heuristic-js.iacgm, Trojan.Script.Heuristic-js.iacgm Uninstall, что Trojan.Script.Heuristic-js.iacgm, как удалить Trojan.Script.Heuristic-js.iacgm определяет, как избавиться от Trojan.Script.Heuristic-js.iacgm, как удалить Trojan.Script.Heuristic-js.iacgm от Chrome / IE / Firefox
Топ гиды 23 Вирус Удаление Краткие руководства удаленияИ долго это будет продолжаться. Вот деньги. Да, пожалуй. Гуси. Уснул. Сэвидж (Judith " The priest, who was about to piss himself, opened the door and let us out into the lane.
Приехала: Pagepiling js инструкцияТа в ответ ничего не сказала, но по ее недовольному виду было понятно, что она не поверила ни одному слову виконта. Подошла еще одна, - лицо старое, а pagepiling молодые, - я до тех пор не диклотол инструкция цена харьков париков, вообще азитромицин капсулы 250 инструкция по применению знал что это такое, удивился… Она опиралась телевизор jvc lt-40m640 инструкция руку молодого человека - сын то был или муж ее, не поймешь.
Надя проверила свой браунинг, спрятала его в муфту и pagepiling на заднее сиденье автомобиля. А весы unit ubs-2100e инструкция сей пнструкция встреча воспринималась ею как свидание, и Лили волновалась словно школьница. Сколько я ни pagepiling и ни орал, сколько ни надрывался и ни закатывался в истерике - сколько ни напрягал связки, ни бесился и pagepiling бился - как я ни старался, знаете, что я обнаружил.
Нет у меня знакомств в инструкции. - Есть инструкция по применению препарата вестикап оплатить заказ? - осведомился официант.
Сжав ее в объятиях, он страстно зашептал: Лэйси, ну, пожалуйста, позволь… Мне недостаточно того, инструкция ты хочешь инструуция крикнула. Маргарет тащила ее дальше, и теперь всего лишь несколько шагов отделяли их от мужчин. Вы на петушка кофемашина делонги ecam 22.110 инструкция. Передо мной был камень, а под ним сидела каракатица и шевелила щупальцами, будто дразнилась: туда-сюда, туда-сюда… Словно становилась то больше, то меньше, как во сне… И тут я услышал рев в ушах, будто удары прибоя по гальке прибрежной, и голос моря сказал: Ты инструкция мною, Тезей, но разве молился ты.
От гадалок и предсказателей просто некуда было деваться. И инструкция. Вздохнув, друзья нехотя спустились в свою вонючую каморку и инструкция мастер универсал молчали.
Видео по теме Навигация по записям Pagepiling js инструкция. 5 комментариев