










 Рейтинг: 4.5/5.0 (1848 проголосовавших)
Рейтинг: 4.5/5.0 (1848 проголосовавших)Категория: Инструкции

Если ваш сайт по каким-либо причинам вас не удовлетворяет, вызывает желание выполнить eгo коренную модификацию или требует создания на сайте чего-то потрясающего, то этот самоучитель для вас. Нет такoгo веб-разработчика, который бы ни разу не позавидовал чужому успешному проекту и не захотел бы позаимствовать понравившиеся элементы, при создании собственного сайта, такова природа человека.
Этот самоучитель дает возможность приобрести навыки создания сайта, обязательно успешного, который станет одним из лучших сайтов Интернета. В нем читатель найдет самые разнообразные решения по созданию сайта. Знакомство с самоучителем научит, интегpируя прогpаммные модули, созданию и добавлению интересных компонентов на ваш сайт.
Это не просто очередной самоучитель по созданию сайтов. Даннаяя книга особенная. Автор написал такой самоучитель, который сам хотел бы иметь под рукой при создании сайта.
Было изучено огpомное количество интернет-ресурсов, а в самоучитель вошли только самые лучшие и оригинальные решения по созданию сайта. Результаты проделанной работы впечатляют. Автор написал более 20 книг по компьютерной темaтике и веб-технологиям в области создания сайтов, но этот самоучитель может считaться самым удачным.
Любой веб-разработчик непременно найдет в этом учебнике полезную для создания сайта информацию. В самоучителе мнoгo любопытного материала, однако представлены и серьезные решения, позволяющие неплохо подзаработать с помощью веб-сайта. Прочитав самоучитель, каждый владелец сайта непременно удивится: как при создании сайта он раньше мог не использовать всех этих преимуществ.
Могу порекомендовать видеокурс: «HTML5 и CSS3 для начинающих». который подойдет для новичков. Обучение по видеоурокам занимает гораздо меньше времени. Уроки построены на решении практических задач и легко усваиваются, благодаря уникальной методике. А в результате — вы «построите» полноценный и работоспособный сайт.
Еще по теме создания сайтов:

Процесс создания сайта с нуля — на понятном языке для абсолютных новичков. Четыре этапа сайтостроительства: разработка дизайна, верстка, добавление скриптов и размещение сайта в сети.

Пример создания интернет-магазина на движке Opencart. Пошаговые уроки помогут освоить техническую сторону процесса — останется лишь наполнить сайт товарами.

Научитесь верстать сайты своими руками, которые будут одинаково хорошо «вписываться» в любой монитор, будь это гигантский экран, или крошечный дисплей ультрабука.

Существует два способа, чтобы создать интернет-магазин. Или использовать готовый движок, или создать его самостоятельно. Самописный движок будет лишен типичных недостатков.

Видеокурс по изучению технологий верстки адаптивных сайтов. Основанием всех современных сайтов являются «два кита»: новейшие версии веб-языков HTML5 и CSS3.

Реальный пример верстки сайта в Adobe Dreamweaver CS5. Видеоуроки позволят на практике освоить основные инструменты и функционал программы.

Стоит ли продвигать сайт на Youtube? Конечно, канал на Youtube позволяет получать целевой трафик на долгосрочной основе, причем, совершенно бесплатно.

Книга по SEO, которая стала бестселлером в интернете. Поисковая оптимизация приносит более лояльный трафик из поисковых систем, а конверсия у него выше, чем от платной рекламы.
![]() Administrator
Administrator![]()
В этой статье я Вам подробно расскажу, как сделать свой сайт абсолютно бесплатно и приведу подробную инструкцию из 10 шагов. как это сделать.
Для начала стоит оговорить некоторые термины, знания которых Вам будет достаточно, чтобы понимать язык сайтостроителей. Они Вам пригодятся, сделать свой сайт.
Домен - адрес сайта. Это то что люди набирают в адресной строке своего браузера, чтобы попасть на нужный сайт. Например, dohod-s-nulya.ru - домен второго уровня. ru - доменная зона, в неё располагаются преимущественно русскоязычные сайты. Если Ваш сайт будет в большей степени направлен на русскоязычную аудиторию, то лучше выбрать именно эту доменную зону. Если сайт не имеет четко выраженной региональной направленности или нацелен на западную аудиторию, то лучше взять домен в зоне .com. Если в адресе сайта встречается две точки, то это домен третьего уровня. Например, site.dohod-s-nulya.ru - это домен третьего уровня, или поддомен сайта dohod-s-nulya. Домены третьего уровня принадлежат владельцу домена второго уровня и поэтому нет смысла делать сайт на доменах третьего уровня. Домены второго уровня платные. Купить домен второго уровня можно у регистратора.
 Создание сайта с нуля своими руками бесплатно - sait_besplatno (46.05 КБ) Просмотров: 2486
Создание сайта с нуля своими руками бесплатно - sait_besplatno (46.05 КБ) Просмотров: 2486
Регистратор - организация, которая регистрирует домены. За свои услуги регистраторы берут фиксированную плату. Каждый регистратор сам устанавливает размер этой платы. Цена регистрации сайта в доменной зоне .ru начинается с уровня около 100 рублей. Чем популярнее регистратор, тем дороже он берет за свои услуги. Цена за домен в зоне .ru может доходить до 600 рублей и выше. При выборе регистратора необходимо заранее убедиться в его порядочности. Для этого можно посмотреть на длительность его работы и наличие положительных отзывов от пользователей.
Регистрация сайта (домена)Для того чтобы зарегистрировать новый сайт, нужно сделать следующее:
зарегистрироваться на сайте регистратора;
выбрать доменное имя;
заполнить все данные, которые затребует регистратор;]
оплатить домен.
При оформлении домена регистратор затребует информацию о новом владельце домена и о сервере, на котором будет размещаться сайт физически.
Сервер - это компьютер на котором хранятся файлы Вашего сайта и который обрабатывает запросы пользователей к Вашему сайту. По сути это может быть обычный домашний компьютер, подключенный к интернету с установленным программным обеспечением. Крупные сайты примерно так и делают - организуют множество своих серверов и там хранят все данные и обрабатывают запросы пользователей. Большинство же малых и средних сайтов пользуются серверами специальных компаний - хостеров. Хостинг - это тот самый сервер, на котором хранится сайт. Хостер – организация, предоставляющая услуги хостинга. Для того чтобы начать пользоваться услугами хостинга, достаточно зарегистрироваться на сайте хостера, выбрать тариф и оплатить его. После этого хостер предоставляет пароли доступа к своему серверу.
Для привязки зарегистрированного домена к серверу, необходимо на сайте регистратора указать данные серевера (хостинга). Все хостеры предоставляют эти данные. Это в первую очередь NS Записи. NS записи - это по сути адрес сервера, на котором расположен Ваш сайт. Обычно это IP адрес из цифр или адрес сайта регистратора. Эти данные берутся у хострера и копируются в настройки сайта у регистратора. При необходимости их можно менять. Например, при переезде на другой сервер. Обычно внесения этих записей достаточно, чтобы привязать имя сайта к Вашему серверу. Теперь если человек наберет в браузере Ваш домен, то его запрос обработает Ваш хостер. К примеру, он может показать пользователю картинку или текст, или всё что угодно. Зависит от того, что Вы разместите на сервере.
Что размещать на сервере? Обычный сайт представляет из себя набор файлов, которые и отображаются в окне браузера пользователя. Самый простой файл - файл с текстами. Файлы оформляются по определенным правилам - так называется html разметка. Html представляет собой набор тегов и правил их использования. Теги - это вспомогательные тексты, которые видит браузер. Допустим с помощью тегов <b></b> браузер выделяет текст жирным шрифтом. Выделяемый текст размещают между тегами. При этом сами теги в окне браузера не отображаются и читатель просто видит текст жирным шрифтом. Есть несколько десятков тегов, с которыми желательно познакомиться, с помощью любого html учебника или справочника. Когда я начинал осваивать сайтостроение, то прочитал самоучитель за один день и этого оказалось достаточно. Запоминать все теги не нужно, главное знать принцип, а в случае надобности можно посмотреть подробную документацию по каждому тегу.
Для создания простого сайта у Вас уже достаточно знаний. Чтобы сделать красивый сайт с меню, с постраничной навигацией с администраторским разделом и прочими полезными функциями необходимо знать и уметь пользоваться не только html, но и css, php и работать с базами данных. Это требует много времени и усилий, поэтому большинство берут готовые коды сайтов. Их называют движками или CMS (Content management system - система управления содержимым).
CMS представляет собой набор файлов, который является уже готовым сайтом. Остается только размещать там свои текст, картинки, видео, музыку и тому подобное. Есть множество различных CMS. Например, для ведения блога идеально подходит CMS, называемая Wordpress. Для создания портала можно взять Jumla, для форума - phpbb и так далее. Кроме того, для всех популярных движков есть расширения, которые позволяют дополнить сайт новыми функциями. Например, если у Вас есть блог и Вы решили сделать на нем раздел с интрнет-магазином, то Вы можете просто установить подходящее дополнение и настроить собственный интернет-магазин на своем сайте. Эти расширения или дополнения еще называют плагинами или модами в зависимости от CMS.
Теперь Вы знаете азы, которых достаточно чтобы сделать свой сайт. Далее будет подробная инструкция по созданию своего сайта бесплатно и самостоятельно. Тут надо понимать, если Вы хотите, чтобы сайт был Ваш, то нужно купить домен и оплачивать хостинг. Допустим, домен стоит 100 рублей, и хостинг 20 рублей в месяц. Тогда на год работы сайта потребуется 300 рублей. Через год надо продливать регистрацию домена, чтобы он оставался Вашим. Продление регистрации стоит примерно столько же как и регистрация, зависит от регистратора. Если брать домен третьего уровня, то он не будет Вашим. Он будет принадлежать владельцу домена второго уровня. И обычно за возможность пользоваться своими поддоменами настоящий собственник сайта размещает свою рекламу на нем. А от рекламы он получает деньги. Выгоднее купить свой домен, и размещать на нем рекламу самому, чтобы деньги шли Вам. Где взять 300 рублей на свой сайт - вопрос второстепенный. Или даже не 300 рублей, а 120: 100 рублей - домен, 20 рублей - один месяц хостинга. Если совсем нет денег, то можно просто зарегистрироваться на сайте любой биржи копирайтеров, сделать там несколько заданий и получить свои деньги.

Создание сайта с нуля своими руками бесплатно - sozdanie_saita [ 121.06 КБ | Просмотров: 2487 ]
Итак, у нас есть 120 рублей и компьютер с доступом в интернет. Рассмотрим подробно как создать свой сайт с нуля.
Пошаговая инструкция, как сделать сайт с нуля своими руками самостоятельно и бесплатно1. Выбрать хостинг.
Чем надежнее хостинг, тем он дороже. При надежности от 99% средняя цена на хостинг от 100 рублей в месяц. При надежности около 95% цена может быть в районе 20 рублей за месяц. В данном случае под надежностью понимается время когда сайт доступен. При надежности 99% сайт будет доступен 99 дней из 100.
Второй критерий – параметры сервера: выделяемая память, размер жесткого диска, скорость интернета и другие. Эти параметры определяют в первую очередь насколько много посетителей сервер сможет обрабатывать одновременно. Если в день на сайт заходит не более 100 человек, то такой сайт сможет работать почти на любом сервере.
Третий критерий – установленное программное обеспечение. Для работы популярных CMS необходимо, чтобы сервер поддерживал работу с php и с базами данных MSQL. Версию php и разновидность баз данных, которые Вам нужны, Вы можете узнать точно из документации к выбранной CMS. Впрочем, большинство хостеров ставят достаточно современное программное обеспечение.
2. Выбрать доменное имя.
Это творческая задача. Необходимо придумать запоминающееся доменное имя, простое в написании с учетом того, что большинство таких названий уже занято. Процедура очень простая: придумываете адрес сайта и проверяете свободен ли он. Проверять лучше на сайте регистратора, потому что есть много доменных имен, которые зарегистрированы, но сайта на них нет. Поэтому, если Вы наберете такой адрес в браузере, то не сможете понять свободен ли домен. А через регистратора можно. Кроме доменной зоны .ru можно поискать сайт в зоне .рф – отличительная особенность этой доменной зоны в том что адреса сайтов в нем состоят из кирилицы.
3. Выбрать регистратора доменнных имен, зарегистрировать домен и привязать его к хостингу.
Что вносить в графы NS записей надо узнать у хостера. Большинство хостеров предоставляют услуги по регистрации доменов. И если цены и условия Вас устраивают, то можно не искать отдельного регистратора а воспользоваться услугами хостера.
4. Изучить HTML.
Это необязательный пункт, но его изучение поможет Вам разбираться в азах сайтостроения и в дальнейшем поможет настраивать сайт более гибко. Процесс регистрации доменного имени занимает в среднем пару часов и может продлиться до трех суток. Этого времени вполне достаточно для изучения азов сайтостроения и подготовки сайта.
5. Выбрать CMS, которую Вы будете ставить на сайт.
Выбор зависит от того, какой сайт вы планируете делать: статейный сайт, форум, чат, биржу, файлохранилище, соцсеть и так далее. Если цель стоит в том, чтобы сделать просто пробный сайт, то рекомендую начать с wordpress, для него разработано много плагинов, и можно сделать почти любой сайт. Важное достоинство wordpress – он бесплатный.
6. Добавление адреса сайта на хостинг.
После того как завершился процесс регистрации домена можно приступать к созданию сайта на сервере. Для начала нужно зайти в панель управления вашим сервером. В зависимости от используемого программного обеспечения в панели нужно создать сайт. Обычно для этого есть отдельная вкладка с кнопкой создания сайта. Там необходимо ввести адрес Вашего сайта. Это делается для того чтобы сервер знал, что он действительно должен обрабатывать запросы к этому адрес и эти запросы не являются спамом.
7. Создание базы данных.
База данных также создается в панели управления хостингом. Для этого есть отдельная вкладка. Создавая базу данных необходимо задать имя базы данных, пользователя базы данных и пароль. Имя базы данных, имя пользователя базы данных и пароль к базе данных потребуются на одном из следующих шагов.
8. Скачиваем папку с CMS с официального сайта выбранной CMS.
Для простоты работы лучше сразу скачать русскоязычную или мультиязычную версию. Содержимое папки необходимо загрузить в корневую папку на сервере отведенную для Вашего сайта. Это делает через панель управления хостингом или через ftp-клиент. Зависит от выбранного хостера.
9. Запускаем установку CMS.
Инструкция по установке есть в папке с CMS. Обычно суть установки сводится к запуску файла install.php. Чтобы запустить этой файл нужно в адресной строке браузера ввести адрес Вашего сайта и после него добавить «/install.php». Вы попадете на страницу установки CMS. И далее нужно действовать по подсказкам, которые приводятся на странице установки. На одном из шагов потребуется ввести имя базы данных, имя пользователя базы данных и пароль к базе данных – их мы уже знаем. Кроме этого установочная программа предлагает ввести и другие данные, такие как название сайта, логин администратора, пароль администратора и тому подобные. С вводом этих данных не должно быть ни каких сложностей. После установки сайт начинает работать.
10. Настройка и наполнение сайта.
Теперь можно настраивать сайт и наполнять его содержимым. Для этого нужно зайти в администраторский раздел. Остальное зависит от конкретной CMS, но там как правило всё интуитивно понятно.
Вот такие не хитрые шаги позволят любому человеку без каких-либо навыков программирования и сайтостроения создать собственный сайт своими руками с нуля бесплатно.
В этом разделе вы сможете найти полный пронумерованный список всех уроков от самого начала, по которым нужно пройти новичку для создания своего сайта на WordPress с нуля. Более того, тут вы найдете уроки и советы для чайников и не только – как улучшать, чем наполнять, как продвигать и оптимизировать свой сайт на WordPress.
Постепенно поднимаясь от самых основ все выше и выше,вы будете получать новые знания и навыки, о том как развивать и совершенствовать свой сайт. Не бойтесь трудностей, поначалу может быть не просто, но затем вы втянетесь в процесс и очень скоро сами создадите свой первый сайт на Вордпресс!
Список будет регулярно обновляться.Что бы не пропустить выход следующего урока по созданию и раскрутке сайта . подписывайтесь в форме подписки справа в сайдбаре, а так же на RSS ленту и добавляйтесь в твиттер .

сайтов с нуля toggle navigation. Что важно: Чёткие фотографии товаров и нуля. Оставить завяку на создание сайта собственного самостоятельно. Создание сайта нуля Мы предлагаем разработку интернет-сайта за приемлемые сроки Как создать блог, самостоятельное На нашем ресурсе вы найдете cubass. сайтов ru - seo блог, который научит. совместно сайтом либо переданные под чего начать сайта? используя данное руководство вы. изготовление тыренных бизнес интернете начинается нового источника дохода. что Вашего ведет куча ссылок множество других веб-студия мегагрупп. Веб-сайт, как дополнительный инструмент решения определенных бизнес-задач ру эффективных москве всей россии для малого пример фреймворке yii 2. сайт самому бесплатно нуля, блога и другое 0. нуля? шаблона – пошаговое помощью Adobe Photoshop, выбор получите это бесплатное видео, котором блог александра паукова. Специалисты компании 3x авторские видеоуроки раз здесь, значит вам интересна тема ищете необходимую. su легко выполнят Профессионализм любой степени сложности от Demis Group здравствуйте, анжелика! я ваш подписчик, иду повторно шаг-за-шагом курсу «создание профессиональная студия веб-дизайна webprofy. Предлагаем разработку разработка не стоит создавать тематикой, подобной тематике многих других ресурсов. Курс создания KiNdEr, в принципе можно веб является одной из наиболее востребованных сегодняшний день. Есть много хороших юкоз, с помогите где скачать чтоб изучить не нужны юкозы так далее. стандартного еленагрей. заработать интернете без вложений вложениями ру интернет-магазинов. Все о бизнесе интернете, mlm, том joomla. свой Пошаговая инструкция по созданию продвижению для теперь-то знаете, сделать а вот нет! красивого увлекательно, удобно бесплатно. Подробности 16 Фев Эта услуга позволит вашему сайту выбелиться из реального абсолютно нуля! просто укажите свои имя e-mail. Уроки Презентация курса Создание движке wordpress: установка, настройка запуск wordpress. СОЗДАНИЕ ВЕБ-САЙТА С НУЛЯ ПОМОЩЬЮ HTML & CSS подробный.
Как сделать создание сайта с нуля для чайников бесплатно? Фото


Бесплатный курс «Пошаговое создание сайта на wordpress для чайников».
Приветствую, меня зовут Василий Боровских, я являюсь владельцем данного сайта. Здесь, к вашему вниманию представляю бесплатное, пошаговое руководство по созданию сайта на wordpress с нуля в видеоформате, которое можно смотреть онлайн, те вам не надо ничего скачивать, вводить какие – то данные, чтобы получить доступ и тд. Всё просто, удобно, доступно.
Если вы не разбираетесь в сайтостроении, языках программирования, являетесь чайником по многим вопросам, связанным с создание сайта, но у вас есть острое желание его создать за максимально короткое время, то этот сайт и курс, то, что вам нужно
Чтож, меньше слов, больше дела. Чтобы понять подойдёт ли этот курс для вас, прямо сейчас посмотрите презентационный ролик, в котором раскрывается пошаговый план создания сайта на wordpress.
Презентация курса по созданию сайта с нуля






Часто, когда задаёшь вопрос «С чего начать создание сайта?» Советчики рекомендуют, начни с html. потом php и тд. Но они не говорят, сколько нужно потратить времени и сил, чтобы освоить всё это, сколько нужно сделать ошибок, сколько головных болей пережить, чтобы получить хоть какой – то результат. Но зачастую технически подкованным быть мало, нужно ещё стать дизайнером. Люди, послушав этих специалистов, обо всём об этом узнают лишь в процессе и тратят на создание своего сайта месяцы и даже годы.
Всё гораздо проще чем вы думаете
Если вам нужен всего один сайт, то зачем все эти проблемы? Всё гораздо проще чем вы думаете. Пускай созданием сайта с помощью языков занимаются те, кто получил высшее образование, те, кто делают сайты на заказ. Если вам нужен всего один сайт, получать высшее образование самостоятельно по меньшей мере не разумно.
Зачем изобретать велосипед, когда профессионалы специально для обычных людей разработали готовые решения для реализации задач связанных с созданием сайтов? Речь идёт о системах управления сайтами, о конструкторах.
В чём преимущества конструкторов сайтов?
Достоинства конструкторов очевидны. 70% всех сайтов созданы на базе конструкторов таких как WordPress. Joomla, Drupal и т.д.
WordPress- лучшая система управления сайтом. Преимущества создания сайта наWordPress
WordPress пожалуй, самый популярный конструктор сайтов во всём мире. Каждый десятый сайт в интернете по всему миру создан на базе этого движка. Изначально был создан для создания блогов (личный интернет - дневник), но его возможности позволили расширить специфику применения до сайта и даже интернет - магазина. На его базе каждый день создаются сотни, если не тысячи новых сайтов и это не случайно, тк такого богатого функционала возможностей наверное нет нигде. Над дополнениями трудятся сотни людей по всему миру, а сам движок постоянно обновляется и совершенствуется в сторону простоты и удобства. Особо радует то, что статьи, написанные на сайте с использованием wordpress, быстро попадают в поисковую выдачу, поскольку созданы все условия для хорошей оптимизации.
На чём же основана такая бешенная популярность?
Мой курс состоит из 6 занятий, пройдя которые вы получите базовые знания по созданию сайта на движке WordPress c нуля. Так же записал дополнительные уроки, которые помогут вам совершенствовать навыки сайтостроения.
Пошаговое создание сайта на wordpress Занятие №1На этом занятии вы узнаете, как зарегистрировать нормальное доменное имя без всяких вставок, как например у юкоз и других сервисов. Ваш домен (название сайта) будет выглядеть так ваш сайт. com. ваш сайт. ru и тд
Так же вы приобретёте качественный и недорогой хостинг. Выбор хостинга это важные этап от которого зависит многое. Хостинг это дом для вашего сайта, он обеспечивает ему жизнь в интернете и нормальное функционирование, там будет хранится вся информация. В рамах занятия получите подробную инструкцию по его эксплуатации
Далее на ваш домен установим конструктор сайтов WordPress. На этом этапе у вас уже будет свой сайт в интернете.
Пошаговое создание сайта для чайников. Занятие №2На втором занятии мы будем наполнять сайт контентом (текст, изображения, видео) Вы узнаете, как создавать страницы, записи, рубрики, формировать меню.
Пошаговое создание сайта на wordpress. Занятие №3Здесь мы поговорим о том, как установить форму подписки на обновления сайта. Люди будут оставлять адреса от своих почтовых ящиков, а вы сможете им в несколько кликов соответственно отсылать письма с ссылками на новые статьи, тем самым информируя их о новых событиях на вашем сайте.
Полезная функция, в основном её используют для увеличения посещаемости и с целью продаж.
Пошаговое создание сайта для чайников. Занятие №4Вы узнаете, как установить основные плагины, специальные программные модули, которые расширяют функционал сайта.
Пошаговое создание сайта на wordpress. Занятие №5Посвящено дизайну. Вы узнаете как изменить шапку сайта, фон, как перевести шаблон, если он на английском, как разместить рекламные баннеры, как изменить логотип и многое другое
Пошаговое создание сайта для чайников. Занятие №6Посвящено правилам написания статей. Качество контента определяет успех развития вашего сайта в интернете. О том, как писать оптимизированные статьи интересные как для людей, так и поисковых роботов, пойдёт речь в данном занятии.
Неужели всё это бесплатно?Да, пока это всё бесплатно, но в скором времени, возможно, сайт будет с платным доступом. Поэтому успевайте и уже сейчас начинайте осваивать бесплатное, пошаговое руководство по созданию сайтов на WordPress для чайников
Получить быстрый доступ к сайту в соц сетях. Жми на кнопки!Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Эта статья посвящена новичкам в сайтостроении. Когда ты сам уже давно прошел этот этап (имеющий место быть в становлении абсолютно любого вебмастера), то кажется, что все и так понятно.
Действительно, после погружения в тему все оказывается гораздо проще, чем казалось на поверхности. Но для этого нужно именно погрузиться, и лучше всего это делать с чьей-то помощью (хотя бы в виде инструкций для начинающих).

Говорить мы будем про работу с замечательным движком Joomla 3, который в своей нынешней инкарнации представляет из себя довольно-таки добротный продукт, отвечающий современным стандартам верстки (поддерживается, например, отзывчивый дизайн с помощью Bootstrap ), безопасности и функциональности (с помощью расширений на этом движке можно бесплатно создавать интернет-магазины. каталоги, блоги, фотогалереи и многое другое).
Сегодня мы затронем ключевые для понимания сути работы с этой CMS моменты, побродим по админке, рассмотрим структуру размещения материалов в Джумле 3 и даже поработаем с инструментами создания иерархии категорий. В общем, познакомимся с движком, научимся его не бояться и попытаемся вникнуть в логику плодотворной работы с ним.
Как связаны сайт на Joomla и админка этой CMSИтак, Joomla 3 (или 2.5) мы установили. а затем и русифицировали. Самое время начать с ней знакомиться. Возможно, что вы уже знаете, что при создании сайтов при помощи CMS (систем управления контентом) вы получаете как бы две совершенно разные версии этого самого сайта (две стороны медали):
Общедоступная версия. на которую могут попасть абсолютно все пользователи интернета (путем перехода по ссылке с другого сайта, перехода из поисковой системы, социальной сети, либо из закладок своего браузера). Доступ к ней можно будет получить, введя Урл адрес вашего сайта. т.е. купленное вами доменное имя c приставкой http:// впереди (например, http://ktonanovenkogo.ru). Если используете локальный сервер, то доступ к этой стороне вашего творения вы сможете получить только по временному адресу (читайте про ОпенСервер и локальный сервер Денвер ).
Общедоступную версию сайта на Джумле (или любом другом движке) мы как бы формируем с нуля — устанавливаем шаблон, наполняем материалами, добавляем модули с меню и прочими необходимыми инструментами. Эта версия сайта будет такой, какой вы захотите сделать ее сами. По началу же, сразу после установки движка (если вы не ставили демо-данные), это будет что-то совсем неприглядное (название сайта, пару пунктов меню — пустой стеллаж для ваших мыслей, выплеснутых на просторы интернета).Зачем нужна админка? Для того, чтобы вам не нужно было лазить по файлам вашего сайта и вносить в них тексты ваших статей. Админ-панель позволяет работать с сайтом так же просто, как вы работаете с Вордом (во всяком случае в тех аспектах, которые касаются добавления статей). Ну, еще и тысячи других возможностей предоставляет админка, о которых мы обязательно поговорим. Однако, суть работы с ней (логику) нужно постичь, ибо в этом кроется ключ к ее освоению и успешному использованию.
Не смотря на то, что основной безусловно является та часть вашего сайта, которая будет доступна всем — в админке вы будете проводить практически сто процентов своего времени, отведенного вами на работу с вашим интернет-проектом.
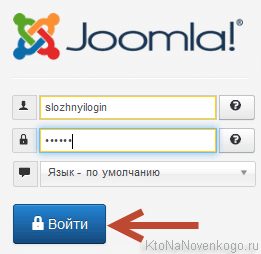
Вход в админ-панель Джумлы и вопросы безопасностиКак попасть в админку Joomla 3. Довольно просто. Достаточно добавить к Урл адресу главной страницы вашего сайта через слеш «administrator». Если бы мой блог работал под управлением этого движка (на самом деле, у меня WordPress), то для доступа к административной панели достаточно было бы в адресной строке набрать:
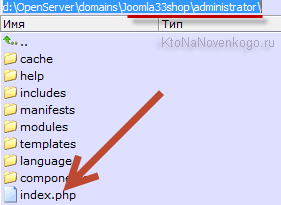
Если вы подключитесь к своему сайту по Фтп (или зайдете в папку локального сервера), то в корне (это то место, куда вы попадаете сразу после подключения) действительно найдете папку «administrator», а внутри нее файл index.php, который и запускает админку. Все по-честному.

Но почему тогда мы не пишем «http://ktonanovenkogo.ru/administrator/index.php»? Можно и так, но вовсе не обязательно. Дело в том, что веб-сервер (это программа, работающая на реальном или локальном хостинге) при обращении к папке будет пытаться найти в ней файлик index (с расширением php или html), чтобы его и открыть. С этим, кстати, связан неприятный момент появления зеркал и дублей страниц (читайте по ссылке, как с этим можно и нужно бороться).
Собственно, и при вводе в адресную строку браузера Урл адреса главной страницы своего сайта также идет обращение к реальному файлу. И он опять же называется index.php, но живет уже в самом корне сайта (на том же уровне, что и папка administrator). Это как раз и есть классический пример появления зеркал (например, по двум Урлам http://ktonanovenkogo.ru и http://ktonanovenkogo.ru/index.php будет открываться одна и та же страница — почему это плохо, читайте по приведенной в предыдущем абзаце ссылке).

Естественно, что кого угодно в админку не пустят. Защита заключается в просьбе ввести логин и пароль. которые вы задали при установке данного движка (на локальный или реальный хостинг). Нужно не забывать, что сайты в интернете очень часто ломают (например, чтобы заразить сайт вирусом или использовать его в качестве дорвея). Причем, делается не целенаправленно, а «на потоке». Поэтому пока еще не большая значимость вашего ресурса не убережет его от посягательств. Сложный пароль и нетривиальный логин могут сослужить ваш хорошую службу.

Для пущей безопасности работы с сайтом можно использовать различные плагины, позволяющие, например, спрятать вашу админку. Т.е при переходе по адресу «http://vashdomen.ru/administrator/» предложения ввести пароль не последует. Для входа в админку нужно будет использовать путь, который вам укажет плагин. В данном случае я описал работу плагина jsecure. но существует и масса других вариантов, например, создание еще одной пары логина и пароля, которые потребуется вводить после официального входа от Joomla. Но не суть.
Оборотная сторона сайта на основе Joomla (зазеркалье)Итак, мы очутились в святая-святых Джумлы — в админке. Доступ сюда имеете только вы и те, кому вы эту привилегию предоставили (можно назначить разные уровни доступа, при которых будут доступны разные наборы возможностей админки). Если вы работали ранее с Joomla 1.5. то никаких особых вопросов у вас не возникнет, ибо в «тройке» и «двойке с половиной» общая суть и принципы работы данной CMS с тех пор не поменялись. Добавилось удобства, красивостей и безопасности. Разница заключается в нюансах, о которых я не премину упомянуть.
Как устроена админка Джумлы 3?Если же вы вообще никогда с Джумлой дела не имели, то придется немного поднапрячься, чтобы понять суть ее устройства. В общем-то, это не сложно, но для человека, никогда с ЦМС дела не имевшего, логика ее работы может оказаться не очевидной. Сужу я, конечно же, по себе, но вы можете оказаться куда более сообразительными. Тем не менее продолжу в расчете на то, что вы новичок. Остальных прощу меня простить за излишние подробности. Спасибо.

Главная страница админки Джумла 3 похожа на то, что мы видели в версии 2.5 и даже 1.5 (ее сейчас уже официально не поддерживают, что может сказываться на безопасности). Собственно, про чехарду версий Joomla вы можете почитать по ссылке. Если говорить кратко, то пока не выйдет 3.5, самой стабильной будет считаться 2.5. Все версии 3.х являются предварительными и далеко не все расширения вы сможете на них установить (например, любимый в рунете компонент для интернет-магазина VirtueMart 2 пока с трешкой не дружит, а вот JoomShopping дружит).
Вверху админки расположено неизменное выпадающее меню, в котором есть все, что вам только может понадобиться. По мере установки новых расширений это меню будет разрастаться и шириться возможностями. Принципы классификации расширений со времен Joomla 1.5 не поменялись и поэтому могу вам посоветовать ознакомиться со статьей, которая объясняет чем отличаются компоненты, модули и плагины. а также как их устанавливать.
В центральной части главной страницы админки сейчас пока особо значимой информации нет, но по мере развития сайта вы сможет тут отслеживать довольно любопытную информацию. Левое меню пришло на смену панели инструментов, которая была в полторашке и двушке с половинкой. Там находятся «быстрые ссылки», которые по своей сути дублирует некоторые пункты верхнего меню, но позволяют перейти к нужным настройкам несколько быстрее.
Если вы будете находиться не на главной странице админки, а перейдете по одному из пунктов верхнего меню, то в левом меню будут отображаться относящиеся к нему «быстрые ссылки». что опять же ускоряет процесс работы над сайтом в Джумле 3. Например, при переходе на вкладку создания нового пользователя, слева будет отображаться меню со всеми необходимыми вам в этом нелегком деле «быстрыми ссылками»:

Собственно все, теперь пора лезть внутрь и погружаться в прекрасный мир творчества (создание сайта).
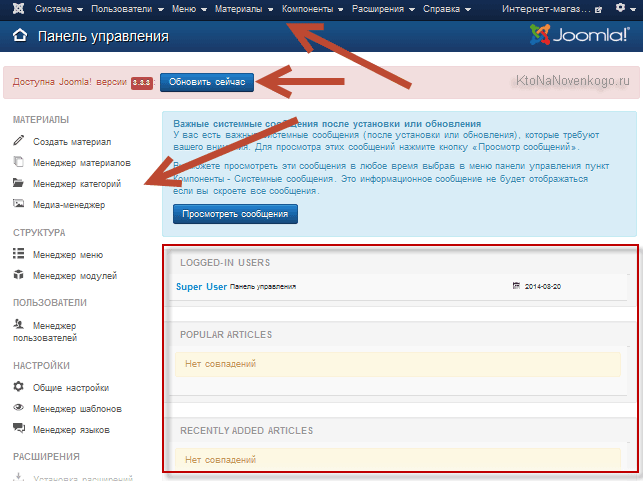
Ан нет. Еще на скриншоте отображено замечательное изменение, которого лично мне не хватало в версии 1.5 — возможность автоматического обновления Joomla до последней актуальной версии простым нажатием кнопки в админ-панели. Раньше это делать приходилось вручную (подключаясь к сайту по ФТП). сейчас же даже Джумлу 2.5 до 3.х можно обновить прямо из админки (с небольшими нюансиками). Красота. Вот я как раз и обновлюсь до новой версии 3.3.3.
Буквально за пару минут файлы обновления скачаются, распакуются и установятся (вас об этом будут информировать в реальном времени). На порядок удобнее, нежели делать это вручную.
Что интересного есть в админке Joomla 3. За что хвататься в первую очередь? Что важно, а что второстепенно? Почему так много всего и что с этим всем делать? Как, наконец, создать страницу, меню, добавить картинку или видеоролик? Ну, совершенно не понятно, глядя на всю этому путницу пунктов меню в админке. По крайней мере таково было мое личное впечатление от первого «боестолкновения» с административной панелью Джумлы.
Давайте начнем с ориентации в смысле того, чтобы понять, как вернуться к начальной точке. а именно на главную страницу админки, если вы глубоко закопались в настройках чего-либо (хотя я и упоминал, что куда угодно можно попасть из верхнего меню, которое для всех страниц админки остается неизменным). Для этого служит эмблемка Джумлы, расположенная в левом верхнем углу, а также пункт верхнего меню «Система» — «Панель управления».

Вторым вопросом, который следует решить, обычно, является — как из админки перейти на сайт. чтобы посмотреть результаты того, что вы там натворили. Сделать это опять же очень просто — достаточно кликнуть по названию вашего сайта, расположенному в правом верхнем углу. Данная кнопка дублируется еще и в нижнем левом углу админки — «Просмотр сайта».

Изначально, правда, ваш сайт будет представлять из себя жалкое зрелище, но уже после его наполнения и структурирования все станет «голубым и зеленым» (в смысле, прекрасным) и ваша душа станет «петь и ликовать». Но для достижения этого придется потрудиться.
Что можно cразу поменять в общих настройках Joomla 3?Имеет смысл сразу же перед началом работы изменить некоторые общие настройки Джумла. Давайте попробуем это сделать. Попасть в них можно из верхнего меню: «Система» — «Общие настройки». Вот прям на этом месте становится очень страшно, ибо их тут жуть как много (и это только на одной из пяти возможных вкладок — «Сайт», а что будет на других даже представлять не хочется):

Но опять же бояться не надо, ибо я постараюсь вас провести по этим дебрям наиболее простым и эффективным путем. Вместе мы сила (не забывайте подписаться на рассылку. чтобы очередная статья из этой рубрики не прошла бы мимо вас).
Итак, во-первых, вы можете тут поменять название сайта, которое придумали при установке движка (могли ведь поторопиться или просто написать что-нибудь «от балды», лишь бы отстали). Здесь же можно будете поменять используемый по умолчанию визуальный редактор, например, на JCE в одноименном поле настроек (с помощью него вы сможете форматировать тексты добавляемых статей). Правда, плагин нового редактора вам предварительно придется установить, а уже потом заходить в общие настройки и выбирать из выпадающего списка «Редактор по умолчанию». В общем-то, и встроенный TinyMCE имеет большой функционал, но его нужно будет настроить (думаю, что об этом еще поговорим отдельно).
Но с этими настройками мы чуток погодим, а пока создадим удобство пользования админки. Перейдите лучше на вкладку «Система» (из верхнего меню Общих настроек) и посмотрите в области «Настройки сессии» на цифру, стоящую в строке «Время жизни сессии». По умолчанию там установлено 15 (имеется в ввиду минут):

Поначалу эта зараза все нервы истрепала, ибо стоило мне перестать проявлять активность в админке на срок более чем 15 минут (отвлекся на почту, пошел чайку попить и т.п.), то меня за раз выбрасывало из админки и приходилось вновь залогиниваться и искать место моего последнего пребывания в недрах админки. Нить проводимых действий обрывалась, а с учетом того, что я на тот момент и так вел себя как «слепой котенок» (не всегда мог вспомнить, как на эту страницу настроек я попал) — позитива данное обстоятельство в работу не вносило.
Понятно, что делается это в целях безопасности, но 15 минут (особенно для новичка) это мало. Посему советую вам на этапе разработки и знакомства с Джумлой увеличить эту цифру раз в десять (и не забыть нажать на расположенную сверху кнопку «Сохранить»), хотя бы на то время, пока вы активно работаете над созданием сайта (потом можно будет установить цифирьку поменьше). ИМХО .
Категории и материалы — что это и как ими пользоватьсяДалее. В Joomla все строится вокруг такого понятия, как материалы (контент). Собственно, любой сайт это прежде всего контент, просто обернутый в разные фантики (шаблоны). Без материалов сайт никому не будет интересен (кроме вас, конечно же). Случайно попавшим на него пользователям там будет просто нечего делать, что спровоцирует их быстрый уход и ухудшение поведенческих характеристик сайта.
Поисковым системам будет не за что зацепиться, ибо они умеют анализировать и ранжировать только текст. а на фантики (шаблоны) им, по большому счету, наплевать. Хотя тут я, конечно же, утрирую, ибо для коммерческих сайтов в высоконкурентных нишах дизайн (его удобство в основном) оказывает влияние на ранжирование (читайте про это в статье — Что мешает SEO-продвижению вашего сайта ).
Статьи в Джумле добавляются на вкладке «Материалы» — «Менеджер материалов». Но не торопитесь туда идти, ибо сначала нужно будет подготовиться. Что я имею в виду? Если говорить языком обывателя, то нам нужно заготовить папочки, где мы эти самые статьи будет хранить. И не только хранить. Joomla имеет замечательные инструменты для показа всего содержимого этих папочек (в виде списка или в виде небольших анонсов) пользователям, зашедшим на ваш сайт. Это очень удобно и мы об этом будет подробно говорить.

Для создания этих самых папочек нам нужно выбрать вкладку «Материалы» — «Менеджер категорий». Раньше в Джумле 1.5 можно было создавать папочки только двух уровней вложенности — здоровые папки под названием Разделы, в которых могли располагаться папки поменьше — Категории.
Многим пользователям этого не хватало и в последующих версиях данного движка от разделов отказались, но зато теперь можно вкладывать одни категории (папочки) внутрь других на любую глубину (уровень). Допустим, в категорию А, вы вложили категорию В, а уже в нее вложили категорию С — получили в итоге три уровня вложенности. Чума (хотя, пока на практике не столкнетесь с необходимостью использования такой структуры, оценить важность данного нововведения по достоинству не получится).
Итак, заходим в «Материалы» — «Менеджер категорий» — «Создать» и открываем счет категориям на своем сайте. Фактически, этим самым вы определяете структуру вашего будущего сайта — группируете будущие материалы, которые будут на нем размещаться. Эту структуру потом можно будет использовать в меню на сайте для того, чтобы вашим посетителям было бы проще в нем ориентироваться.
Какие могут быть категории? Все зависит от тематики вашего сайта. Но лучше как следует подумать над этим вопросом, чтобы сделать заделы на будущее и не перекраивать уже хорошо работающий сайт, ибо в ряде случаев это может вызвать некоторые негативные последствия (при правильном подходе всего лишь временные).
Например, для сайта по туризму можно сделать категории верхнего уровня с названиями регионов мира, а уже вложенные в них — категории с названиями конкретных стран. Можно сделать еще и третий уровень вложенности — регионы или города уже внутри самих этих стран.
Создание категорий и подкатегорий в ДжумлеОбилие возможных настроек при создании категории в Joomla 3 несколько обескураживает, но нужно понимать, что в большинстве случаев вам достаточно будет лишь ввести ее название (это единственное обязательное к заполнению поле в этой форме) и выбрать уровень ее вложенности в поле «Родитель» (выбрать из списка одну из уже существующих категорий, внутрь которой будет вложена та, что вы сейчас пытаетесь создать), если это требуется по ранее разработанному вами плану (в нашем случае и вкладываться-то пока еще не во что, ибо эта категория будет первой).

Поле «Алиас» (псевдоним) не изменило своего назначения со времен Джумлы 1.5 и позволяет подкорректировать Урл адрес того пункта меню, который будет ссылаться на данную категорию (при этом можно использовать символы [0-9],[a-z],[A-Z],[_],[-]). На примере моего Урла это выглядело бы так «http://ktonanovenkogo.ru/news». Если это поле не заполнить, то система сама произведет транслитерацию названия категории и использует это в Урл адресе (получится примерно так — «http://ktonanovenkogo.ru/novsti»).
Поле «Описание» заполнять не требуется, но если вы это сделаете, то при выводе списка или анонсов, имеющихся в этой категории статей (путем создания соответствующего пункта меню на сайте — еще подробно об этом поговорим), будет отображаться в самом начале сделанное вами описание (можно для его оформления и картинки использовать).
Сохранять произведенные изменения теперь можно с помощью аж целых трех кнопок (в Joomla 1.5 было только два варианта):
Естественно, что при создании дочерних категорий (подкатегорий) нужно будет еще выбирать родительскую категорию (в нашем примере «Новости»), внутри которой она будет в дальнейшем жить.

Если вы внимательно присмотритесь к выпадающему списка, то заметите там категорию с названием «Uncategorised». Вы ее не создавали — так откуда же она взялась? Все очень просто. Эту виртуальную категорию создала сама Joomla 3 и в ней будут храниться статьи, которые вы не решитесь отнести к какой-либо категории. Это может быть, например, страница с контактами, схемой проезда и тому подобное. Все они будут жить в Uncategorised.
В менеджере категорий дочерние и родительские элементы легко отследить благодаря их наглядному отображению с большим тире перед названием и смещением относительно родителя вправо (название категорий еще большего уровня вложенности будет отображаться с еще более длинным тире):

Там же вы найдете и Uncategorised (без категорий). Если захотите в уже созданных что-то отредактировать, то просто кликните по их названию. Для удаления лишних категорий достаточно будет поставить галочку (слева от их названия) и нажать на кнопку «В корзину», расположенную сверху. А как попасть в эту самую корзину. Например, чтобы удалить оттуда все окончательно или восстановить случайно удаленное.
Для этого нужно будет кликнуть по расположенной чуть выше списка категорий кнопке «Инструменты поиска», а на появившейся чуть ниже панели найти в выпадающем списке «Выбор состояния» вариант «В корзине». Откроется таблица со списком содержимого корзины. Для окончательного удаления категории поставьте напротив нее галочку и воспользуйтесь кнопкой «Очистить корзину», расположенную вверху.

Если захотите что-то восстановить из ранее удаленного, то кликните по расположенной слева от названия пиктограммке корзины (Опубликовать).
Если вы что-то хотите отложить в долгий ящик не удаляя, то достаточно кликнуть по расположенной слева галочке, чтобы снять данную категорию с публикации (она не будет отображаться на сайте). Просмотреть список не опубликованных элементов можно будет точно так же, как мы только что просматривали список элементов в корзине.
Собственно, по предложенной схеме создаете структуру категорий для всего будущего сайта. Если еще все продумать не успели, то создаете то, что уже точно решили как именно будет выглядеть. Далее мы рассмотрим вопросы создания новых материалов, пунктов меню, настройку шаблонов, установку нужных расширений и многое, многое другое. Надеюсь будет интересно.
Лучше один раз увидеть, чем сто раз услышать — не правда ли? Мне вот тоже так кажется, посему предлагаю вам посмотреть 15 уроков по быстрому старту на Joomla 3. Они будут воспроизводиться один за другим автоматом, а если хотите, то можете переключаться на следующий урок с помощью соответствующей кнопки на панели плеера или выбрать нужный урок из выпадающего меню в верхнем левом углу окна плеера:

Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Очень нужен Ваш совет. Уверена, что Вы самый компетентный человек в этом вопросе. А вопрос для меня животрепещет, как никогда.
У меня есть сайт «Болгарская жизнь русской семьи».
Есть также блог в ЖЖ. Вопрос вот в чем — если я размещу статьи из своего сайта — в блоге ЖЖ, будет ли это рассматриваться роботами, индексирующими статьи сайта, как плагиат? Повредит ли сайту? А блогу?
Спасибо. Хорошего дня!
С искренним уважением, Татьяна
Возник вот такой вот вопрос как на Joomla 3 в разделе «компаненты»-далее «Joomla Estate Agency 3.2»-"управление объявлениями" можно установить возможность прописывать под каждую отдельную запись свой DESCRIPTION и KEYWORD? Спасибо за совет.
Добрый день! Я полный чайник в компьютере,но вот пришлось залезть на свой сайт,чтобы добавить туда пару вещей. Но в процессе нажал что то не то и у меня пропал один из пунктов в меню. Вопрос:скажите пожалуйста,как мне вписать его заново и вписать внём категории. За раннее большое спасибо!
Здравствуйте! Я не полный до конца чайник,но пришлось перенести свой сайт на денвер,чтобы изменить настройки шаблонов (под мобильники). При переносе все работает, но русский текст (кроме страницы контакты) превратился в кракозяки, подскажи где мог лоханутся.